设计师一定要好色,色彩的重要性,你心里必须要有数!

1、主色与辅色
2、设计时为什么要先确定主色?
设计的主色一但很清晰,就可以在第一眼最快速、最简单地将整个设计气质传递给用户,达到了事半功倍的效果。

黄色:阳光、明快、向上
绿色:健康、自然、安全
蓝色:清新、舒服
整图设计第一印象:最清新、最健康、最阳光,和设计要传递的信息呼应衬托。

粉红:浪漫、女人
绿色:健康、自然、安全
整图设计第一印象:最浪漫、最健康,和设计要传递的信息呼应衬托。

红色:喜庆、热闹、中国
黄色:富贵
橙色:温暖、家
整图设计第一印象:最热闹、最年味,也有团圆之意,和设计要传递的信息呼应衬托。
3、配色经验总结
A、参考配色
参考公司已上线使用设计
公司已经上线的网站、使用的宣传册、文化墙、VI等已经上线及符合公司需求深得领导认可,故在做设计时可以分析这些设计,同时色彩统一的设计也可将公司文化加强。
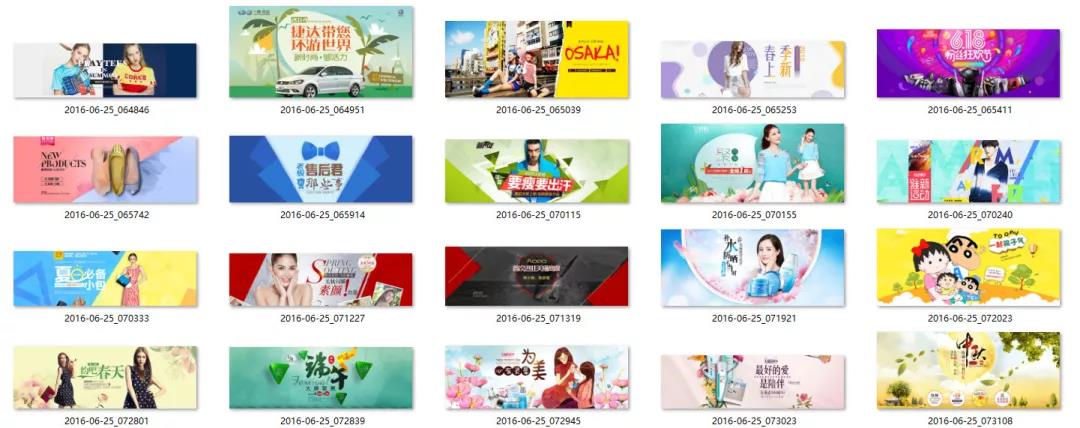
参考优秀设计
平时多收集整理优秀设计,当色彩不会搭配时,这些设计即可提供灵感及参考。

参考LOGO
参考LOGO这种方法在设计中经常使用,初学者基本都会使用就不在此累赘。
参考产品
这种方法要灵活,吸取了产品颜色要适当调节。

背景色彩来源产品

文字及背景色彩来源于产品

文字及背景色彩来源于产品

文字及背景色彩来源于产品
B、从符合自己要表达气质的图片中提取
此处用插件ColorCube提取了配色,MAC可使用Spectrum,也可使用https://color.adobe.com 在线分析色彩。

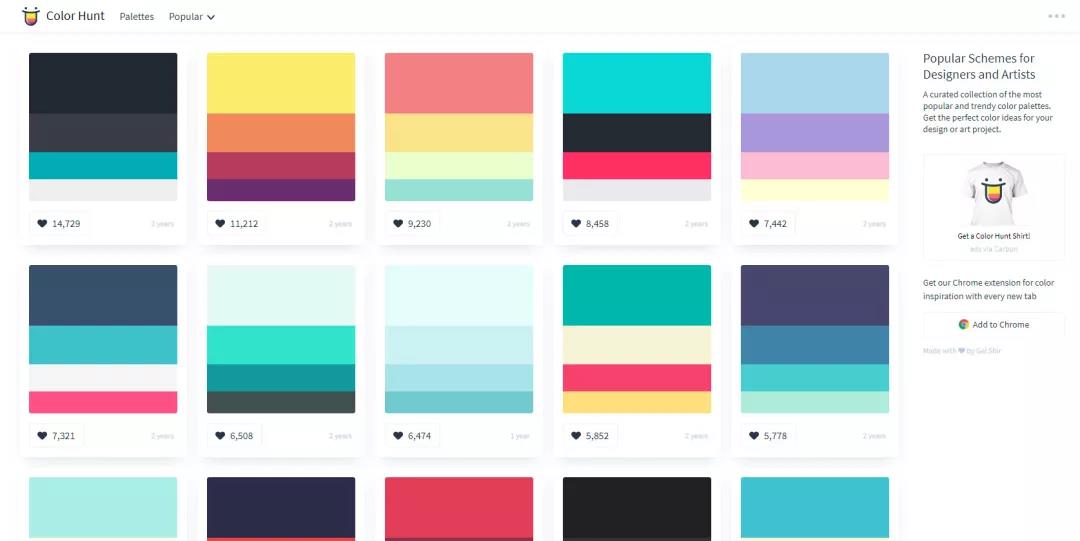
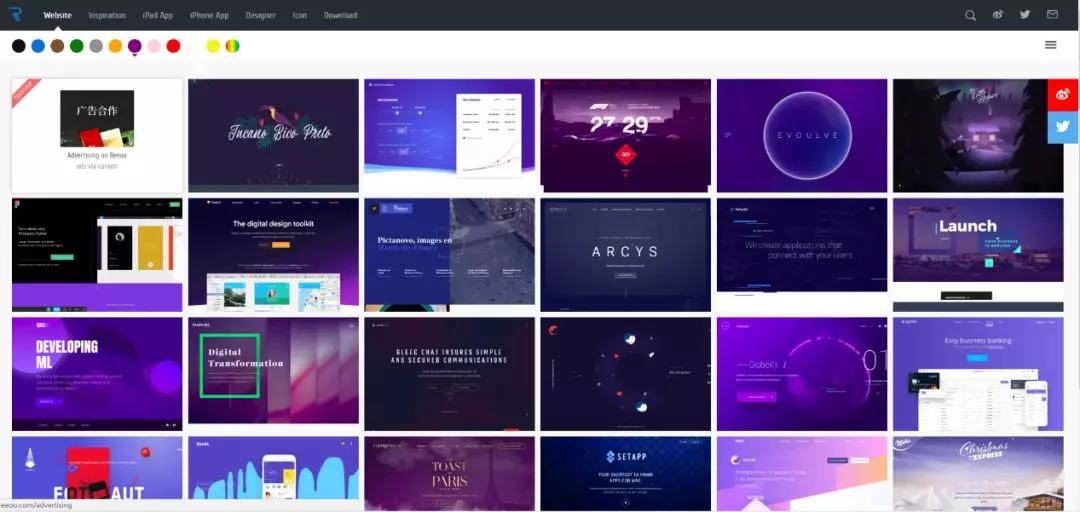
使用配色网站或工具
工具在上一环节中说过:Windows中的ColorCube和MAC中的Spectrum工具都很好用,下面有些很不错的在线配色推荐给大家。


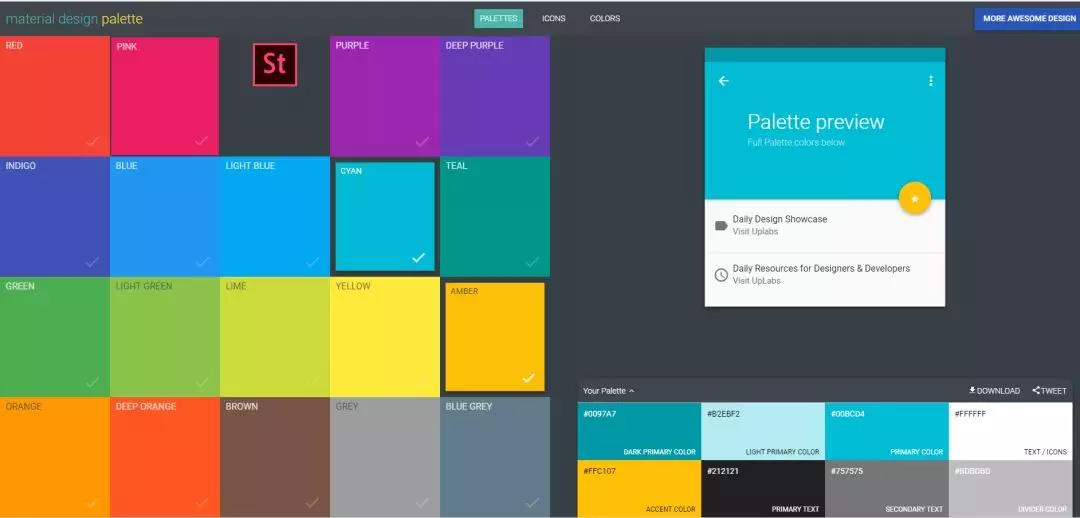
https://www.materialpalette.com/cyan/indigo

C、配色理论

相邻色:色相环中相邻的色彩
特点:对于眼睛来说这是最舒服的一种搭配,在使用时一定要加强对比,不然画面会过于平淡。

互补色:色相环中180°的色彩。
特点:补色设计视觉最为突出,可以让你作品引人注目。

对比色:色相环中120°-180°
建议:建议一种作为主色,另外一、两个作为辅色,可使用低饱和度。


版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-12-22 02:09:10
作者:无私向斑马
2023-12-22 02:09:10 












 Android版下载
Android版下载
