留白在艺术设计中是重要的视觉标准之一,网页设计中留白也是极为重要的,留白指围绕设计元素,如图像、文本的空间,使布局排版显得干净和精致。
网页设计中的留白要使元素之间保持距离,拥有呼吸的空间,尽管这个术语尤其指留“白”,但它所指的区域并不一定要是白色的,它只是网页布局中环绕各元素的空白空间。
空白空间的体现有多种不同形式,例如图片、段落文字、图标信息、缝隙、外边距、列甚至一行行文字之间字间距,这些都可以留有一定的空间。
尽管它似乎“空无一物”,里面没有任何其他设计元素,但我们不能如此看待它。
视之为“无物”,因为正是这些空白空间,给以网页设计整体一种得体的布局,有呼吸感的美感与表现力。处理得当的话,留白确实可以为网页设计带来大量的益处。

Apple就是典型的以简洁风格,大留白的布局方式进行设计的网站,看似留白的空间里什么都没有,但实际上留白区域的作用相当大。
给予设计呼吸的空间,提供了布局上的平衡,给予用户视觉上很大的扩展性,视线能迅速的集中在Apple的主要产品上,极简的风格也凸显品牌的国际化。
不难发现很多知名的大品牌,网站设计都是以大留白,负空间来设计的。

很明显,我们看到的留白运用的多的网页设计,在视觉上确实比紧凑的网页设计更具有美感和高级感,下面就具体说说留白在网页设计中的作用。
空白不代表无用
刚接触网页设计的设计师往往容易出现一个误区,一些人可能认为页面上的空白越少越好,为了放尽可能多的文字,或者为了展现更多的图片等信息内容,或整体缩小版面。
毕竟互联网的发展飞快,用户的阅读习惯也越来来越懒惰,很多人不愿意进行过多的操作,于是网页设计师就容易为了迎合用户的阅读习惯,把尽可能多的内容一下子放到一个页面中,以为这样用户就可以一眼获取到很多内容。
但其实不然,页面上元素越多越容易混乱。
让人找不到正确的阅读顺序,没有正确的视觉流线,不能引导用户进行浏览,越多的内容就会越快引起读者的厌倦,会导致用户直接关闭页面,从而流失掉网页的浏览量。
所以页面需要充分的留白,给与用户视觉上的呼吸感。这样才能留住用户,进一步引导用户进行浏览。
当然过多留白也不好,页面空无一物就放一个很小的元素,也是对网页空间的一种浪费,所以网页设计关于留白,需要找到一个平衡点,既能有效将信息合理布局又能保留呼吸感。
一般来讲留白过多比留白过少要好一些。所以设计时多调整,看哪一种比较舒服。

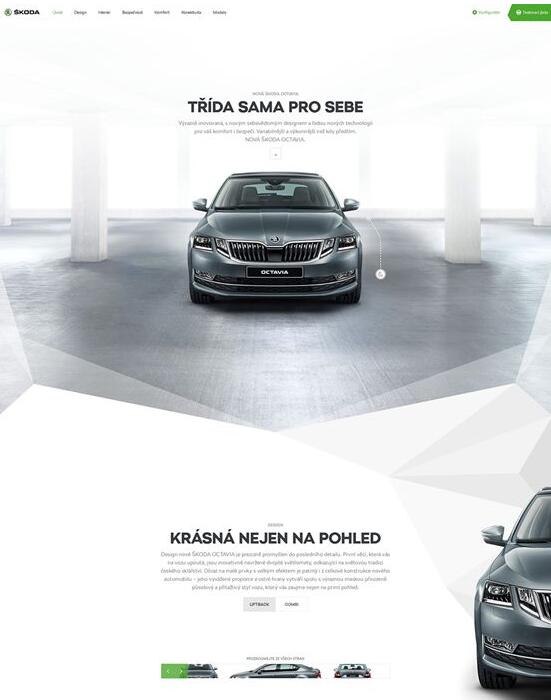
斯柯达汽车车型网站,的留白使用的很利索,突出了品牌信息,展现了主要产品。我们应该视留白为布局的最重要手段,多给元素点呼吸空间,这样信息的层次感将更加明确,用户指引效果也更好。
清晰的层级关系
不同的留白可以区分不同的版块以及同一版块的不同层次。留白能够增加或者降低元素的易见性。元素周围留白越多,显得越醒目突出。字间距和行间距决定了文字的易读性。
留白还有助于引导视线,为设计建立层次,区分什么是重点和关键点。视线会立即移动到被留白包围的元素上。留白为其中的元素增添了冲击力。

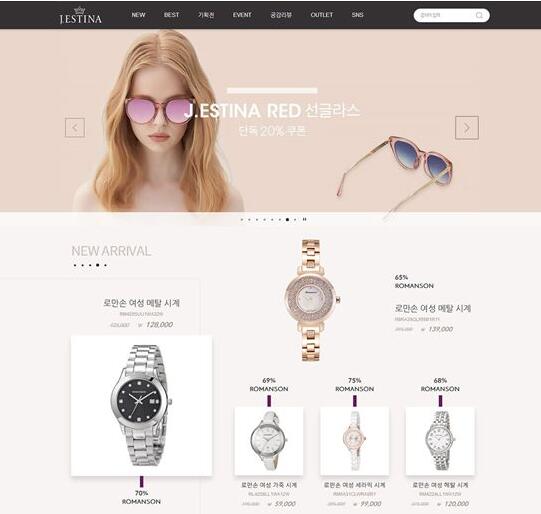
jestina韩国购物网站
通过适当的留白把同类信息有效的分类布局,产品和对应的文案间距较近,视线会自动将他们分为一组,不同产品间的间距稍大,能看出是分别是该品牌几款不同的产品。并且适当的留白能有效区分的不同的页面区域。
控制文本可读性和易读性
用好留白,任何网站的可读性与易读性都会得到改善。如果一个页面上的文字过于拥挤,它就会妨碍舒适的阅读体验,从而阻碍整体用户体验。更多的留白使文字更易浏览,从而提升阅读体验,也更易理解。
标题字号要最大,标题下的文本要紧跟着标题以示与标题有关联。段落要有段间距,否则文本显得冗长难读。页面底部要适当留白。

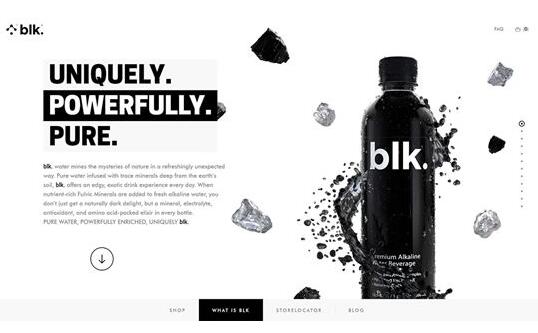
BLK Wate高级碱性水饮料,豪华水饮食网站
网站对字号和文字留白的使用很赞,文案和产品左右分栏,采用适当的留白使文本和产品都具有空间感。重要文案很突出,文本的行间距也够大,不同层级的文案采用不同的字号和间距,使用户很直观的看清哪里是重要的文案,可以很顺利的引导用户的视线。
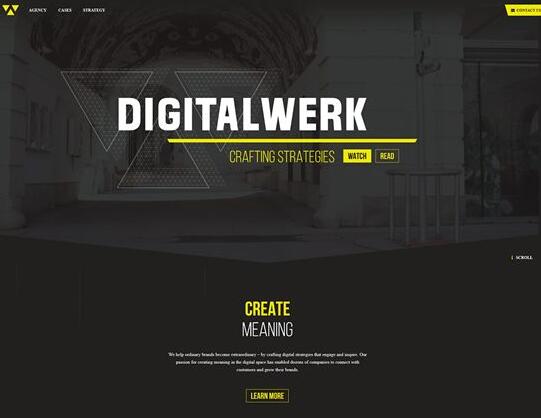
DigitalWerk设计公司网站
网站的首页文本层次运用也很出色。
标题占主要位置,大号字体加粗显示,二级文案排在下方,特殊颜色处理,三级内容文案字体更小一些,位置再底部的位置,文字大小对比和空间留白,加强了文本块与块之间的区分,增强了各区块的整体性。重点突出主要文案,弱化辅助性信息。

平衡页面布局
做出一个平衡的布局需要敏锐的眼光。
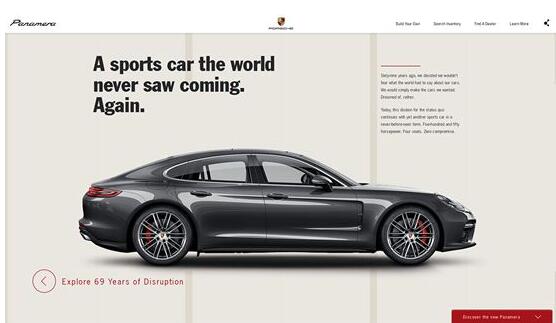
保时捷 New Panamera 豪华高档汽车网站
通过留白和文案位置的摆放,虽然页面左右内容不同,但是整个页面非常均衡,文案层级清楚,位置和产品搭配也显得非常有序。

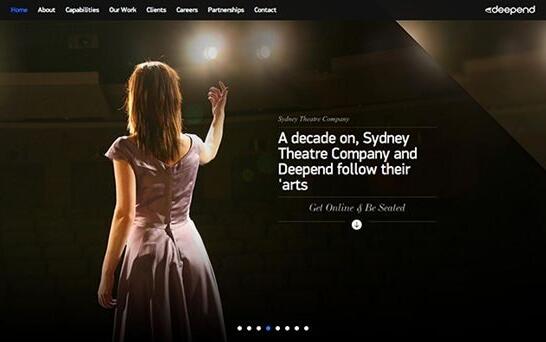
Deepend的网站用了较大面积的留白
但是聚光灯的唯一光点效果令浏览者马上抓住了页面重点,这一束光亮似乎与外界瞬间隔离了。重点少了,极简主义的风格就自然形成了,这一手法被设计师用的十分巧妙。

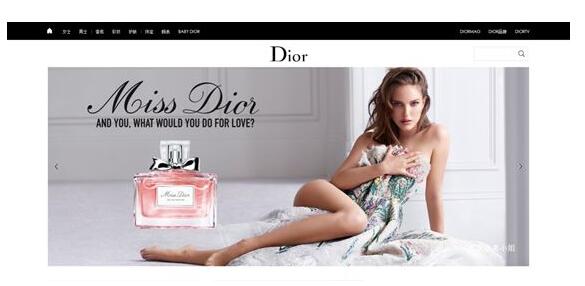
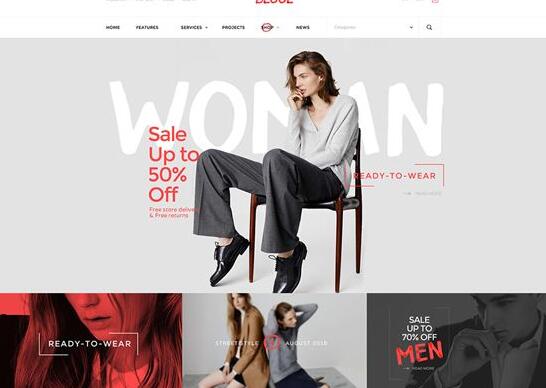
Begge女装服饰网站
模特的姿势和文案的搭配将首页设计的很均衡,模特侧坐显得页面重心在右侧,但是左侧的红色文案采用宽度短竖着排几行的形式排在左侧,将整体页面的重心呈现了平衡的感觉。

留白提升搜索流畅度
百度和必应搜索引擎,诠释了留白简洁有效,这个简单的例子再适合不过了。百度准确地理解了一点,正在搜索某个话题的用户,不想被嘈杂的背景和广告分散注意力。

因此,留白支配了整个百度搜索引擎页面,没有过多的东西去干扰用户的注意力,实际搜索框只占据页面中央窄窄一丝空间。
类似的,必应搜索也体现了使用留白的妙处。也是采用大留白,不过是左上的位置有一个搜索框,页面中也没有过多的元素,不同的是,必应每天会更新首页的背景,但一般也都以大色块的图案为背景,虽然这个页面有背景图,理念还是相同的:大量的留白,使用户专注于搜索,别无他物。
小结
留白,留给了字体和设计作品足够的空间。
保持层次感,留白区域能够很好的指引用户,如果元素过多,那么用户的注意力会分散。留白能够让用户尽快的寻找到所需要的信息,提高用户体验。
可以把留白当做睡眠和空气,两者是生活不可或缺的元素。没必要把留白当做必须遵守的规则,不如把它做可爱的设计帮手。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-10-15 13:43:15
作者:无私向斑马
2023-10-15 13:43:15 












 Android版下载
Android版下载
