我相信大多数的设计师对于自己的设计都有一套方式套路,但事实上做设计是一个不断学习的过程,即使再牛的大神也需要不断的去学习、总结。因为时代在发展,人的喜好在变化,设计趋势,方法也在不断的变化,所以我们也要不断的学习。虽说不能引领潮流,但也不至于跟不上时代的步伐被甩出好几条街。当我们在吐槽街边随手接过的广告单,地上散落的小卡片时也要总结反思,避免一时疏忽成为路人吐槽的对象。
接下来我将一些设计中容易忽略的问题分享出来,特别是对于初入设途,感觉找不到方向的设友们,希望这篇分享会对你有所帮助!
一、基本规范
设计依附于不同的介质,比如做画册,设计依附于纸张,网页设计依附于web平台,app设计依附于不同设备的移动端平台。这样我们在做设计时就会受到一定规范的约束,如果不按照基本的规范去进行设计,就会导致一些错误的产生或者用户体验差等情况,从而影响到你的专业度。
我见过太多的新手设计师,在做纸媒设计时将大段文本置于纸张边缘,网页设计正文文字居然用到8px,app设计文字用到12px,这样的一些不专业行为就导致不专业结果。所以在做设计之前, 大家一定要了解不同平台设计的基本规范!
在这里给大家推荐一个网站——某度!没错,就是某度。当然我肯定不是来这里给它打广告,至于为何要推荐它,因为我发现很多人并不会用它。遇到不清楚的一些问题第一时间就是向旁人询问,甚至发一条消息给朋友,经过几个小时后得到一个只需要几秒钟搜索一下就知道的答案,比如iphone6尺寸是多少,网页设计一般使用多大字号,对应机型标签栏的高度等等,而这些规范性的问题网上一搜一大堆相同的答案。所以大家一定要会应用手边的浏览器,快速准确的了解平台规范!
二、图片处理
对于一个设计作品来说,图片质量的好与坏会直接影响用户对整个作品的印象,甚至在一个设计作品中图片会占到画面99%的版面率,对于图片的使用你还不长点心吗?接下来这几点你可要认真看啊!
1.高清!高清!高清!这是第一点要做到的。模糊的图片谁都不喜欢,清晰才是硬道理。如果在设计时你需要不停的尝试不同大小带来的效果,不妨在ps中置入图片后将它转化为智能对象,保护像素不受损失。

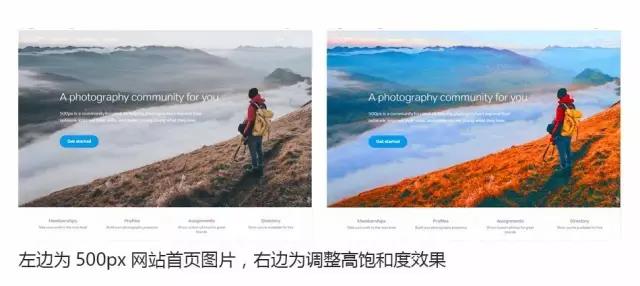
2.图片饱和度不宜过高。饱和度过高的图片会人感到焦躁不适,浑身难受。如果需要在ps中对图片进行调色处理,请注意饱和度不宜过高。

3.切勿随意拉拽图片破坏原有比例。这个问题我见得太多太多案例了,多数出现在新手设计师中。随意拉伸图片导致原有比例变形,特别一些有人物的图片被拉伸或者压缩分分钟表现出了喜剧感。按住shift等比缩放是很多软件通用的操作,请记住了,不要让你的设计让别人笑破了肚皮。

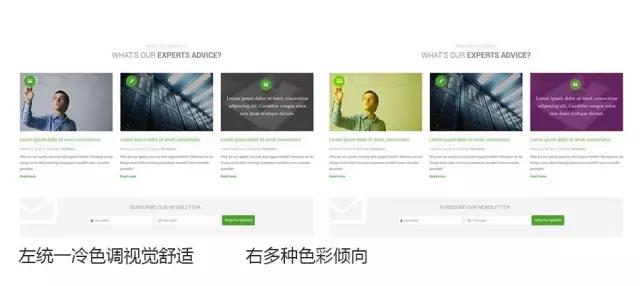
4.组图色调趋向一致。如果某个区域有一组图片,这组图片的选择需要精心,或者进行色调处理,让整体色调更和谐一致。

5.整体和局部要取舍有当。选择好的图片不一定整张图片都要使用,要懂得取其精华,根据我们想要传达的意思选择最能表达的部分即可。

三、文字处理
除了图片能传达一定得信息以外,文字在设计作品中同样扮演着重要的角色,特别是主题性的文字。如果只是随意的安排,甚至直接键入那跟word文档有什么分别呢?文字的处理可以说决定你的成败,一张精心处理的创意海报配了一段糟心的文字,你说闹心不闹心?
1.字体有情感,不能依个人爱好选择字体,匹配才是恰当。文艺的就配文艺类的字体,粗暴的就配上粗暴的字体,时尚的就配时尚的,否则就不伦不类。

2.大小有序才有节奏。如果是一组文字需要设计,可以通过大小变化处理出视觉层级,丰富画面层次,体现出主次关系。

3.间距不是你想咋,想咋就能咋。文字与文字之间的距离可以说是太重要了,太密太疏都会影响使用者的情绪。如果是正文就比较好办,在ps软件中行距有个“自动”的设置,实在不知道选择多大行距选择自动再好不过。如果是标题类的组合型文字,他们之间的间距就需要通过反复的练习用经验去感悟,以视觉协调、阅读舒适为主就可以。
4.大段的文字慎用骚气的颜色,白底慎用黑字。自己脑补下一大段绿骚骚的文字,紫骚骚的文字读起来是什么感觉,大段文字以阅读为主,不要搞得那么骚气蓬勃。另外在白色背景下深灰色的文字比纯黑的字看上去更舒适。
5.有意识的建立对齐联系。文字以对齐的方式排列会使页面更精巧,对齐的方式无非就是左对齐、右对齐、居中对齐。故意安排的错位排列反而会破坏画面使画面凌乱。
设计是需要大胆和细心并存的事情,还有非常多的细节是需要我们在设计的时候去有意识地注意和规避,在这里就不一一向大家解说了。希望大家能大胆想象,用严谨、细心的态度做设计,这样你们的设计道路才会越来越好!
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-13 21:27:34
作者:无私向斑马
2023-11-13 21:27:34 












 Android版下载
Android版下载
