最近联系到了几个以前的同事一起聊 行业 聊UI,聊大家的 职业瓶颈 ,聊未来的发展,也聊到了招聘新人时的 能力侧重 ,不约而同的提到了一个关键词—「插画」。
其实将插画运用到产品设计当中,是一件很早就开始的事情,最开始使用在产品的引导界面、帮助用户更好地学习如何使用产品,后来,逐渐有更多界面出现了插画的元素,所以现在的UI设计师如果连一点插画能力都没有,可谓是 就业面非常狭窄 。
但是对于一些 产品交互设计能力强 ,绘画功力基本为0,甚至可能是 「手残」 党的UI设计师来说,插画就变成了一条难以逾越的鸿沟,阻挡在设计师升职加薪,走向人生巅峰的面前。
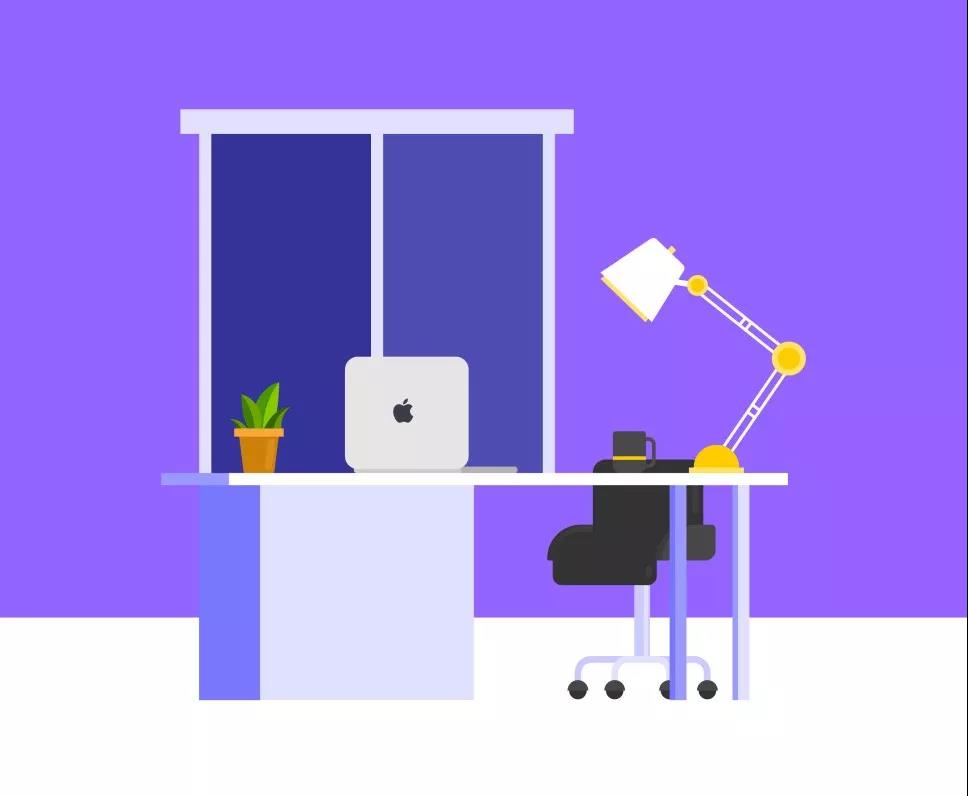
今天我们就来学习一下如何使用最简单的基础图形,「拼接」 设计出一幅有细节,有设计感的工作小场景,先来看一下我们本次案例的设计成果。(本教程适用于对AI软件有一定了解的设计师,至少绘制矩形和调整圆角等基础操作必须会使用)

我们将学习制作这幅插画并将其应用到设计界面当中,使用到的工具有: PS、AI 。
STEP1:
在AI中新建画板750*1334px,选择颜色模式为RGB, 注意 不要勾选“使新建对象与像素网格对齐“。

STEP2:
为了方便我们看清楚效果,先设置一个全屏750*1334px的圆角矩形,设置填充颜色为「 #9364ff 」,方便在绘制图形的时候与背景区分开来。
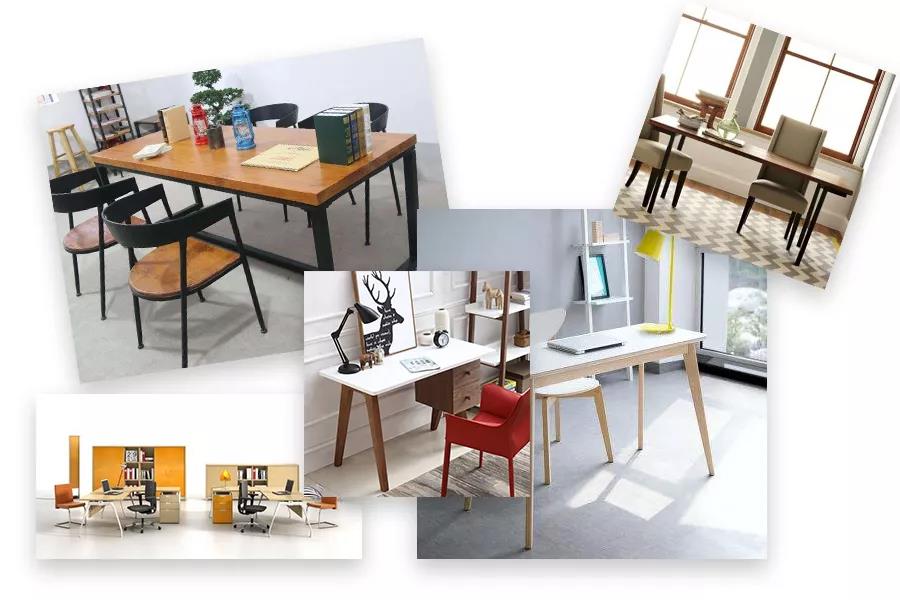
在网上可以找一些工作室的桌子作为参考,方便我们提取关键元素绘制办公桌,比如我找到了以下参考内容。

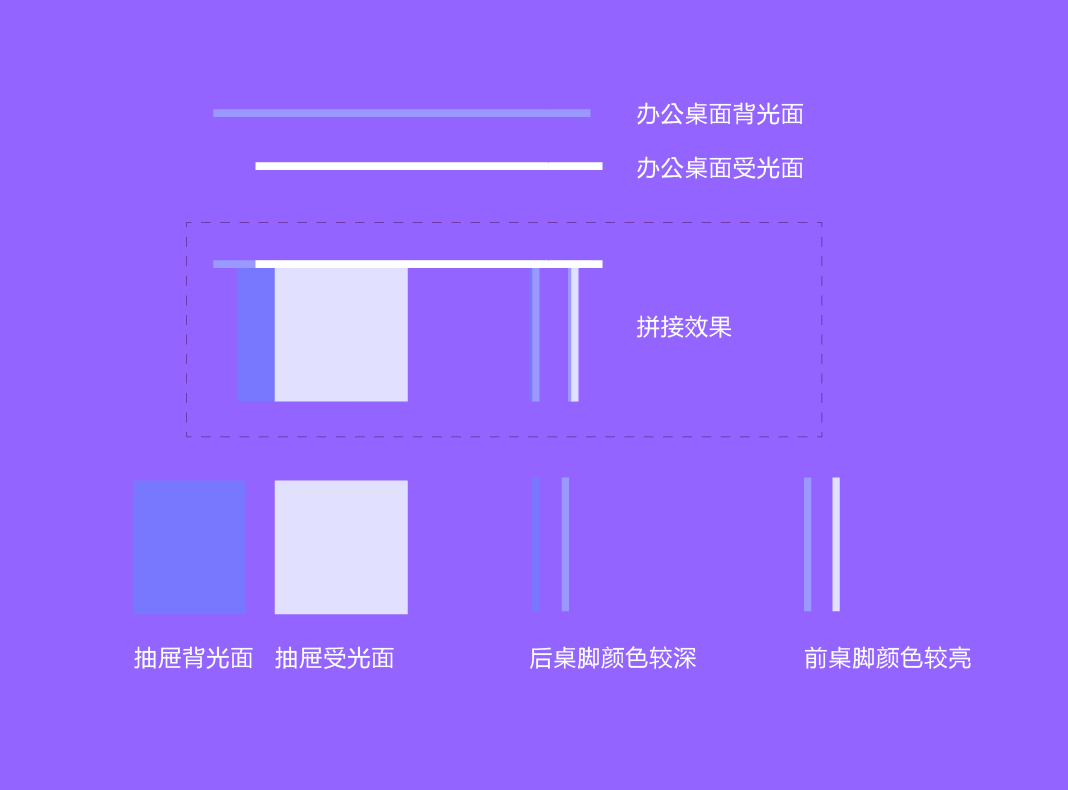
之后我们通过使用 矩形&圆角矩形 进行摆放和拼接,完成办公桌面的绘制,注意颜色与背景的色调保持统一,前桌脚的颜色总体要比后桌脚稍亮一些。

STEP3:
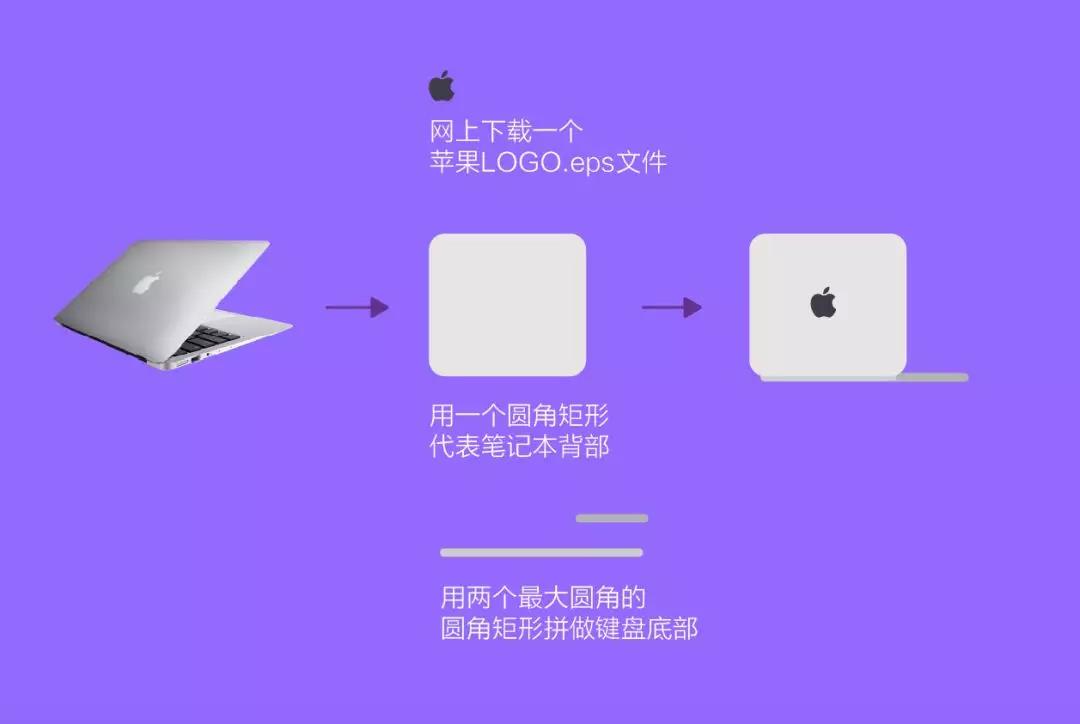
同样通过类比方法,我们可以设计出桌面上的苹果笔记本电脑、水杯等内容。



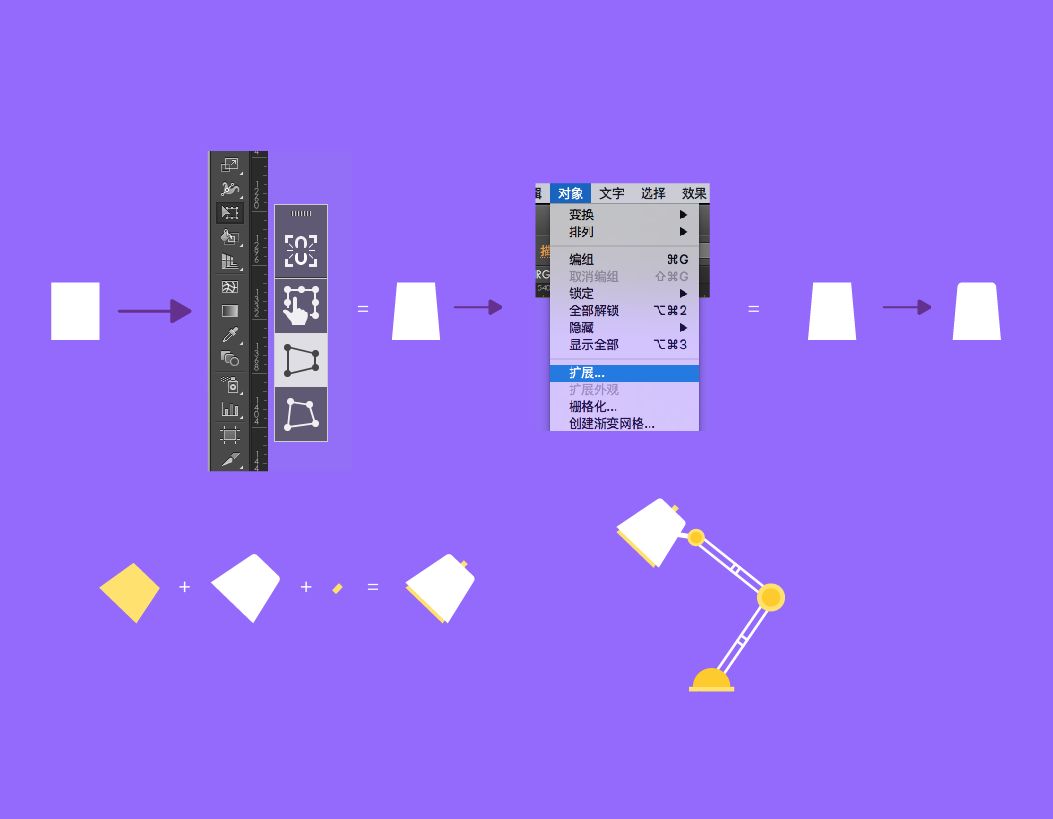
如上图,我们在制作台灯灯罩的时候,可以通过左侧工具栏中的 「 自由变化工具 」将一个长方形变为梯形,再使用对象—「 扩展 」 命令将梯形由效果变为真实路径,之后使用小白箭头工具将灯罩顶部两个点的圆角调整为合适角度,即可通过多层叠加做出台灯灯罩的效果,除了顶部灯罩之外,其实台灯的组件拼接就非常简单了。

STEP4:
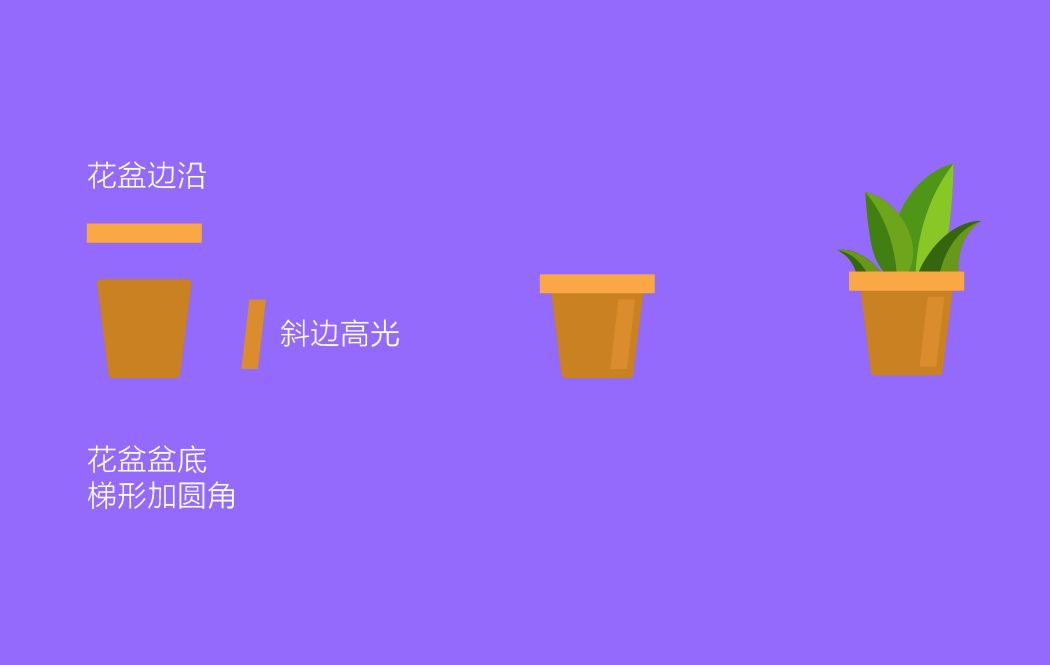
绘制工作台上的植物,我们可以先绘制花盆。

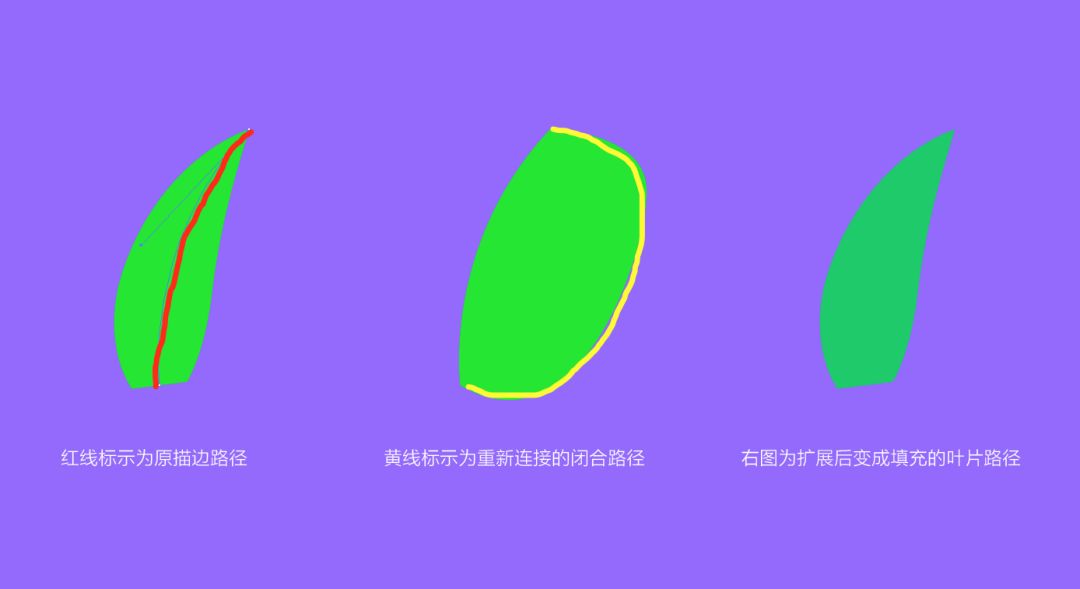
绘制叶片这里需要用到一个比较特殊的工具 「 宽度工具 」,绘制一条弯曲路径,并设置描边,在左侧工具栏中选择“宽度工具“,按住描边各处加宽或收窄形成叶片的效果(宽度工具可以直接对路径各处进行加宽或收窄效果, 不需要 单独增加路径节点),

用宽度工具调整后,将路径Ctrl+C、Ctrl+F原位复制一个,将复制出来的路径 「 扩展 」(对象-扩展/扩展外观),这样描边就变成了填充路径,再将原来的开放路径用钢笔工具连接成一个超出叶片扩展后的范围的闭合路径,

选中上下两层路径,点击右键-建立 剪切蒙版 ,得到如图右效果;

多做几层叶片,我们的花盆效果也得到啦。

最后,就是本次教程当中结构最 复杂 的一个部件,就是我们的办公椅,而且是旋转升降办公椅。不过,虽然是结构复杂,但是整体均由基本形状拼接而成。看看我们下方的拆分图,聪明如你,就把它当做对本次教程 理解程度 的作业吧~

最后看下以今天教程为基础,制作的我们公众号的封面图吧:

版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-18 05:05:39
作者:无私向斑马
2023-11-18 05:05:39 












 Android版下载
Android版下载
