在电子商务的设计中,细节页面的设计是整个设计过程中至关重要的一项。因为详情页可以在购买过程中对交易起到一定的转化和促进作用,所以符合产品定位、视觉效果好的详情页是很多电商所渴求的。但是在视觉呈现过程中,细节页面的设计和PC端的设计有一定的区别。利用PC的设计习惯来制作产品详情页只会失去一个又一个,所以这个问题的内容是:从哪里开始思考?
很多人做不好详情页不是因为做不好,而是因为陷入了很多误区,最终导致作品不尽如人意。详情页设计中有哪些常见的误区?

误区一:用PC设计思维来设计细节页面是极其常见的,就是只考虑PC端,而忽略手机端。要知道现在95%的电商流量来自于移动端,电商详情页的制作中PC设计思路并不通用!
误区二:我们只追求效果,忽略了最基本的信息传递。详情页的目的是向用户解释产品的特点、亮点和功能,向用户传达产品信息,让用户充分了解产品的特点、优势和亮点,从而促进购买交易,而不是一味追求视觉效果,忽视信息传递!
误区三:文案、产品、功能、视觉不能串联,也就是说俗话说驴头不马嘴,这四点不能很好的结合!
那么详细页面设计中常用的表单有哪些呢?需要注意什么?
在详细的页面设计中,很多设计技巧和形式都是实用有效的。总结常用的设计形式也有助于提高工作效率和提供设计思路,因此常用的设计形式可以简单地分为以下几种:
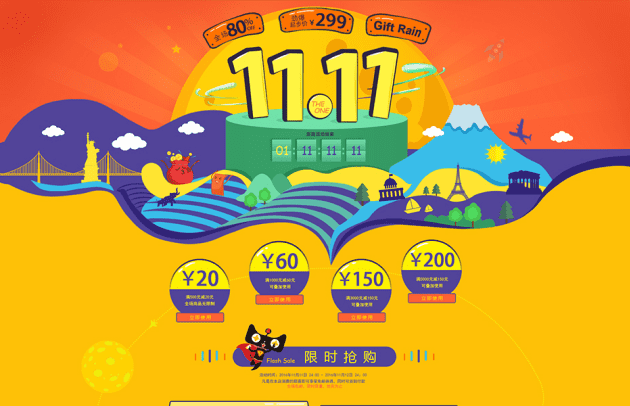
形式一:采用竖屏设计思维,分屏制作更有利于信息传递和视觉效果。这也是电子商务细节页面最常用的形式之一。这样做的目的是为了更加关注移动终端。移动终端是提高视觉流畅性和信息传输速率的主要终端。
传统的电子商务详情页设计是基于PC的,不能兼顾手机,在视觉流畅度和信息传递上有很大缺陷。但是分屏制作可以给手机很好的关注,大大提高了视觉流畅度和用户捕捉信息的速度!
形式二:善用图标元素。当图片中出现数字时,可以做特殊处理或放大,因为大字体大小和数字可以起到很好的装饰作用,也可以起到突出作用,增加图片的设计感。
大字号或者英文的数字可以起到很好的装饰作用,旨在打破原来类似的构图形式,使整个画面在统一的前提下不单调,对于突出关键词起到很好的作用!

形式三:很多人不精通详情页。原因是他们不知道如何选择图片来更好地适合产品和主题。图片的常见形式分为两种,即:以产品为中心的图片和关键词图片。这两种形式也可以组合使用。虽然详情页主要是以商品为主,但是如果每一个屏幕上都有产品图片,会给人一种强烈重复甚至过于刻意的感觉。
这里的布局形式以文案的关键词为切入点,以文案“更安静舒适的环境”中的安静舒适作为画面整体布局的参考,也改变了每一个屏幕都必须有产品的单一形式!
形式四:在整个画面不需要完全黑暗的情况下,尽量使整个模块变得深而浅,即视觉上重要,从而形成良好的视觉节奏关系,但在大面积上尽量不要太轻太重,使整个中心趋于稳定;
权重不是要完全平衡,而是要保证画面充满节奏,避免大面积重色或浅色。换一个模块就可以分开,从而形成视觉重量!
形式五:排版不容易太复杂,因为对于移动终端来说,虽然设计感提高了,但是会影响视觉信息传递的流畅性,文字尺寸也不容易太小,所以需要在移动终端上正常阅读习惯的前提下,保证文案具有高度的可识别性和可读性!
第一个屏幕设计在整个细节页面中非常重要。第一屏的质量也能在一定程度上影响用户是否继续阅读,也是为整体定调的屏幕。详情页第一屏常见的设计手法有哪些?接下来,我们继续分析(前提是合并副本):

手法一:让第一张屏幕设计图片有光感,就是不管图片有没有光源,都要做出一种光来的感觉,比如:
看似简单的画面,做出一种光的感觉后,就可以灿烂了。光感是增加画面立体感和场景感最常用的形式之一!
手法二:第一屏以小场景的形式呈现,可以带入良好的场景感,使产品形象更加生动,比如:
把产品放在环境中,营造一个小场景,给人一种非常舒适和谐的感觉。简单的文字布局,整个画面会很吸引人!
手法三:不是所有的产品都适合简单的设计风格,有些酷炫、游戏风格的产品在第一屏就不适合这样,但是做光感是常有的事,只是在效果和材质的变化上,但是画图思路还是一样的,就是场景感和光感的体现;
不难发现,无论什么风格类型,这里强调的光感和景感都很重要!
结合本期提到的内容,制作了一个关于空气净化器的案例。有了上面提到的,从分析的角度看整体。你能说出分别使用了哪些形式和技巧吗?
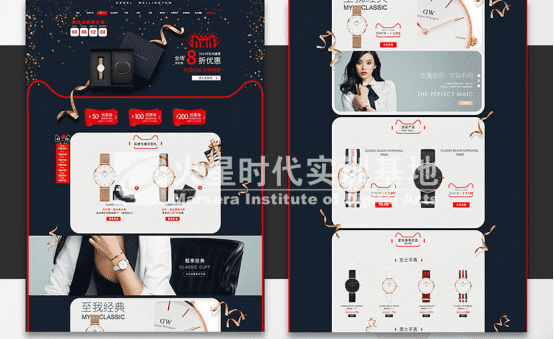
结合文案、产品、理论和风格,本文最后给出了这样一个详细的页面设计。这里用到的设计思路和手法上面已经提到了。看了前面的,可以在这种情况下分析一下,说明你可能有收获!不是说做的好,是把理论转化为设计的表现手法!
无论什么样的设计手法,前提都是符合文案和产品。我们可以拿这一期提到的理论,找一些好的细节页面来分析使用了哪些技术和形式,为什么?只有通过不断的分析、总结和实践,写作理论才能转化为设计效果;而且一直强调不要学死理论,要学会灵活运用。以此类推,理论只是提供思路的手段,善于总结才是王道。


 作者:欣喜半芒果
2023-11-28 14:59:21
作者:欣喜半芒果
2023-11-28 14:59:21 












 Android版下载
Android版下载
