如果想让图片的容量变小,但又不希望破坏画质、缩小照片尺寸或转换为其他格式,这时候可以使用图片压缩工具做到,像是 TinyPNG、Squoosh都能在使用者上传相片后进行压缩,以便得到容量更小的相片,但肉眼看不出来画质差异,非常神奇!特别是要将照片使用于网站或部落格,就能利用压缩工具先缩小一下相片容量,让访客开启图片时加载速度更快。
这次为大家带来的是compressImage.io,这是一款免费在线图片压缩工具,可以透过浏览器快速为 JPG 和 PNG 图片进行压缩处理,这项服务具备隐私、脱机运作特性,用户的图片只会在浏览器压缩,不会被上传到任何服务器(和 Imagator 一样),因此这个压缩功能没有任何限制(包括文件大小、文件数量)。
compressImage.io 操作方式简单,而且还能设定压缩图片质量、最大宽度高度、文件后缀或是否要转换为 WebP 格式,图片经压缩后会显示源文件大小、压缩后文件大小和减少百分比,如果批次压缩多张图片可将所有压缩后的相片打包为压缩文件下载。

compressImage.io
开启 compressImage.io 网站后点选「Add Files」加入要压缩处理的图片,或直接将 .png、.jpg 文件拖曳到浏览器的上传字段,没有文件数量限制、也不限制文件大小,因为会在使用者浏览器进行处理。

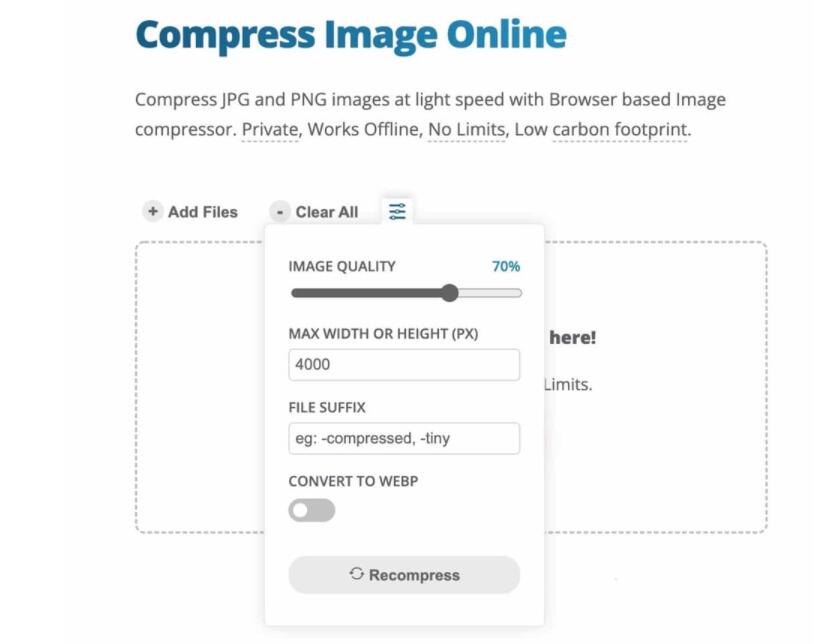
点选上方的「设定」按钮可适应压缩图片画质(默认为 70%)、图片最大宽度或高度、压缩后加入的档名后缀、转换为 WebP 格式,依照使用者需求自行调整。

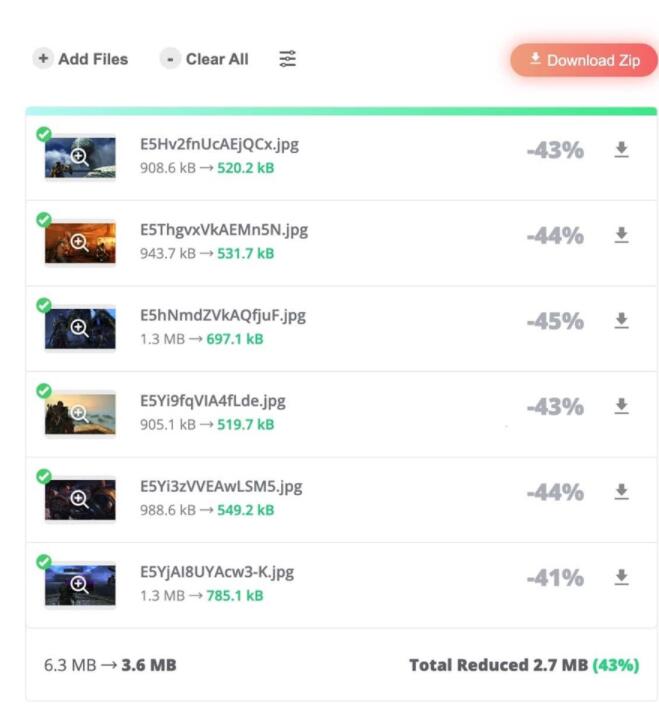
压缩完成后图片会显示绿色勾勾,也会有每个文件的压缩前后容量差异、减少百分比,如果批次压缩的话可在最下方看到所有图片压缩前后减少的文件大小和百分比,每张照片后方是下载链接,若又一次将所有相片打包下载,点选右上角「Download Zip」就能将他们打包为压缩格式。

点选照片还会开启「比较模式」,利用中线来预览、检视压缩前后的相片差异。
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-12-28 08:38:40
作者:无私向斑马
2023-12-28 08:38:40 












 Android版下载
Android版下载
