UI设计当中最重要的一项就是图标设计,也就是我们常说的Icon(Icon File)。它是基于windows而开发的一个图形格式,在各种设备中为文件、应用程序而设计的一种图形标志。
按照设计形式,Icon可以分为拟物和扁平两大类。随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达,平面图标已占主导地位。很多设计师在扁平化的基础上,进行了不断创新。今天,小编整理了部分火星学员Icon作品集,带你看看图标设计有哪些新趋势~
拟物图标
拟物化的图标,通过最大程度还原实物,清晰的告诉用户图标所表达的意义,更容易让用户建立起图标与实物之间的逻辑联系。
拟物图标的特点是精致、细腻。但在绘制过程中有一定难度,对设计师有较高要求。


扁平化图标
扁平化图标在设计时不用过多细节与特效,简单易学。但考验设计师的是如何设计出又简单又有识别度的扁平图标。


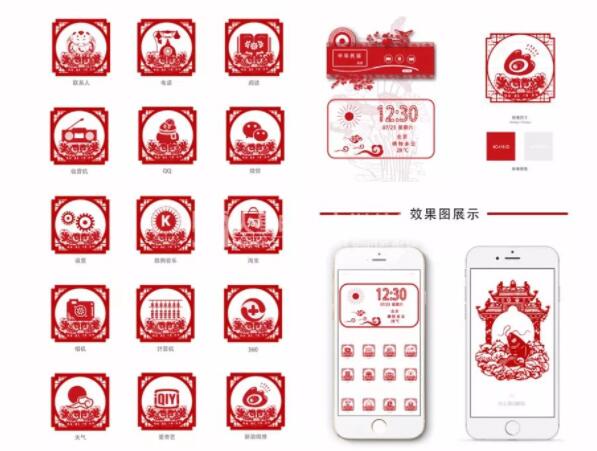
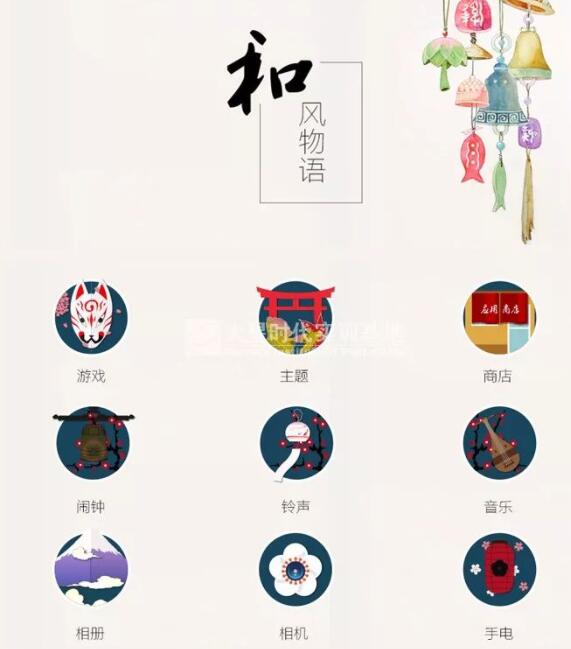
主题设计
在扁平化风格的基础上,设计师们还会设计出“卡通风”、“中国风”等风格各异的主题图标。但是不论哪一种主题风格,都要保证图标的统一性。每个图标都有它的共同点,这样看起来才会让人赏心悦目。


插画风格图标
App的数量越来越多,制作也越来越精美。于是对于扁平化图标的设计也越来越高。为了能更好的吸引用户注意,设计师们开始将插画运用到图标设计当中,无疑,确实能给用户带来全新的体验。



MBE风格图标
早在2016年,这种简约、有趣、好看的粗线条描边的插画风格,就红遍了追波、站酷和国内外的设计平台。
它有点类似于简笔画,也类似于单线条画。其线条粗细适中,越粗的线条在表现力方面会越接近可爱感,线条的转折过渡很圆润,几乎看不到尖锐的直角。



怎么样?小伙伴的图标设计是不是很赞呐~其实只要大家牢固掌握图标设计方法,在工作和学习中不断培养设计创意,不论设计趋势如何变化,都能跟上设计潮流,设计出又精致又美观的Icon。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-30 15:01:59
作者:无私向斑马
2023-11-30 15:01:59 












 Android版下载
Android版下载
