 激昂扯秀发的回答
2023-11-22 13:20:13
激昂扯秀发的回答
2023-11-22 13:20:13
平时使用手机时经常会用到左、右滑动页面的交互效果。下面介绍它交互的实现过程
步骤1:准备一个系统菜单导航图片,导入一个系统菜单导航栏图片;

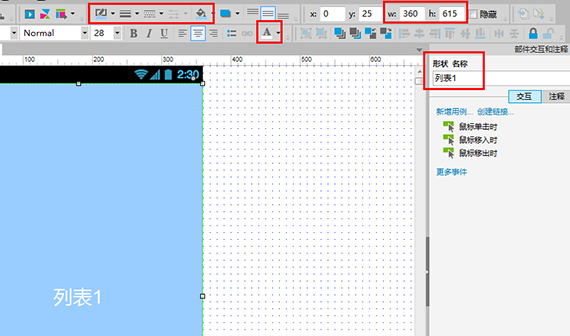
步骤2:从部件库中拖拽矩形到线框图编辑区中,调整大小,w=360(px);h=615(px);填充颜色,在矩形输入“列表1”,并在“部件交互和注释”窗口中命名为“列表1;

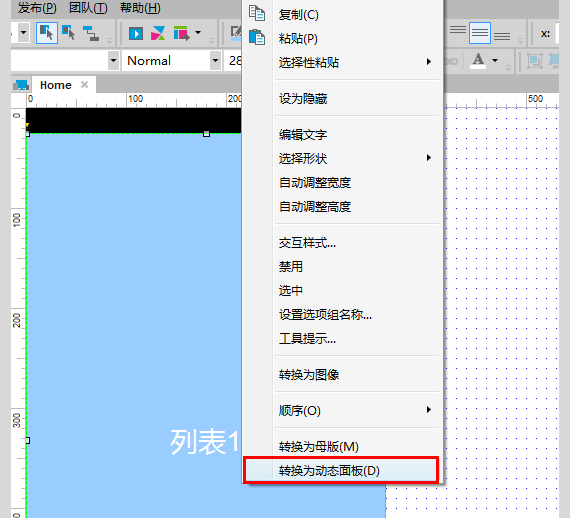
步骤3:选中列表1,右击打开快捷菜单,点击“转换为动态面板”;

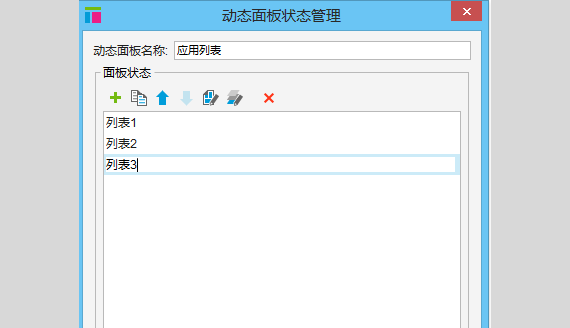
步骤4:双击动态面板,打开“动态面板状态管理”窗口,在“动态面板名称”输入名称“应用列表”,并点击“+”新增两个状态,并分别给3个状态命名为:列表1,列表2,列表3;

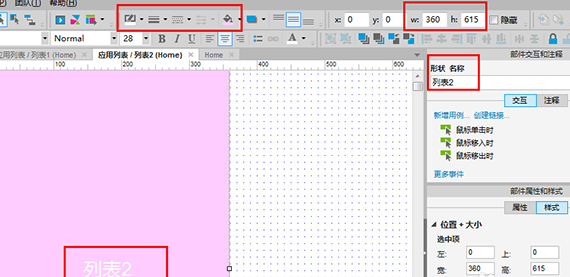
步骤5:在“动态面板状态管理”窗口中,双击状态“列表2”,打开列表2,参考步骤2,创建列表2,但注意填充不同的颜色,以示区分;

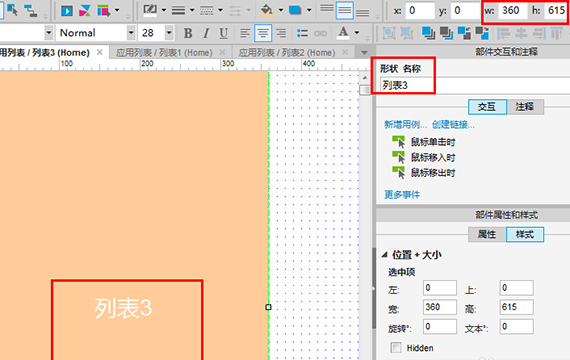
步骤6:在“动态面板状态管理”窗口中,双击状态“列表3”,打开列表3,参考步骤2,创建列表3,但注意填充不同的颜色,以示区分;

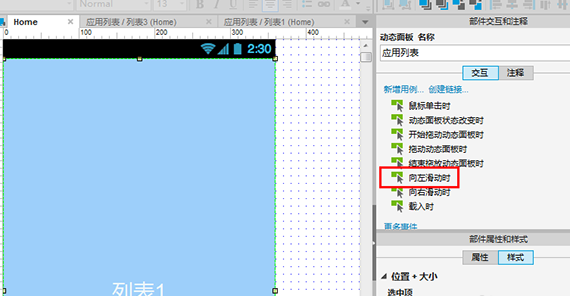
步骤7:回到首页,选中动态面板“应用列表”,双击“部件交互和注释”窗口中的“向左滑动时”事件,打开用例编辑器;

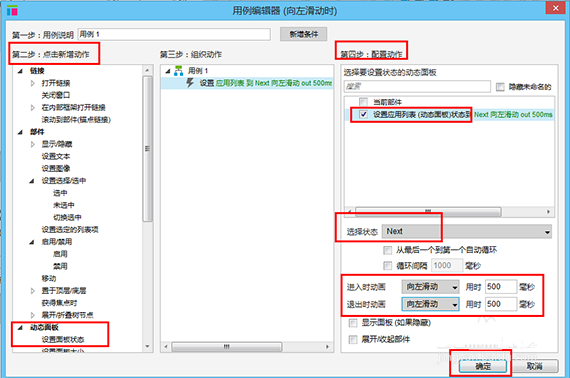
步骤8:第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”; 第四步:配置动作—勾选“应用列表(动态面板)”,“选择状态”下拉选择“Next”,“进入时动画”下拉选择“向左滑动”,用时“500”毫秒;“退出时动画”下拉选择“向左滑动”,用时“500”毫秒; 点击“确定”;

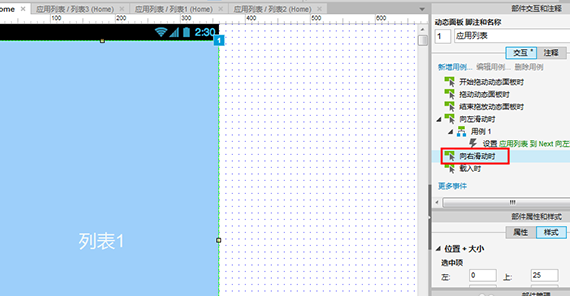
步骤9:选中动态面板“应用列表”,双击“部件交互和注释”窗口的“向右滑动时”事件,打开用例编辑器;

步骤10:第二步:点击新增动作—选择“动态面板”,点击“设置面板状态”; 第四步:配置动作—勾选“应用列表(动态面板)”,“选择状态”下拉选择“Previous”,“进入时动画”下拉选择“向右滑动”,用时“500”毫秒;“退出时动画”下拉选择“向右滑动”,用时“500”毫秒; 点击“确定”。





















 Android版下载
Android版下载
