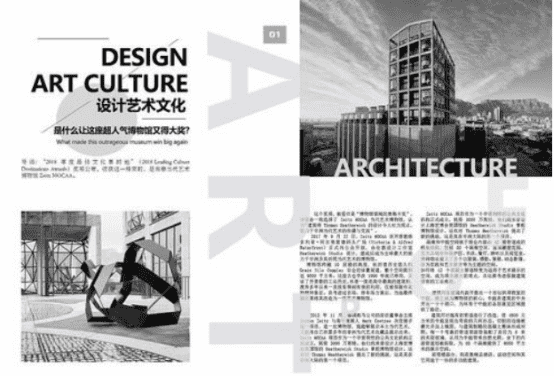
不久前看一个资深设计师朋友发了一条朋友圈,谈的就是下面这个案例,调侃说这个是最近逛超市看见最好的包装设计,放在货架上显眼,定位语清晰,整个包装设计全是有用的信息。完全是符合目前我们说的三秒原则。看了之后,对他的这条信息简直秒赞。这个包装确实整体没有任何冗余信息,所有的产品特性和特征一目了然,不由得让用户看见之后印象深刻,秒懂。

其实在多年的教学中,也遇到了很多同学在选题的时候问我,老师,我可以这次选题风格可以做极简风吗?通常我会拒绝不让他一开始尝试这样的风格。但是大家会疑惑了,平面设计原则里面不是有一点“少即是多”吗?新手设计师往往对“简洁”“少即是多”理解为极少的功能、极简的界面样式,从而导致出来的设计不够落地。如果把设计比作房屋装修,产品经理给出的需求如下,看上去比较拥挤,总想什么内容都放进去。
新手设计师设计拿到需求就开始砍信息和功能,去掉衣柜,去掉床,去掉装饰,去掉~,最后摆上一张极简的沙发,看着自己的作品“非常满意”,但真的适合居住吗?而有经验的设计师拿到需求就开始梳理功能信息,思考如何布置这些家具,才方便人们使用,比如下图设计师连家具位置都没有改变,仅仅改变了软装内容,但是整个房间看上去舒适很多。

通过上面的案例,我们发现虽然新手平面设计师,通过努力设计了一个极简的房间,但是这个房间并不是客户想要的,也不适合日常居住。所以在设计过程中,一些新手设计师认为产品经理给的原型总是很复杂,为了界面“美观”,总是希望能够砍掉一些功能,而忽略了设计的目的是为了用户解决问题,为了用户得到有效的信息,长期这样的设计就不利成长。
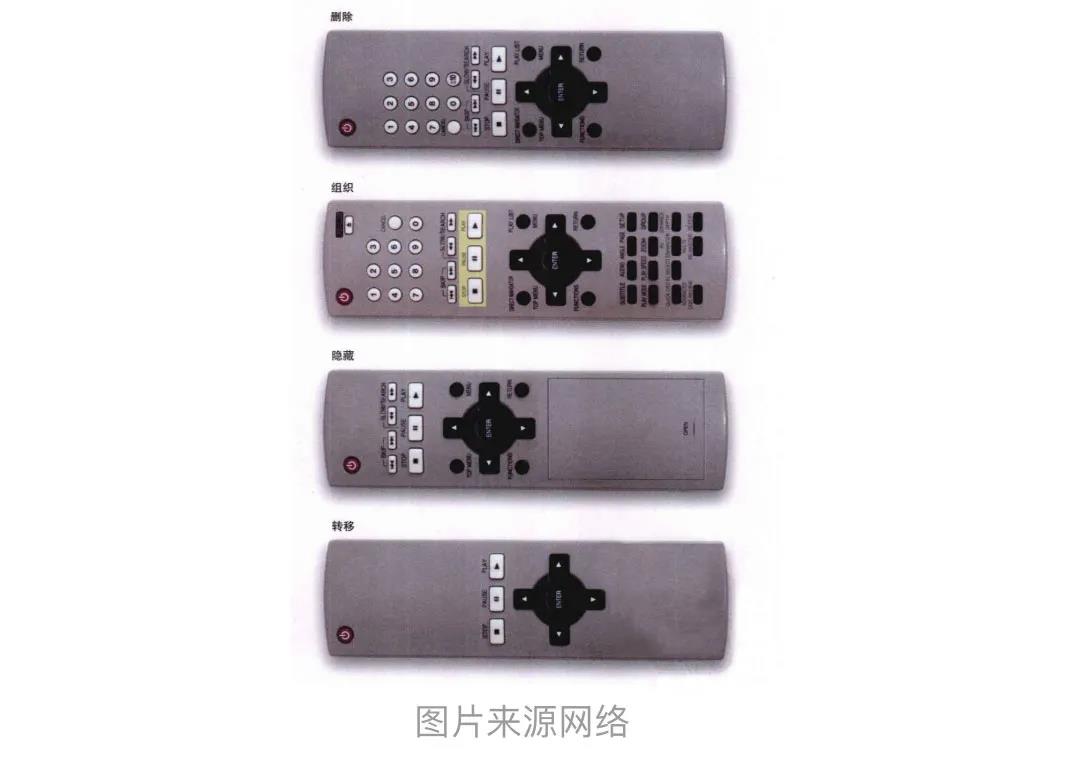
那我们该怎么样让设计既不被砍掉有用信息,然后又能让设计一目了然,符合用户预期呢?如何确保画面简单且精致的同时,又富有趣味性或极具想象空间。直到我看了《简约至上》,内心的问号才逐渐解开。书里举了一个例子:重设计DVD遥控器。下图是很多DVD机的遥控器的样子,通常会有40多个按钮,有的甚至会有50多个。这么多的按钮,想让用户在边看影片、边进行盲操是不可能了;即使是低头研究一番,我想也需要至少一分钟来找到大部分操作。这个遥控器太复杂了,我想这谁都看得出来。

但问题是,DVD机自身的功能本来就有很多,而遥控器需要能保证用户进行远程控制,这是产品上对遥控器的要求;而用户,既想用遥控器进行控制,更想能方便地操作,最好能不看遥控器就完成。如何解决这个难题?可以靠以下四个策略:
删除:去掉所有不必要的按钮,直至减到不能再减。
组织:按照有意义的标准将按钮划分成组。
隐藏:把那些不是最重要的按钮安排在活动仓盖之下,避免分散用户注意力。
转移:只在遥控器上保留具备最基本功能的按钮,将其他控制转移到电视屏幕上的菜单里,从而将复杂性从遥控器转移到电视。
——以上内容引用至《简约至上》

如此一来,遥控器上的按钮少了,但是用户用起来没有觉得不方便,反倒会觉得更好用了。这就是“少即是多”的含义。所以,少即是多,意思是不断精简方案里的元素,只留下有价值的;其余不重要的,要么直接删掉,要么从界面里隐藏起来。对于那些不常用的操作,隐藏之后,即使用户多进行几步操作也没有关系。
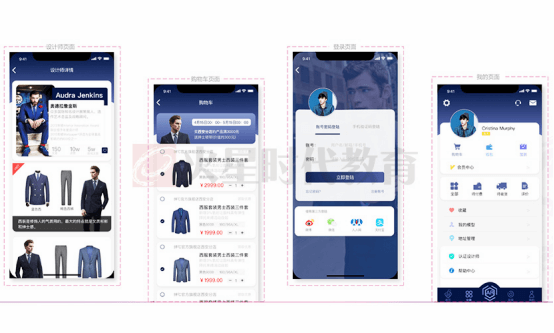
下面为大家详细解释一下这四个原则。删除指的是删掉那些没用的元素。哪些元素是没用的?重复的或者用户不需要的。先说重复的。再说用户不需要的,也就是经常说到的“伪需求”。所谓“伪需求”,就是你以为用户需要,但用户其实并不需要的。删除了多余的素材元素,保留直击主题的产品元素,再配上合理的文案信息,整个画面不冗余和拖沓。组织,就是把相似类型的元素放在一起,信息整合,同类信息保持一致化。帮助用户更快识别和操作,过滤掉冗余信息,以达到化繁为简的功效。隐藏这条规则,主要是在讲优先级排序。

优先级主要表现在文字信息部分,得到信息功能内容精髓,把信息层级做相应的划分,体现在信息文字表现的大小粗细间距上。并配上适当的图片产品素材,突出主题。转移的意思,是把当前界面的元素,转移到别的界面,以减轻当前界面的压力。如果是大类信息,可以以系列海报展示。或者比较多的是,造成设计悬念,放入信息详细二维码,加以活动辅助。
总结一下,今天给大家讲解了如何把握“少即是多”的设计原则,做出合理的让人一目了然的设计,大家可以利用以上原则去你的设计中寻找相应的匹配,既保障了设计中的功能实用性,又让整个画面一目了然。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有


 作者:无私向斑马
2023-10-24 23:09:55
作者:无私向斑马
2023-10-24 23:09:55 












 Android版下载
Android版下载
