Sketch 是一款适用于所有设计师的矢量绘图应用,常用于UI设计之中,在工作中使用一些插件会让工作效率翻倍,Sketch 也不例外,今天带来的这9个Sketch 神器,堪称Sketch中最强大的插件。
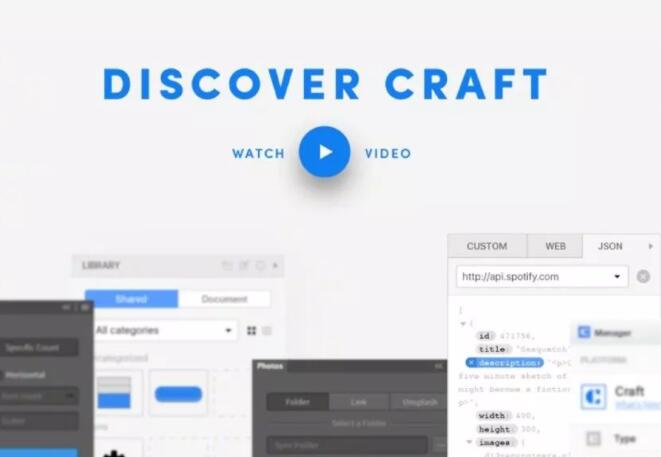
No.1 Craft by InVision
Craft大家都很熟悉了,几乎是每个使用Sketch的设计师必备的插件。
它可以自动生成制作高保真原型图时所需要的文本信息和图片信息,显著提升设计效率。

No.2 Runner
在Mac系统上,大家都喜欢用Spotlight来搜索/启动相应的程序/文件,我们把这类工具叫做启动器。
Runner就是Sketch当中的启动器,可以快速定位和启动画板、组件等。

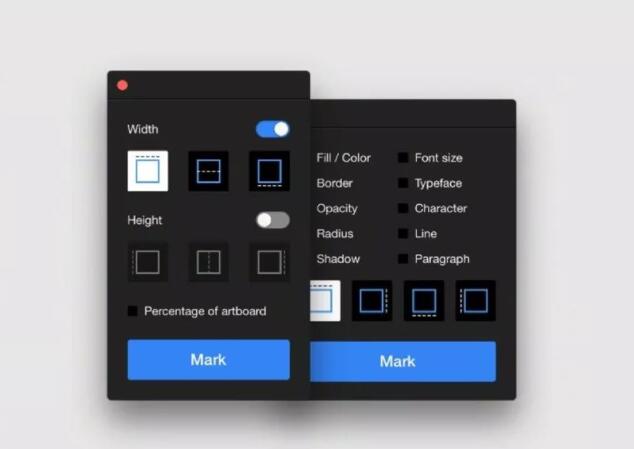
No.3 SKETCH MEASURE
Sketch Measure又是一款大家都熟悉的插件了。可以说是Sketch上的一个老牌标注插件。
除了丰富、便捷的标注功能,他还可以实现自动标注,并支持Html格式。

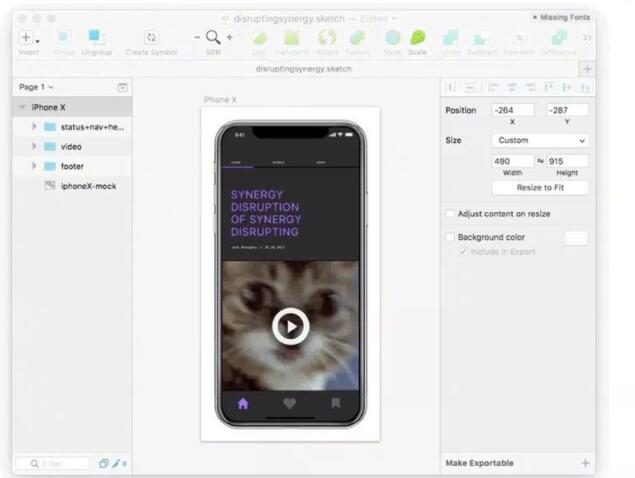
No.4 Gif.me for Sketch
静止的图片已经满足不了广大的UI设计师了,加入Gif和视频能让界面更灵动。Gif.me for Sketch就是为了这个功能而生的,它可以方便地把动图加入到Sketch文件中,实时预览效果。

No.5 Auto-Layout for Sketch
“竖屏是好看了,横屏好看吗?”面对这个问题,很多设计师可能需要重新设计一套横屏的界面。
不过使用Auto–Layout能让你的工作更快速,它可以自动帮你生成横屏的版式。除此之外,它还适配所有的响应式设计。

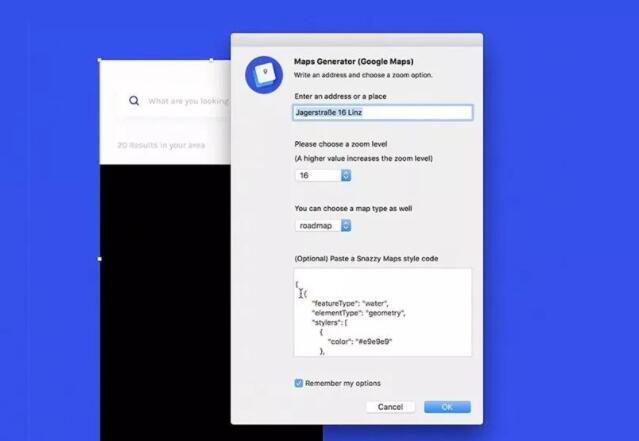
No.6 Map Generator 2.0
经常会有很多设计师需要在他们的UI界面中加入地图元素。比方说快递类、打车类、社交类的APP都需要有地图。Map Generator可以按照你的需求自动生成一张洋气的地图。

No.7 Skatter
背景图案还在自己手动地一个个排吗?虽然是随机的,可以随心所欲,但是如果要铺满一个大背景也是比较费时的。Skatter能瞬间生成随机图案排列,直到充满整个背景。

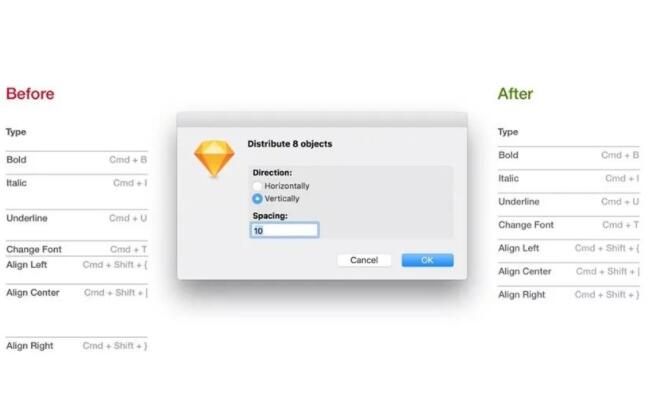
No.8 SketchDistrbutor
选项、表格、列表等如果涉及数据多的话,常常让设计师感觉很头疼。因为手动排列效率很低。
SketchDistrbutor可以帮你自动排列上述元素,你需要做的只有输入他们的间距。

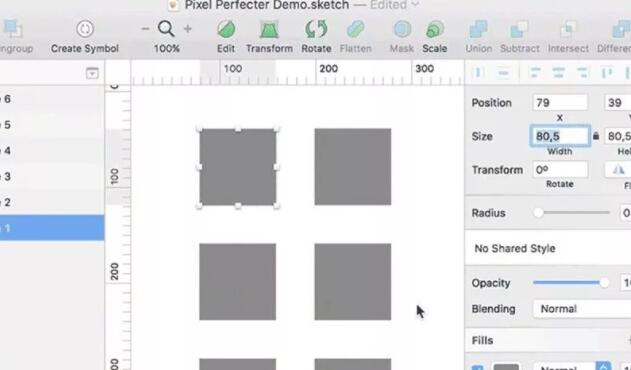
No.9 Pixel Perfecter
像素完美是UI设计师的基本素养。但有时候元素实在太多,一一检查太麻烦了。Pixel Perfecter可以帮你忙,它能自动检测没有规整的元素,让你的界面清晰、干净。

版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-10-04 07:04:46
作者:无私向斑马
2023-10-04 07:04:46 












 Android版下载
Android版下载
