今天的文章汇集一些全新的设计素材,其中包括帮你提升工作流程效率的新工具,每次都不会缺席的字体和图标素材。接下来,我们看看它们具体都有些什么吧。
1、Let’s Enhance

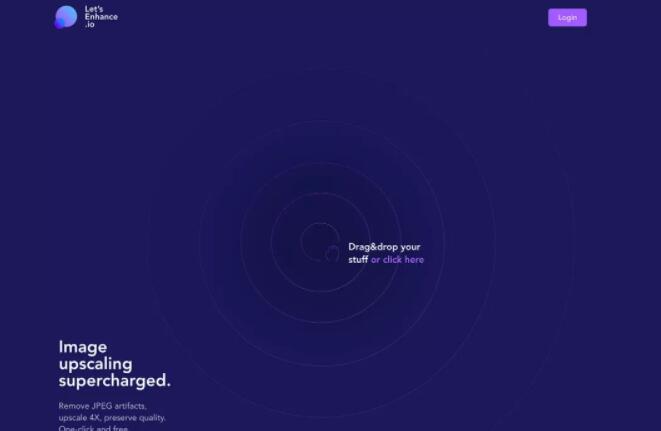
是不是经常会碰到一些图片素材,看着不错,但是尺寸大小根本不够用?
现在不用担心了,这款工具就是来帮你解决这个不够大的问题!你只需要在这款免费工具中,上传你的图片,它最大能将你的图片无损放大4倍!
它的工作原理并不复杂,主要是借助神经网络技术,在放大的同时去除图片噪点,这样就不会有细节缺失的感觉。
2、Design Principles

这是一个开源的设计原则项目,它搜集了许多基本的设计规范和原则,帮助设计团队做决策。
其中包含了一些基本的设计原则和带有示例的建设性的建议,帮助设计团队在设计过程中真正能够作出正确的决策。
3、Hexi-Flexi
网址:https://vmcreative.github.io/Hexi-Flexi-Grid/

Hexi-Flexi 是一个在CSS网格基础上构架你的SCSS组件,它可以用来构建六边形的网格。
如果你没有使用JS,那么你还可以使用它来自定义形状、单元格的数量和行数,用来适配你的设计和内容。它还能自动填充背景。
4、Snippetnote
网址:https://www.snippetnote.com/

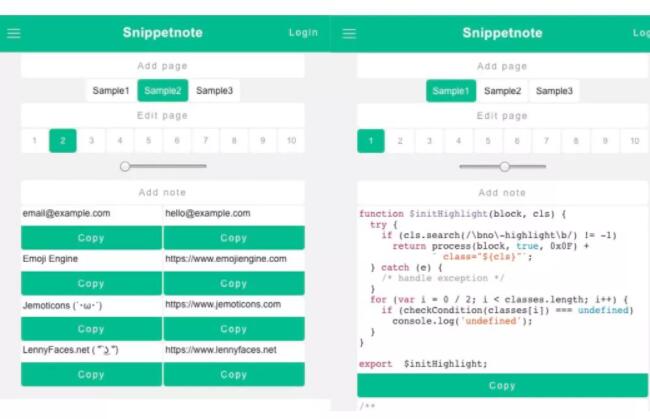
Snippetnote 是一款笔记类的应用,不过它是用来记录代码片段的,你可以将需要记录的代码片段直接复制粘贴进来。
你可以根据代码的状况调整布局。这款工具能够离线使用,并且通过托拽更改布局。
5、Manta
网址:https://github.com/hql287/Manta

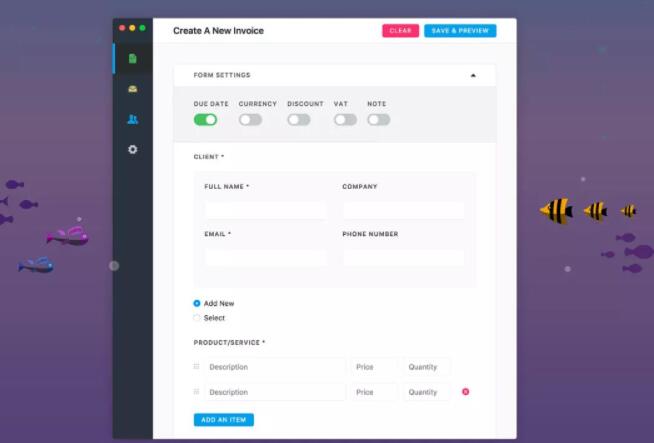
Manta 是一款Mac平台的发票制作工具,它有着时尚的UI设计和大量可定制的模板。
用户只需要根据需求将相应的发票字段托拽进来,结合SVG格式的图标,可以导出为PDF格式的高清发票,适宜打印和发送邮件。
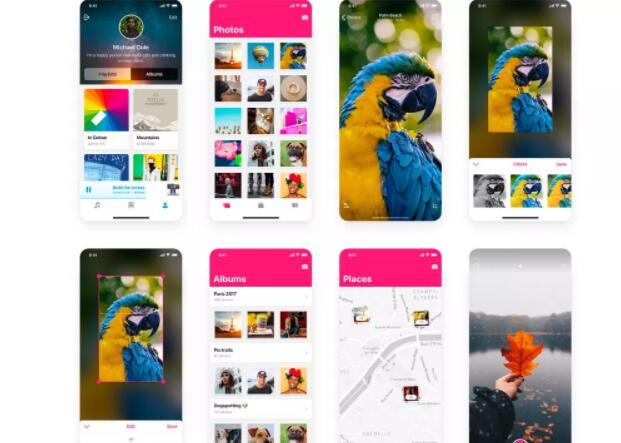
6、Sketch Elements
网址:https://sketchapp.com/elements

这个免费的iOS平台的用户界面UI Kit 中包括了你的下一个iOS 应用所需要的全部素材。其中包括了35屏设计模板,45个图标和175 个符号素材。
每个元素都有源文件,可供你定制。该套件是针对 Sketch 平台的,需要 Sketch 48 以上的版本。
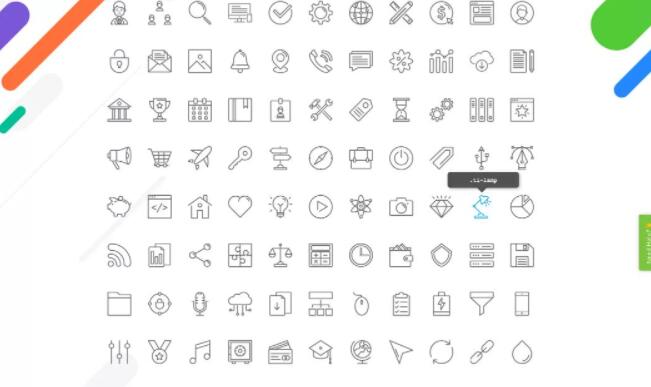
7、Minimalist Icons
网址:https://themeisle.com/free-icons/

这套来自 Themeisle 的免费极简矢量图标,你可以下载在一些设计项目中使用,每个图标都可以轻松地调整和定制,这个压缩包中包含超过100个图标。
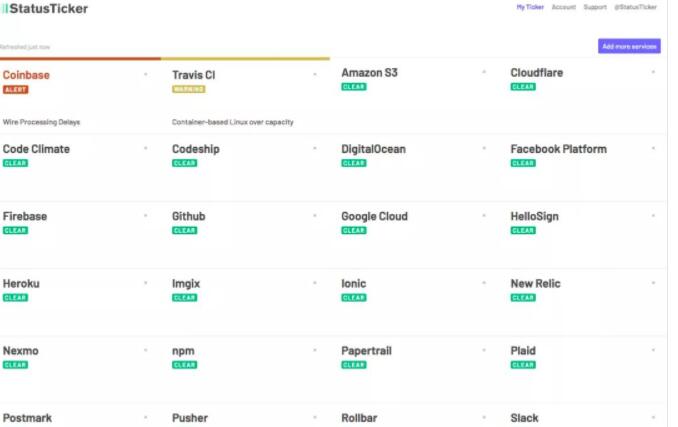
8、StatusTicker

这个工具能将关键的服务都集中到一起管理和查看。借助这个工具,你能在屏幕上获得实时通知,包括电子邮件和各种状态提醒,它支持145种不同的服务。
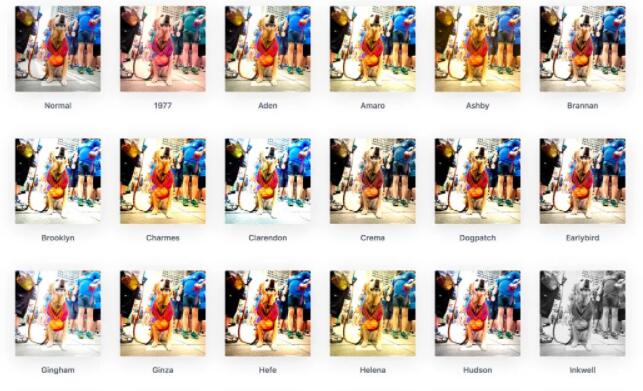
9、Instagram.css
网址:https://picturepan2.github.io/instagram.css/

想在自己的项目当中使用 Instagram 风格的图像? Instagram.css 就是这样的一套帮你达成这一目标的纯CSS代码。
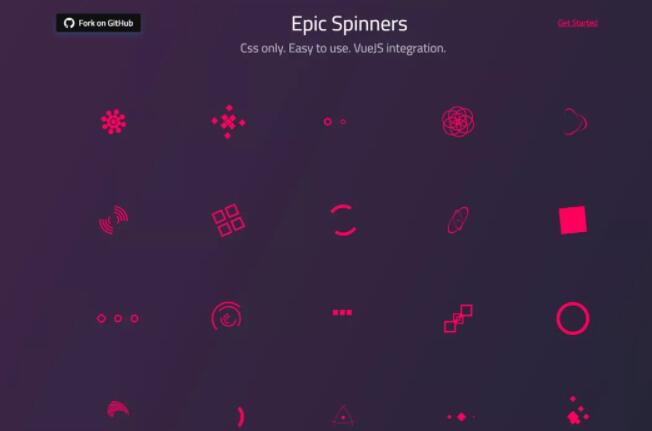
10、Epic Spinners
网址:http://epic-spinners.epicmax.co/

这段纯粹的CSS代码能够帮你实现有趣的加载动画。复制它们就能使用。
11、Buy Me a Coffee
网址:https://www.buymeacoffee.com/

这就像是创意版的Kickstarter 平台,你可以在这里展示你的作品,并且获取捐助。
12、Keepflow
网址:https://www.producthunt.com/upcoming/keepflow

Keepflow是一个面向自由的设计从业者和项目管理团队的管理工具,目前尚且处于预发布测试阶段,它旨在帮助设计师和设计团队来管理项目,从新用户引导流程到问卷调查到最终产品上线输出,一条龙服务。
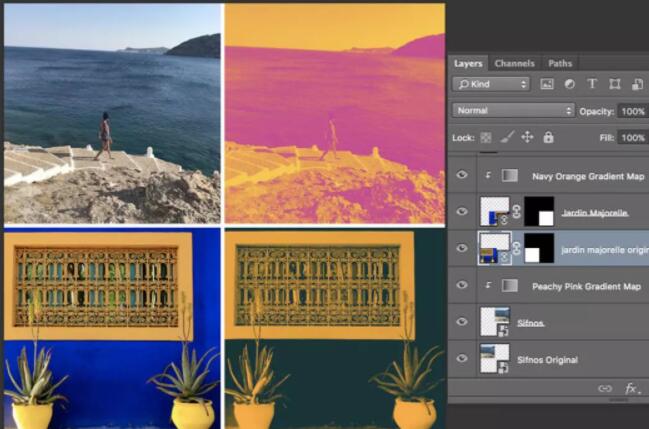
13、Tutorial: Using SVG to Create a Duotone Effect
网址:https://css-tricks.com/using-svg-to-create-a-duotone-image-effect/
CSS-Tricks 有不少新鲜有趣的教程,这个教程是教你使用PS和SVG滤镜来创建双色调特效。

14、Product Manual
网址:https://www.productmanual.co/

Product Manual 是一个能够帮你创建伟大产品的资源大合集。这个合集将网站和资源按照类别打包,这样你就可以根据不同的需求,从不同的位置开始一个全新的项目。
15、One Year of Design
网址:https://klart.io/one-year-of-design

Pixels 将2017年一整年间设计的最优秀的网站合集整合到一起,这是一个非常适合回顾灵感合集。
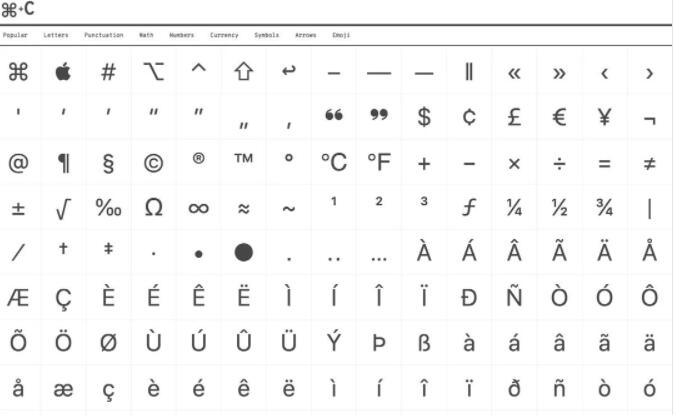
16、CopyChar

对于一些相对特殊的字符,是不是很难通过使用键盘输入?使用CopyChar 来搞定这个问题吧,只需要找到你想输入的字符,复制就好了。
17、Dulcelin
网址:http://www.1001fonts.com/dulcelin-font.html

Dulcelin 是一款简约的手写字体,可读性良好,只能作为个人使用,不可商用。其中包含177个字母和符号。
18、Kabrio
网址:http://www.1001fonts.com/kabrio-font.html

Kabrio 是一款非常硬朗有趣的非衬线字体,它的特点边角介于圆弧和棱角之间的质感。整套字体包含7种不同的字重。
19、Promova
网址:http://www.1001fonts.com/promova-font.html

Promova 是一款整饬的非衬线字体,边角利落,非常适合用来作为标题展示。
20、Studio Gothic
网址:http://www.1001fonts.com/studio-gothic-font.html

Studio Gothic 是一款漂亮圆润的非衬线字体,免费版本包括Extra Bold Italic 和 Alternative Regular 两个字重的字体。
21、Sunshine Reggae
网址:https://www.behance.net/gallery/59637715/Sunshine-Reggae-Lowercase-Font-BrushpenFreebie

Sunshine Reggae 是一款笔触圆润可爱的手写字体,其中只包含小写的26个字母,没有额外的东西。不过它真的是很有趣的字体!
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-18 03:09:45
作者:无私向斑马
2023-11-18 03:09:45 












 Android版下载
Android版下载
