大家都知道,所谓UI设计,其实也就是user interface design,即用户界面设计。这个界面可以是手机界面,网站界面,软件界面,智能设备界面等一切人机交互可视化媒介。
那简单来说,UI设计师的职责就是设计供人机交互使用的图形化用户界面,那这些界面其实也就是一张一张的视觉页面图。那今天要说的,其实也就是这些UI视觉页面构成的5大要素。那UI视觉页面构成的五大要素是什么呢?可以用五个字概括分别是:版、质、形、色、字。

1、版
版,其实就是页面的版式和格栅,页面中版式的间距会直接影响到页面的张力和空间感,也会影响到用户对该页面的理解能力。
科学的页面布局能直接通过视觉来传达信息之间的层级关系,也是页面的核心骨架,是我们需要进行练习的重要内容点。那具体版式运用存在三个重点,分别是亲密性,节奏性和黄金比例。我们逐个结合案例来分析。
首先是版式的亲密性
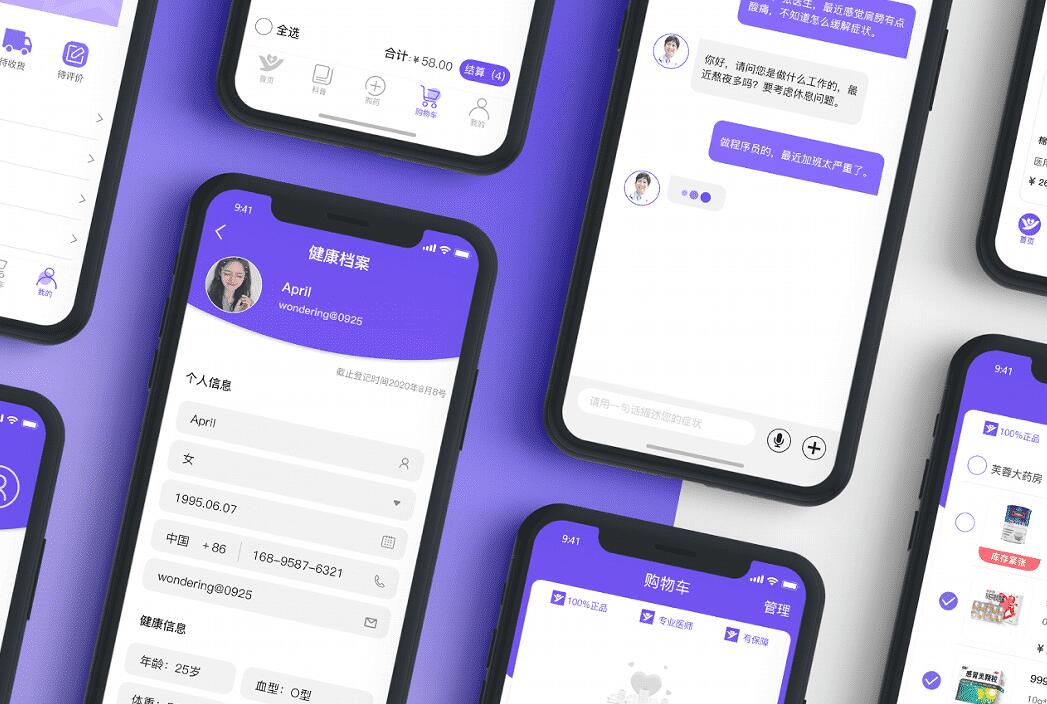
从以上两张图片上可以清晰的看见版式间亲密性的运用,我们可以用一句很简单的话来表达,就是“同类相近,异类相远”。
信息联系紧密的,间距近,不同性质的内容间距远。这样才让用户清晰快速的理解页面内容,和逻辑。

其次是节奏性
节奏性指的是在同一个页面内容中,间距的样式不要太多,另外间距尽量使用倍数,比如10的倍数,8的倍数或是12的倍数。
当然这也不是绝对值,可以根据实际情况来设计,但始终要遵循统一的规范和设定。从以上两张图片可以看见,用有规律有节奏性的进行元素之间的间距布局,其可读性和美观性明显大于杂乱无章的间距布局。

第三是黄金比例
黄金比例在UI的设计中是运用的较多的一个比例,当然在传统的绘画也好,传统平面设计也好也都有比较广泛的运用。
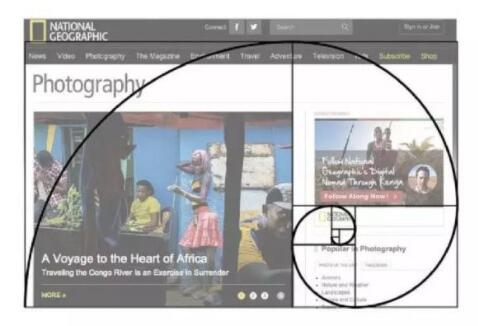
在实际项目中,使用黄金比例的作品往往让设计更具有平衡感和美感,令人赏心悦目。这张图是国家地理网站页面的一个截图,就是采用了黄金分割的原理对网站页面进行了布局。

2、质
质,其实指的就是页面风格和页面的肌理维度,也是视觉语言的重要组成部分。
一个产品的质感风格应该与产品的整体形象保持一致,具有良好的产品风格不仅能帮助用户认识和记住产品特征,更能让产品在同类产品中脱引而出。这里简单给大家介绍几种常见的风格类型。
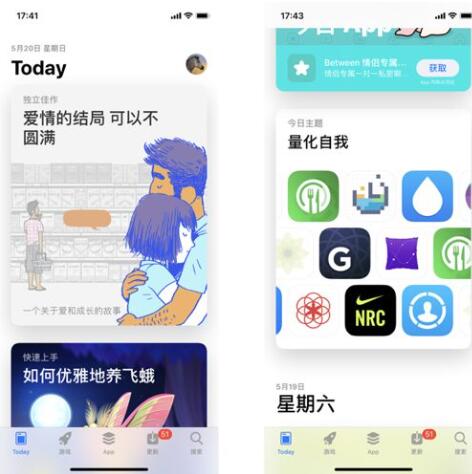
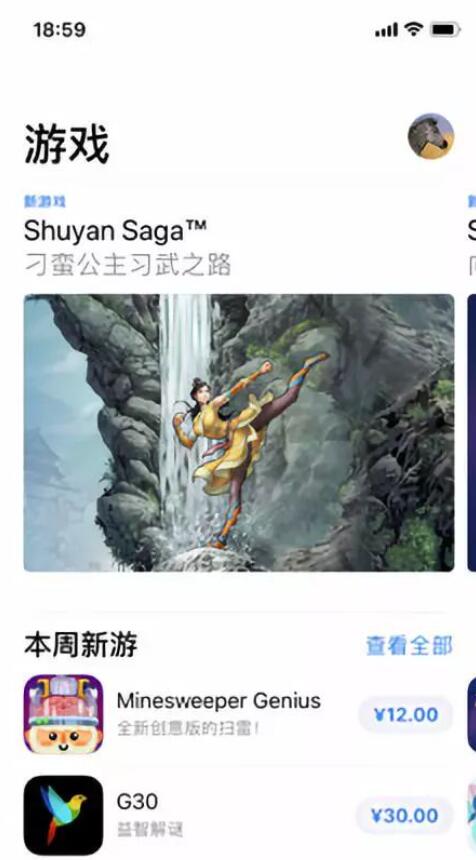
样式一:大卡片,轻投影式
这种风格在ios11之后就流行了起来,因为轻投影可以很好的拉开页面层级并提升页面空间感,还能让页面的质感变得更加细腻。
但是这种风格需要注意的就是投影一定不能过于厚重,且页面的留白空间要相对较大,过于厚重的投影会导致页面变脏,变重。这种风格的典型运用就是现在ios11系统的appstore页面。

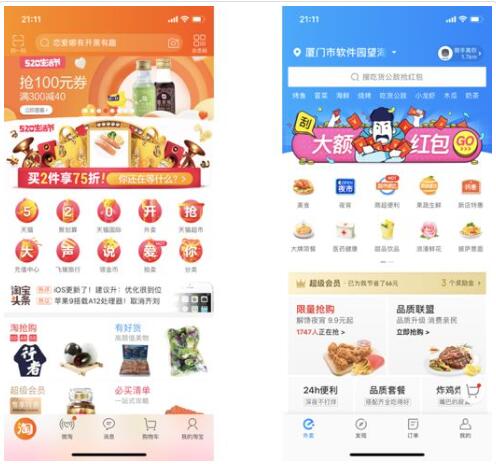
样式二:高纯度渐变和弥散阴影
近两年,渐变风又开始变得流行起来,但是和以往不同的是,轻量化的渐变形式取代了从前厚重的渐变形式。
而渐变的配色也偏向于单色不同深浅的颜色进行渐变。进一步提升了页面的质感和空间感。具体像淘宝、饿了么都是非常典型的设计案例

样式三:轻拟物
经过扁平风的洗刷之后,拟物风仍然保留了一席之地。但是不同于以往超写实的拟物风格,目前的拟物风更多实在扁平的基础之上增加一些拟物的元素,风格较之前更为简洁,这种风格的运用在汽车终端或是智能家居系统中尤为多见。

3、形
形指的是页面中大面积区域的形状,空间形态和元素比例。形,能直接将产品蕴含的情感文化通过视觉传达给用户。在UI的界面设计中,图形更多的体现在图标及按钮上。
形的设计要素有两个方面:
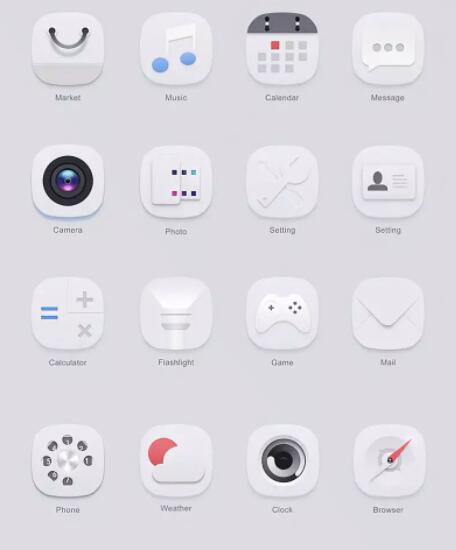
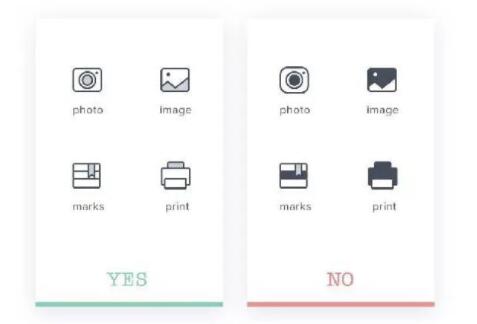
统一的icon风格
在UI的图形设计中,icon的设计占很大的比重,而icon的设计重点在于统一和规范化。无论你设计的是什么风格的icon,都必须遵从这一点。我们可以看一下这张示例图片。

左图用了同样的设计元素和设计规范设计的一整套icon,其整洁和美观程度是明显大于右图设计风格不统一的icon的。
统一的图形元素
图形也是一个很重要的元素,它直接决定着一个企业的品牌形象。在界面界面中使用品牌图形能让用户牢记品牌形象,让产品快速抢占市场,提高用户比。
像是网易云音乐的唱片图形,天猫商城的猫头图形等,就是很优秀的设计案例。让产品具有很强的品牌感和辨识度。

4、色
色具体是指产品配色的色相、彩度、明度和整体的风格。颜色往往是产品给人的感官留下的第一印象。
想要合理的运用颜色并不简单,对于选择配色方案,我们遵从的配色原则是界面设计中。
一般使用的不同色系的颜色不超过三种,不然页面容易显得太花哨,也会影响产品信息的传递。
在这边我给大家介绍的具体配色原则是“六三一配色原则”。
也就是主色调占页面面积的60%,辅助色占30%,突出色占10%。这是一个通用的设计配色比例。具体的大家看下图:

一副是室内设计的配色案例,一副是宜家网站网页的配色案例,都遵从了这个631原则。在视觉上得到了不错的效果。
5、字
字在页面构成中,具体指的是字体的样式和内容的识别性。
字的形状和样式会直接影响到信息传递的速度。
所以根据不同的场景,使用不同的字体样式也是极为重要的,因此对于ui设计师而言,理解字体也是个不可或缺的技能。
这里也给大家提供几个小技巧,帮助大家提升对字体的理解能力。
技巧一:合理使用字体样式
我们在做界面设计时,应该永远把内容的可读性放在首位,其次再去考虑它的样式,根据不同的产品需要选择不同的字体。

比如字体一般分为衬线字体和非衬线字体,它们所传递出来的感受也有着较大的区别,一般而言,需要强调的文字或是小篇文字中,使用无衬线字会更合适一些。而在一些长篇文章中,使用衬线体则会更容易阅读。
就像在网页设计中,最小的11号字体,使用衬线体宋体就会比非衬线体的微软雅黑更易于辨认和传达信息。
技巧二:合理的使用字重
在单色的环境中,使用不同的字重可以更好的加强内容之间的呼应和对比,减轻阅读负担。这一点在ios系统的设计中尤为明显,如下图:

我们想象一下,即使这张图去掉彩色变成了一张黑白的界面图,我们都可以从字重中迅速的分清页面各部分的层级关系,准确的向用户传达这个页面所要传达的信息和内容。
技巧三:合理控制字距
字距和行距会直接影响到大排文字的阅读性。标题的字距要紧密,而正文或是整段文字的字间距要稀疏一些。另外正文的行间距应该设置为字体大小的120%-150%之间。
这一点,大家可以在设计的过程中多尝试,寻找适合用户阅读的比例。

那以上几个大点构成了一套较为完整的视觉语言。我们可以通过对以上这几个点进行针对性练习,来熟练掌握这些基本知识。
另外除了通过临摹一些优秀的视觉作品,拿现有产品进行Redesign或者视觉改版都是一个较为不错的选择。提升自己的视觉设计水平,也并非一朝一夕之事,靠的也是不断地积累,不断学习。
版权声明 | 文章整理自网络,仅供学习参考,版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-10-07 15:58:45
作者:无私向斑马
2023-10-07 15:58:45 












 Android版下载
Android版下载
