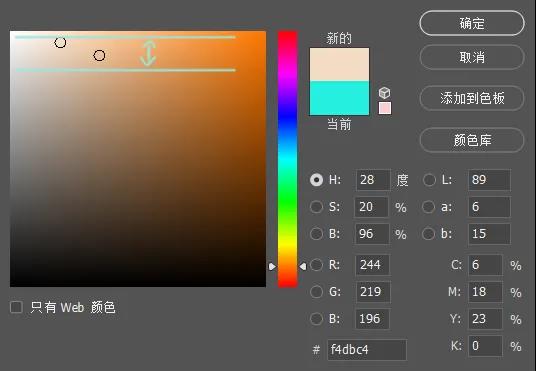
大家知道这配色的原理吗?今天小编就和大家聊一聊这个配色。想要了解配色,你首先得知道,在软件里,决定色彩的几个维度,分别是色相,纯度,明度。

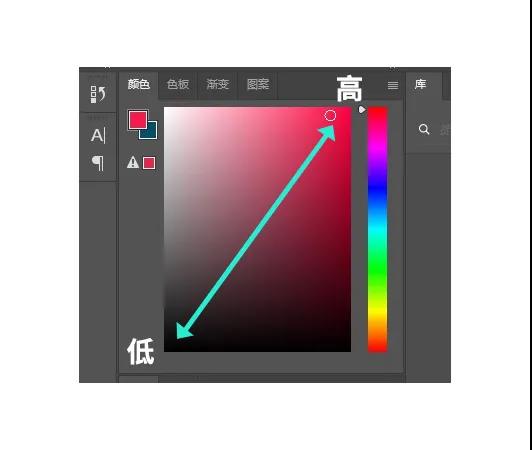
色相,就是大家看到的上图圈起来的位置,就是色彩的颜色。我们通常上下拖动这个条,红色,黄色,蓝色,等等。能叫上名字的这些,都是属于色相的。

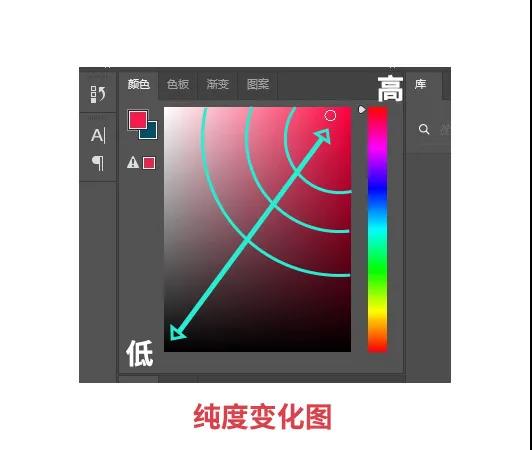
纯度,指的就是色彩的鲜艳程度。我们可以看到,软件中从左下角到右上角,色彩的鲜艳程度是由低到高的。也就是可以简单地理解为,往红色里边掺杂黑色或者白色,掺的颜色越多,色彩的纯度越低。

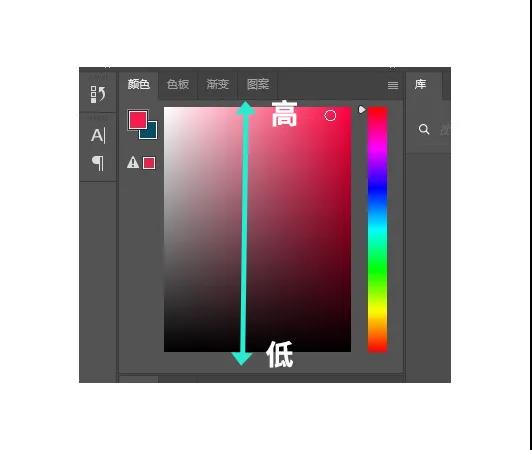
明度,指的就是色彩的亮暗程度。以这张图为例,红色掺杂白色越多,色彩越亮,那么明度也就越高。反之,掺杂黑色越多,色彩越暗,明度越低。好,了解了上边。我们就来聊一聊配色的基本规律。在这里,先给大家提个问题:一个物体的亮部到暗部,色彩的纯度是怎么变化的?大家可以仔细想一下。
现在我就要揭秘了。理论上,一个物体,从亮部到暗部,色彩的纯度会越来越纯。是不是很意外?

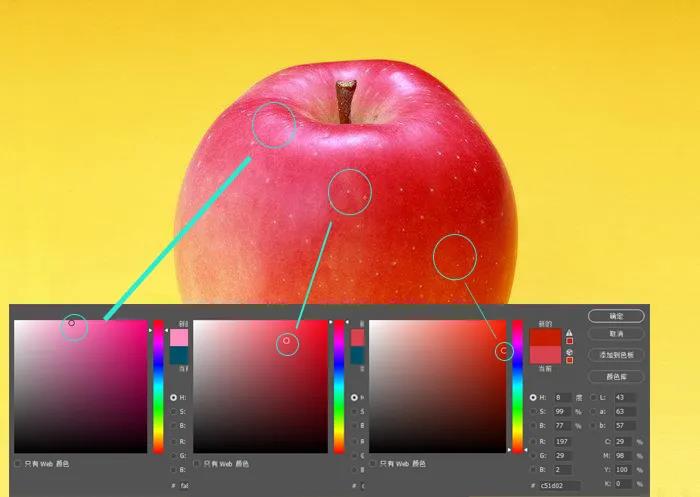
大家可以看这个苹果,我分别从亮部、中间区域以及暗部的区域吸色。大家看这个颜色纯度上的变化,就是纯度越来越高。

那么,从亮到暗,明度的变化是什么样子呢?答案为明度的变化越来越暗。所以,现实中的一个苹果,它体现在色彩软件中,变化规律就是由亮部到暗部,从左上角到右下角的一个取色规律。这对我们有什么启发呢?配色时候可以参考苹果的变化规律,亮的尽量在左上角取色,暗部尽量在右下角取色。比如,要设计一个红包封面。

我们把它分为两部分,一个亮部,一个暗部。根据刚才的取色规律,亮一点的地方左上角,暗一点的地方右下角。

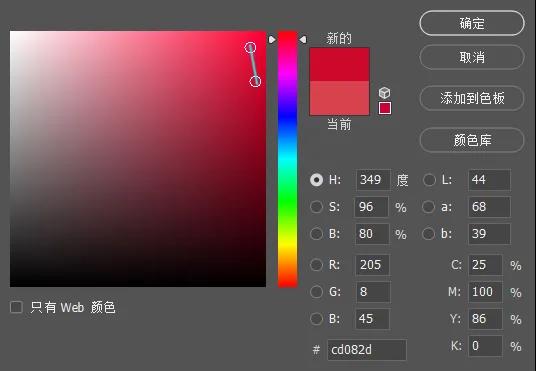
分别取了这两块颜色,左上角到右下角。它的配色是这样的。

好了,得知了这一个基础规律,我们再来看,在红包上边放一些字体和装饰。

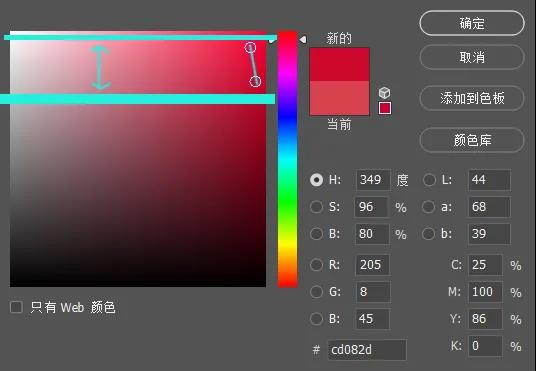
那么这个配色,配个什么颜色好呢?这里,给大家说一个新的知识点。我们想要一个和谐的配色效果,可以去配一个大概明度的颜色。也就是说,一套配色里,明度可以大概保持一致。那么,体现在配色软件里,也就是上下的那个高度,我们可以大概一致。比如我们的红包配色,明度高度,大概在这里。

那么我们的新的配色,也可以放在这个高度大概的进行选取。只不过换个颜色就好了。比如选一个黄色。

高度大概在这个范围,从亮到暗,也是符合第一次将的左上角到右下角。那么,出来的效果大概是下边这个样子。

好了,总结一下今天教给大家的配色方法。配色,从亮部到暗部,左上角到右下角,纯度越来越纯。一套配色,可以选取大概高度的颜色,也就是大概同一明度的配色。当然,配色的方法有千千万万,这只是其中的一种,希望大家有所收获。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-12-29 20:19:52
作者:无私向斑马
2023-12-29 20:19:52 












 Android版下载
Android版下载
