前方高能预警!!!先来欣赏一波2019年流行的网页设计~

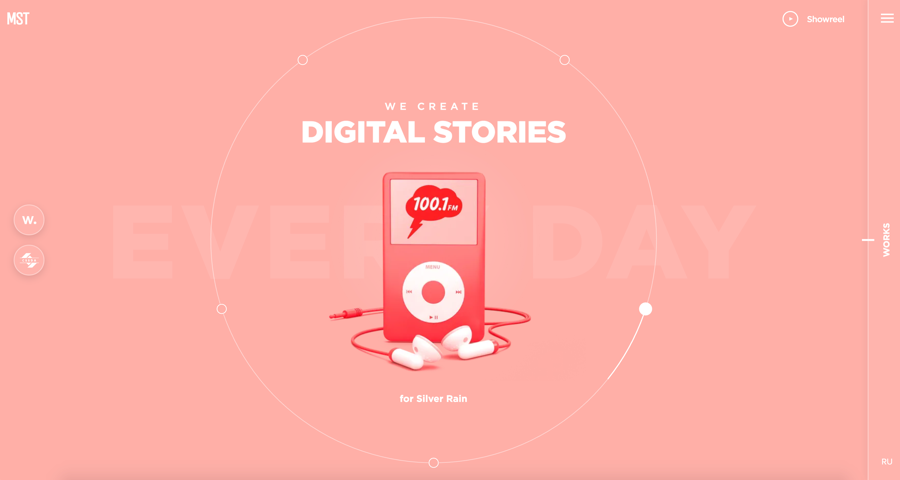
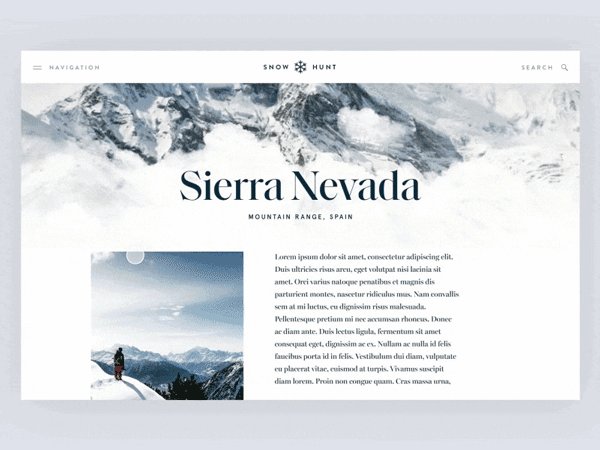
【图1】https://www.brightscout.com/



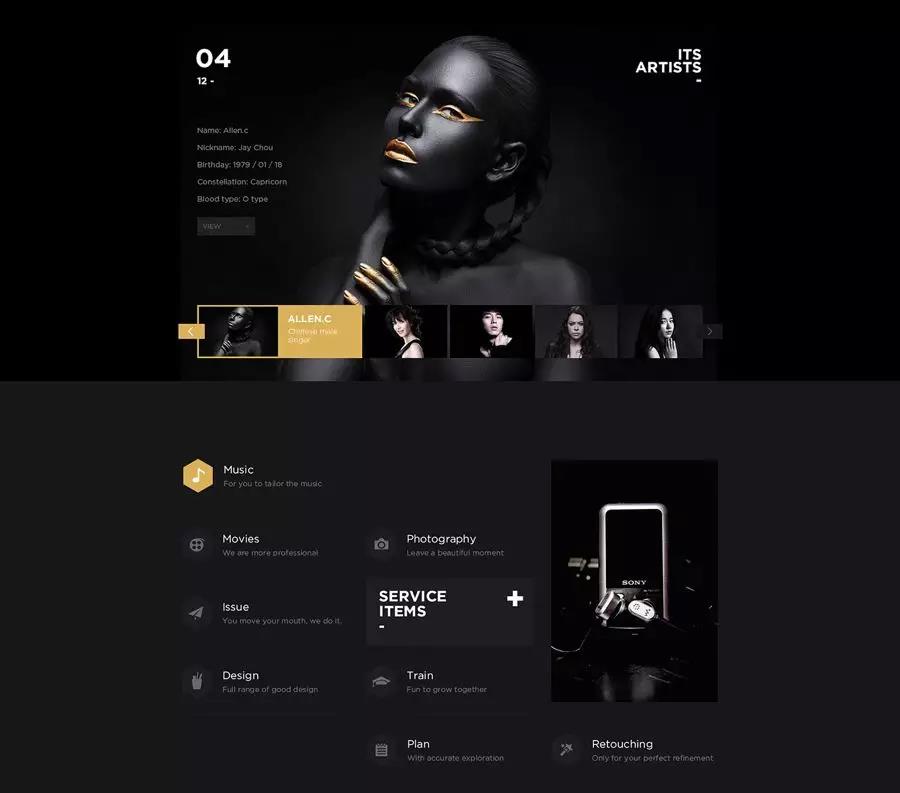
【图4】https://www.fatfatfatfestival.it/

【图5】https://www.lamborghiniporrentruy.ch/en

这么好看的网页设计怎么做?这是刚接触网页设计的童鞋们最关心的问题,不过在这之前一定要先来说说的童鞋们经常出现的设计原则错误!
新手五大误区:
1. 版式凭感觉布局
2. 配色多种多样
3. 图片随意搭配
4. 内容层级规范不清晰
5. 信息逻辑结构错误
以上是刚入门的新手设计湿们,容易踏入的雾(误)区,童鞋们看看自己设计的网页有没有这五大问题?针对这5种情况,一个优秀的页面设计应该具备以下5要素:
1. 页面布局合理
2. 色彩搭配和谐
3. 图片选择恰当
4. 细节处理到位
5. 信息传达准确
一、页面布局合理:
这里选取了网页组成各部分当做例子(大家可以举一反三),因为目前的设计都讲究用户至上(毕竟是衣食父母),所以注重用户体验,说明要考虑到视觉上对用户精神层面的心理感受如何,我总结了网页设计浏览舒适性六大排版原则,它们环环相扣,依次是:
【对齐→对比→重复→亲密性→平衡→符合逻辑】,希望大家带着设计原则去分析各种作品(活学活用)~
我们来仔细看一下实际运用了“6大排版原则”与“没有原则的网页”的区别:
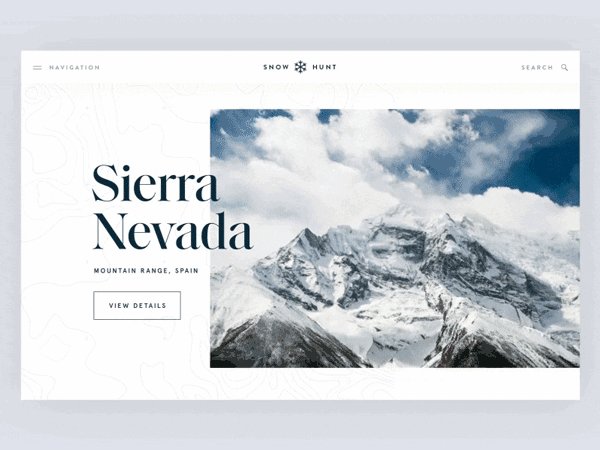
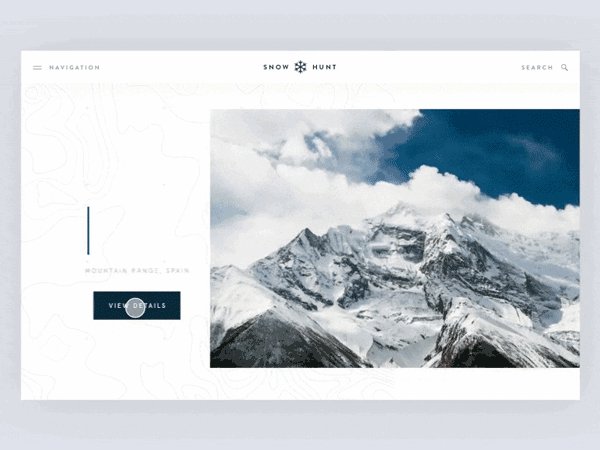
1. 案例好与坏对比之导航:

【图7】
【没有对齐】
想要画面工整有序,就要将所有元素进行对齐。而检查元素对齐是必需养成的好习惯,因为工作后没有检查的习惯你会经常遇到设计总监对你说:“这!那里!还有这里,都差1像素!麻烦重新调整再发我,”之后就是一遍又一遍地不断调整N稿。。
真的是1像素都不能偏差,在职的设计师们,识别像素偏差的能力是硬生生逼出来的,看久了你就会修炼成传说中的轮回眼(反复看。。)!其实就是像素眼哈~
2. 案例好与坏对比之文案:

【图8】
【没有对比】
从文案上看可以发现,如果没有对比,就无法一目了然的分辨出信息的层级。如果这是商业项目那是个很严重的问题,因为无形中给用户带来了不便,体验不好就会嫌弃甚至投诉,给公司带来负影响,作为设计师我们应该考虑“用户体验”为用户尽量减少学习成本,提供方便舒适的阅读体验,以提升公司为目标!
3. 案例好与坏对比之标题:

【图9】
【没有统一】
整体看下来,不同的表现形式,给人带来的是迥异的感受,也就是不协调。反之同样的形式带来的是风格的统一,给人以规整一致和谐的感受,不会有前后的不一致的出入感。打个比方,看到同样的标题,用户潜意识里已经自动识别为一致的信息,而不同的元素则需要用户调动思维思考这一不同,增加学习成本就是损耗用户的时间了。而现在处于一个信息爆炸的时代,人们最喜欢就是快速的浏览!
4. 案例好与坏对比之版块:

【图10】
【太过亲密】
内容元素与元素之间的间距的把控,也称之为”留白的艺术“。通俗一点就是亲密性,说的就是相关联的亲戚元素更靠近一些,不相干的离远一点!
而留白的多少则决定了画面给人的感受,是太挤了太集中,导致画面其他地方比较空?还是太松散,使得画面看起来太花?相关元素的留白多少,直接决定了画面给人的层次感,是否排列的井然有序,主次分明,这都一目了然。
5. 案例好与坏对比之元素:

【图11】
【重心倾斜】
看起来是否舒适,其实会受人的视觉平衡感影响,头重脚轻,左歪右斜,都给人非 常规的不舒服感。用户可能不知道表达哪里看得不对劲,但TA知道不好看就够了。而设计师就需要具备这项精细的能力“平衡感”,让画面平稳和谐(一般都是缩小画面,眯眼一看,ennn..心理默念偏移上上下下左左右右,BABA?大招!居中!没问题了,嗯~果然画面平衡多了)
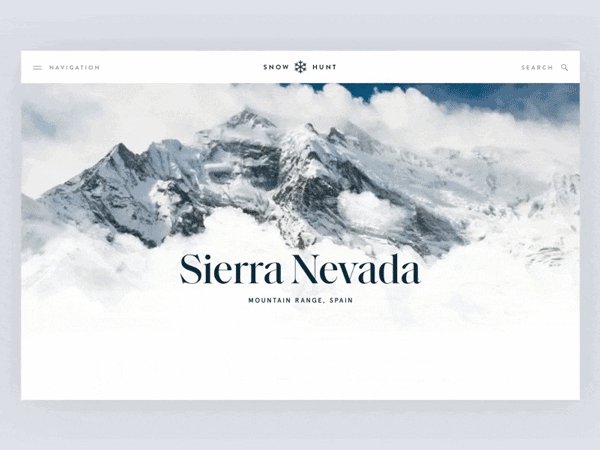
6. 案例好与坏对比之顺序:

【图12】
【逻辑错误】
最后查看是不是”符合逻辑“才是页面布局合理的关键一步,说白一点就是”优先级“。正常信息传达都有一个浏览的先后顺序,而作为设计师我们一定是期望用户能得到精准快速明了的信息,同时强调企业需要我们传达的信息内容。
例如一个banner的画面里应该让用户先看得主标题,再是副标题,最后才是强调”了解详情“的按钮;目的就是为了让用户快速浏览,最后提示按钮刺激直接点击,公司最关心的点击率由此而来,点的越多收益就越多。
二、色彩搭配和谐:
一个页面能否让用户赏心悦目,从看到的第一眼受它的色彩所影响,想要符合自己页面需求的和谐颜色,就需要合理的“配色策略”,而页面的配色方法多种多样,工具繁多,我这里给大家介绍一种实际好用的配色策略:明确目标 – 确定主色 – 精简层级 – 选择色系丰富配色 – 提升品质感
这个方法来自网易UEDC – @Jady_13 的分享

【图13】
这篇文章开头说得好:
配色并没有所谓的固定方程式,生搬硬套配色理论并不能真正解决问题。本文带你从配色的策略性角度出发,深入分析配色的正确打开方式,让你从本质上解决不同场景的配色问题,并通过配色提升整体的设计品质。
文章来源:
你的配色看起来总是不舒服?用这个策略性配色法则!
https://www.uisdc.com/strategic-color-matching (大家可以仔细阅读改变自己的配色策略更加贴合目标需求)
另外推荐一个新手速成的配色攻略
教你如何快速成为一个配色达人
https://www.ui.cn/detail/31154.html
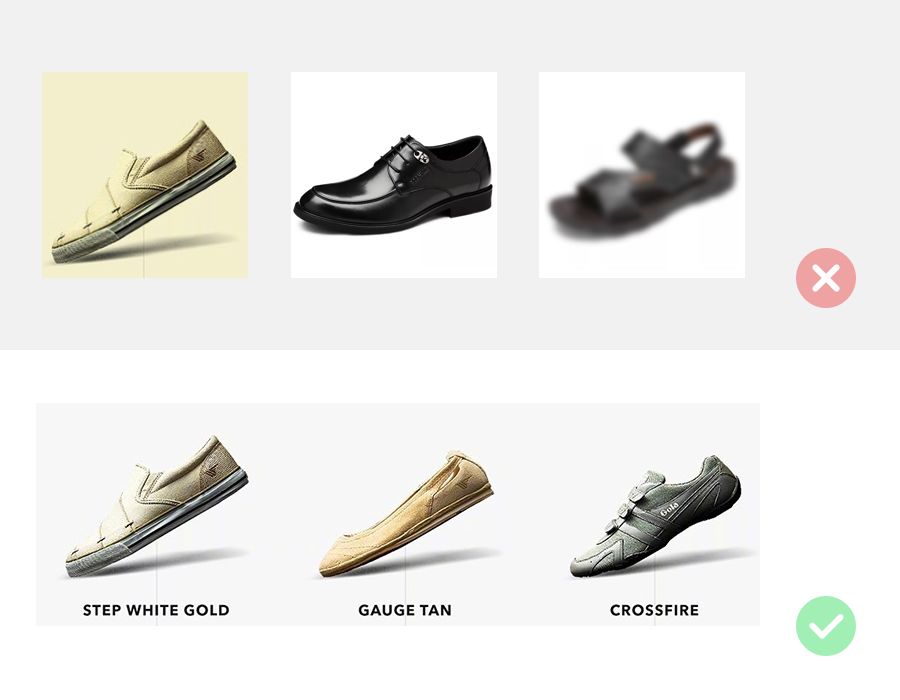
三、图片选择恰当:
用户浏览网页的体验不仅被页面布局和颜色影响,也很大程度受看到的图片影响,因为人的视觉一眼就能识别图像,根据大多数人的习惯都是先看图然后有兴趣才去看文字。这时候图片的美丑直接决定了用户是否去阅读相关内容,而整个网页的图片都是有关联的,我总结了以下3点:
1. 色调一致
2. 风格统一
3. 清晰美观

【图14】
页面的图片色调一致,风格统一浏览过程中视觉上就不会有违和感,方便用户阅读,而图像的清晰美观则是保证页面的品质感。
四、细节处理到位:
前面的三大点其实可以看做是用户浏览时对网页的整体感受,觉得好与坏用户粗看就已经通过上述三大点发觉了,而用户打算精细阅读页面内容时,细节的处理是否到位就非常重要了!
用户体验的过程中,有哪些细节值得注意的呢?其实我们模拟一个用户体验的场景,想象一下,如果你想要买一个商品,但是担心质量问题而去了解一家企业官网的相关信息,你就会想快速找到商品信息以及关于企业的介绍,这一体验的过程,你会通过信息的反馈这家企业官网相对其他企业对比一下感觉如何而决定是否购买。
整个过程中,用户需要简单明了的快速查看信息和感官良好的视觉体验。而影响视觉信息的细节就分为以下三个方面:
1. 内容元素的优先级

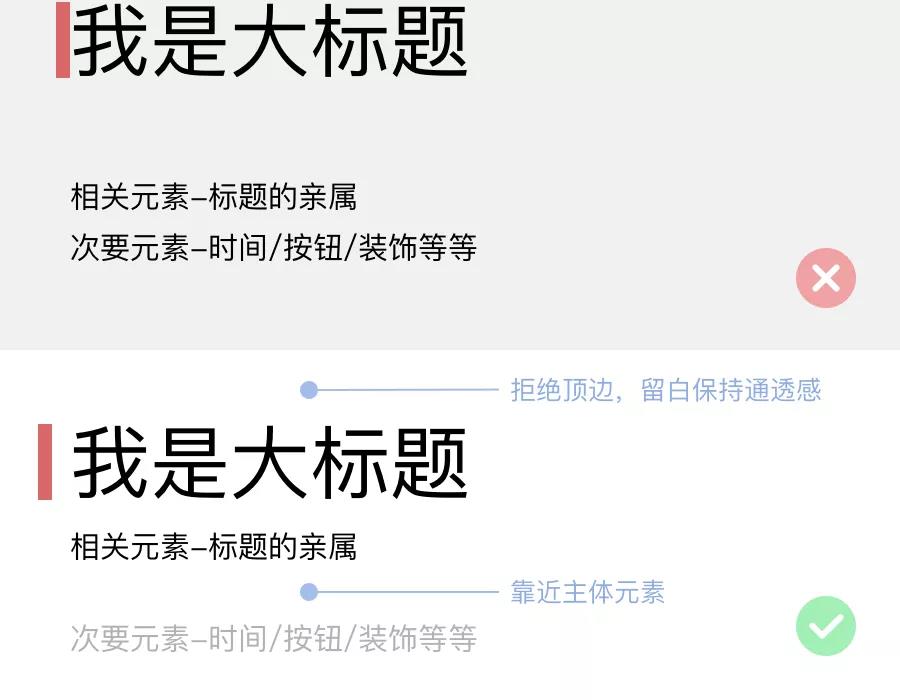
【图15】
页面中内容元素的先后顺序一定要按照正常逻辑并且主次分明,比如看新闻内容,优先看到标题,次要阅读时间和正文;或者一个电商banner,商家是希望用户能快速了解到推广的产品名称和价值并刺激购买,肯定是优先看到产品图和大标题产品名称或者活动信息,才是副标题功能性价值附属文案,最后才是刺激购买的文案按钮以及各种装饰性线框图形元素。
很多新人设计师一开始还没有“优先级”这个概念,经常出现次要的元素比主要元素还凸显的不和谐用户体验。
2. 交互状态

【图16】
随着科技的发展,我们的设备性能越来越强悍,而网页设计的中交互设计花样越来越多,用户体验中交互动效的反馈越来越受用户青睐。而人机交互的网页上分为人的操作:鼠标未点击、鼠标点击(瞬间)、鼠标已点击,鼠标经过、滚轮移动五种状态。
相对于的内容元素也有五种对应的机器反馈状态:默认、选中、已读、滑过、移动画面。而这些内容元素的反馈经常运用在文字和按钮上,比如新闻的未读/已读状态,购物按钮的默认/点击瞬间/选中状态。作为设计师我们可以提供更好的交互反馈来提升用户体验。
3. 特殊装饰

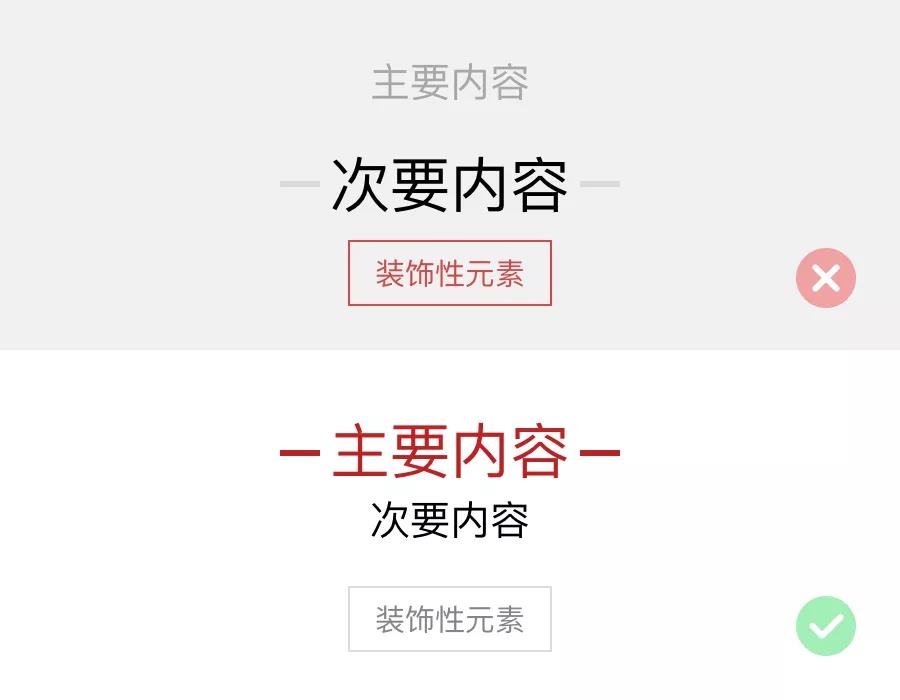
【图17】
当页面的浏览体验都很流畅的时候,提高画面的品质感以此给用户最佳的视觉享受就是我们的终极目的。针对一些关键的内容元素进行特殊装饰就是一个小技巧,比如标题、按钮、背景板块、图标等等。
五、信息传达准确:
1. 图文一致
当你看到产品名称想要看看产品图片的时候却发现不太像或者根本不是的话这就是个严重的问题了,信息不对称会给用户极差的感受(连图文都不对,这么不用心的商家看来不咋滴咱不买了-_-),作为一个优秀的设计师必须养成反复检查3遍的好习惯!
2. 逻辑流畅
整个页面浏览下来,内容展示的逻辑顺序是否流畅直接影响了用户的整体感官。比如去某宝购物,先看到啥,再是啥?其实就是商家的一个个内容优先级排序,为了提高销量方便用户使用而优先放置的导航分类入口搜索栏以及banner大图宣传产品推广等等,其次才是其他版块商品的推广。
总结:
其实用户浏览网页的开始到结束,整个过程无不经历了上面的五大要素,试着回顾一下所有的操作流程可以帮助你们设计出体验更加良好又美观的页面。希望大家在未来做设计的时候注重“用户体验”,并且运用这五大要素来不断优化。
设计服务于人,而洞察人性与界面体验之间的关联是需要设计师们不断去摸索的~
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-12-03 19:34:46
作者:无私向斑马
2023-12-03 19:34:46 












 Android版下载
Android版下载
