DreamWeaver,是一个专门应用于网页制作和管理网站的网页代码编辑器!利用DreamWeaver可以针对于HTML、css、JavaScript等等的代码进行设计编辑,目前的设计人员、开发人员、程序员都是在使用DreamWeaver在进行工作。要知道,开发人员、程序员的工作前景是十分广阔的!因此吸引了不少人都来学习DreamWeaver!下面简单教一下大家如何使用dw软件运行代码。

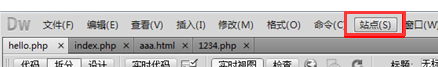
1、首先就是将DreamWeaver(dw软件)打开,在界面顶部栏目找到“站点”,点击进去选择“管理站点”

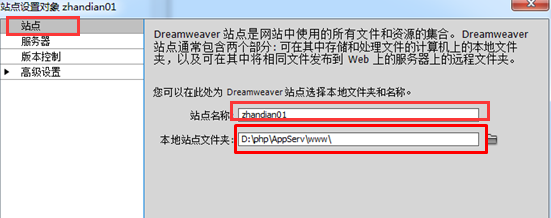
2、然后新建一个站点,新建站点的时候要将站点存放于www目录底下,要不然后期是无法打开网页查看效果的!站点名称的话,可以自行设置

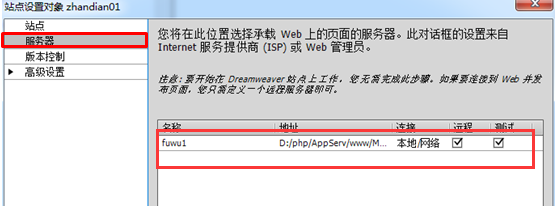
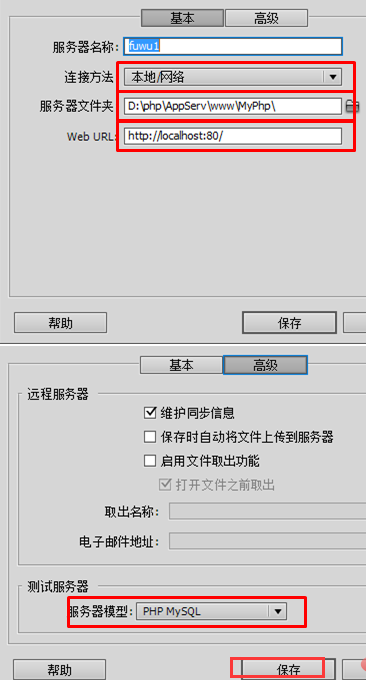
3、点击“服务器”,新建一个服务器,自定义服务器名称、本地连接、服务器文件夹存放于:D: phpAppServwwwMyPhp,服务器模型选择为:PHP MySQL ,点击保存;


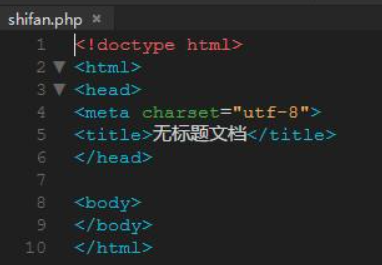
4、新建一个PHP文件;
5、在php文件界面输入代码,代码编辑完成;

6、运行代码,可以直接在dw软件的视图功能处运行查看代码网页的效果,也可以保存之后到文件夹里面点击进去进入页面去查看。
好了,关于“Dw软件怎么运行代码”这里就做了一个简单的操作过程讲解,希望能够简简单单的为大家理清一个Dw软件使用头绪,想要学习更多的dw软件操作知识的话,可以到火星时代学习哦。


 作者:怕孤单保卫水壶
2023-10-06 01:49:56
作者:怕孤单保卫水壶
2023-10-06 01:49:56 












 Android版下载
Android版下载
