木疙瘩是一个基于PC端的交互动画制作工具,用来实现H5多媒体广告动画的制作。它的操作界面和动画的制作方式与Flash有很多相似之处,所以学过flash的同学有福了,木疙瘩你会很容易上手,它的时间轴与flash非常相似,并且动画的原理和方式也很相似。
稍微扯远了一些,那么木疙瘩在使用中到底会出现什么样的小失误呢?让我们一起来看看你都在木疙瘩中踩过哪些坑。
一、浏览器页面比例变动
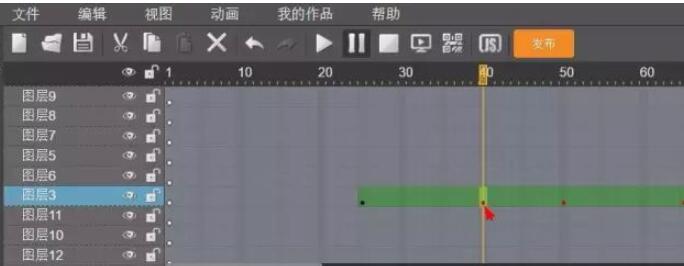
当你在制作动画的过程中,你突然会发现你的时间轴好像被锁了一样,关键帧的拖拽无论如何都只能挪动一帧,

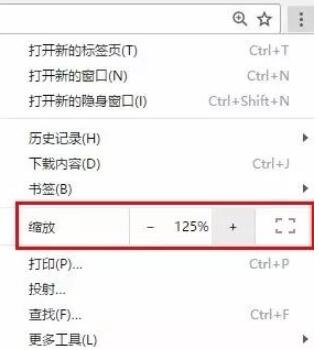
其实这个问题不是出在了木疙瘩中,而是浏览器的问题,因为你在不经意间按住Ctrl键转动了鼠标滚轮,导致浏览器页面视图比例被改变了而自己没注意到,这时候莫慌,只要打开浏览器右上角的这个图标 ,

打开它找到这里 把缩放比例改成100%就可以了。

步骤有点多是吧,那么作为懒癌患者的你可以试一下它的快捷键:Ctrl+0(这里可是数字0,而不是字母O,可别按错了哦)。
还有一个问题也是与此相同的原因,当你的动画帧数比较多的时候,你会发现时间轴上的横向滚动条你拖拽到右边,它就自己又跑回去了,好像就是跟你对着干一样,那么恭喜你,你又改变了浏览器页面的视图比例。同样的Ctrl+0改回来它就不会再调皮了。
二、空白关键帧问题
在制作动画的时候,当你把第一帧位置的关键帧不小心拖拽到其他帧位置的时候,你会发现再想拖回到第一帧的位置无论如何都无法实现了,然后第一帧的位置总是有一个空白关键帧在那里挡着,挪又挪不走,就像这样 :

要解决这个问题你只需要选中第一帧位置的空白关键帧然后右键删除即可。
三:动画方向搞错
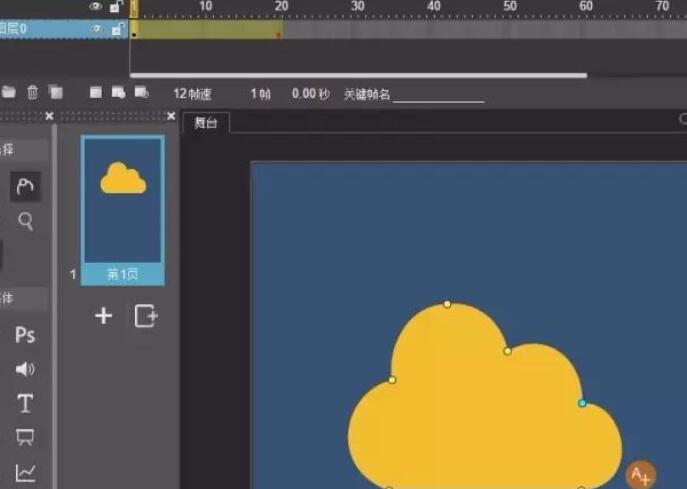
当你用曲线变形动画绘制了一个不规则形状的变形动画,而在你费劲千辛万苦画完后突然发现动画做错了方向,例如下面这两张图:


这种问题在我们制作复杂形状变形动画的时候很容易出现,又很容易被忽略,很多同学做完全部的动画之后才发现,最后会崩溃的认为“是不是要全部重画啊…...”
不要怕,告诉你一种简单的方式轻轻松松搞定它:
第一步,在动画结束关键帧的后面先添加一个延时帧,再在延时帧上添加关键帧,这样能保证所添加的这个关键帧与动画最后一个关键帧完全相同,从而把最后的形状先保留下来;
第二步,选择动画第一个关键帧右键选择复制关键帧,然后选择动画的最后一个关键帧(不是我们刚才新加的那个关键帧哦,别搞错了)右键粘贴关键帧,这时候动画的两个关键帧完全相同了;
第三步,把我们在动画之后新加的关键帧右键复制,再选择第一个关键帧右键粘贴,这样动画的两个关键帧的完全互换了,也就是我们想要的效果了;
第四步,把最后面新加的那个关键帧删除掉,这样就OK了。
这些问题都不是特别难的问题,都是我们制作过程中不细心造成的失误操作,所以在做东西的过程中希望你能认真的去操作,用心的去思考,做完后也要细心的检查,这样才能做出好的作品来。
最后呢,再给大家总结一下木疙瘩中这几大动画的特性,因为好多同学总是会搞不清楚要用哪种动画,所以下面的东西一定要记住咯:
关键帧动画:时间轴上显示绿色,会自动编组,不能做颜色变化的动画,但可以做路径线改变的动画;
预置动画:时间轴上显示蓝色,动画加在元素本身,不能在时间轴上预览,要用选择工具调整数值;
进度动画:时间轴上显示粉色,可以做元素的生长动画,但是元素需要在木疙瘩中绘制,在时间轴上只有一个关键帧,延时帧多长,动画播放时长就多长;
曲线变形动画:时间轴上显示黄色,可以做元素形状和颜色改变的动画,但是元素必须是木疙瘩中绘制的;
遮罩动画:可以做元素在固定范围内显示的动画,可以用一个容器同时遮罩多个元素,但不能有多个容器,可以给容器做动画也可以给被遮罩的元素做动画;
元间动画:不能在时间轴上预览,可以做自动循环动画。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-21 00:59:50
作者:无私向斑马
2023-11-21 00:59:50 












 Android版下载
Android版下载
