拟物化图标基本上使用生活中原有的物象来反映产品的功能,同时图标的内部加入更多的写实细节,比如色彩、3D效果、阴影、透视效果,甚至一些简单的物理效果,使得用户认知时一目了然,视觉刺激强烈,大大提高辨识程度。
今天小编就带着大家一起学习如何使用Sketch软件来绘制拟物图标,打开软件一起操练起来吧!
Step1:创建画板+图标背景
1. 快捷键A,创建画布400*300,背景颜色为渐变(#82D7FF—# 3D8DFF)。
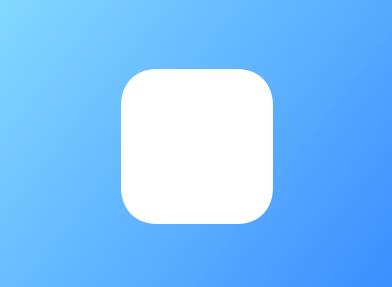
2. 快捷键U,绘制一个152*152白色圆角矩形,圆角为32。

Step2:制作图标背景质感+图标阴影
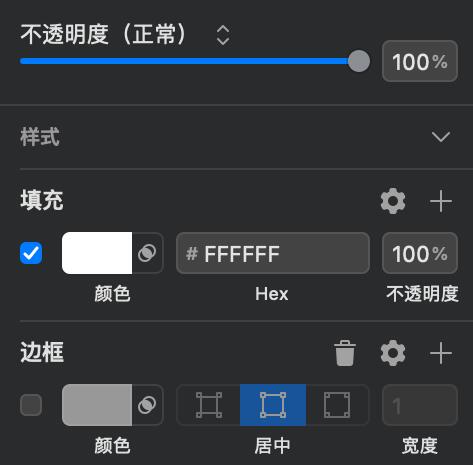
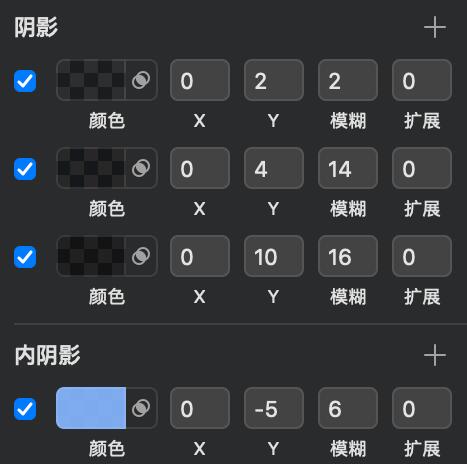
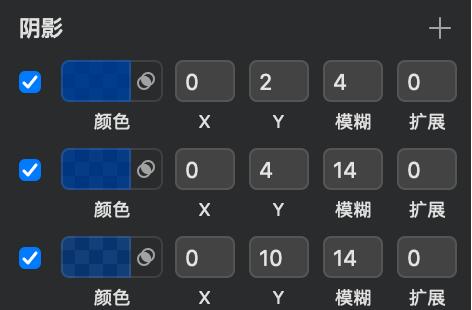
1. 添加三层阴影,这样会显得外阴影更加自然,关于这三层阴影的X,Y,模糊度,透明度的数值分别为(0,2,2,24%)、(0,4,14,%24)、(0,10,16,34%)。
2. 添加内阴影数值为(0,-5,6,%90),色值为87B8FF。


Step3:制作图标内部细节

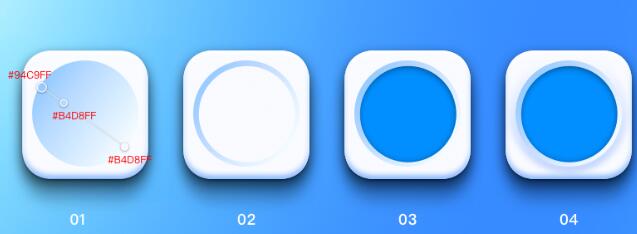
1. 快捷键O,创建一个半径128的圆型,填充渐变颜色,具体色值下图可见。
2. 复制当前圆型,改变其半径为116, 与底层圆形进行减去顶层。
3. 内部填充其半径为124的圆形,颜色为#078EFF。
4. 制作其圆形阴影,创建一个半径144的原型,颜色填充渐变色(# FFFFFF—#80A8FF),并且进行高斯模糊,模糊度为3。
Step4:制作图标顶部细节

1. 快捷键O,创建一个半径58的内部圆型,内部填充为,添加两层内阴影。

2. 在内部添加一个直径为48的圆形,颜色填充为渐变。
3. 添加内部圆形的阴影,其数值参考其下图。

一款简单的拟物图标做好啦,是不是超简单!
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-26 02:54:46
作者:无私向斑马
2023-11-26 02:54:46 












 Android版下载
Android版下载
