符合网站主题、风格、调性、整体色调的素材,可以营造大气场气氛的摄影作品,或者适合做场景合成的高品质图片。
【例:设计汽车类展示网站主页】
设计要求:设计出一个车开在户外的场景,通过场景表现出该品牌汽车外观很酷、性能也很好,可以用于远途旅行,又能体现该品牌汽车高端的格调。
设计思路:用汽车的实物图结合一个公路背景的图,合成出一个大气场的汽车开在山区公路上的场景。背景素材要能和汽车风格相匹配,背景素材要有一定要有震撼力、视觉张力,整体色调低饱和度,调性为高端产品。主要突出汽车的主体,前后景处理要有虚实。
搜索素材:白天和夜晚的户外天空,城市和郊外的场景大图,找了几张霸气的素材,几张图都是高清高品质大图。

根据设计要求,挑出最符合场景合成的素材,从角度来说,背景角度要和和汽车的角度一致,比较符合要求的是图2和图3。网站主要突出的是汽车,而且要表现在山区开车,车的性能很棒,所以图3就更加贴合主题。

结合汽车的实物图片看,两张素材的色调都是偏冷色、低饱和度,而且两张图片的角度也非常贴合,拼到一起就特别合适,主题又很符合设计要求。
经过汽车和背景素材图片合成,我们便得到了一张汽车行驶在山区公路的图片。经过适当的调色、融合处理,设计出符合要求的汽车展示网站背景大图,这个场景既能体现出汽车霸气的外观又能表现汽车很棒的驾驶性能。

这样充满视觉张力的大图,加上一些简洁的导航和品牌说明文案,一个汽车展示类网站首页就很容易设计出来了。
B.精致的产品展示图
产品图尺寸尽量大一些,一定要足够精致,能够展现产品的各个细节。最好是纯色背景的大图,这样方便抠图使用,视觉角度奇特的产品照片会更具特色。

左图是戒指的高清原图素材,可以展现出产品的很多细节,而且背景是纯色的,这样的素材就很方便抠图使用。图片很清晰细节很多可以通过photoshop处理成右图的精致产品图,用在展示网站中也是非常出彩,完美的展现产品精美的外观和极致的细节,使受众群瞬间被产品吸引住视线。

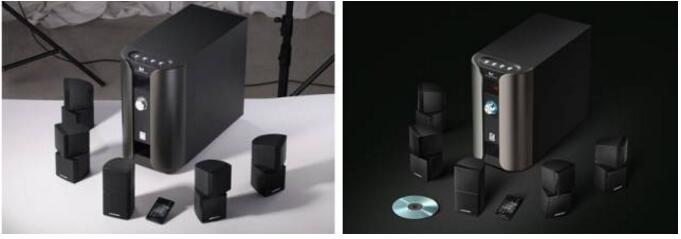
产品图片的角度和造型摆放也很重要,选择奇特的角度更能吸引用户的视觉注意力,也能使产品展示更具视觉张力。试想音响的实物图片如果是平视角度,小音箱造型摆放是整齐的排成一列,视觉感受就会显得非常平庸。

产品素材图的多样性,产品图不光会用在首页大背景上,展示类网站会有很多图片展示区域、拼贴图片展示页,来展现产品。所以在选择产品图片的时候也要注意产品图的多样性,需要选择出不同角度的、不同构图的、不同背景的、不同摆放形态的图片。用在图片展示区域处可以根据视觉美观选择多样性的图片进行搭配排版。不同的产品图片相互的搭配碰撞,相信一定能够创造出更具设计感的视觉效果。
C.找一些可参考的网站
分析参考页面的构图方式、整体风格、色彩把控、细节处理。学习和借鉴好的设计方法、可以借鉴页面的色彩搭配、排版方式等。
整体页面的大风格、排版、色彩可以多做尝试,找出一种最符合主题的,表现力最强的来进行设计。
【例:耳机网站】找了一些同类型网站设计进行参考。

左图为找的参考网站,右图为分析网站构图和色调。
构图:两条对角线对画面进行分割的构图方式。
整体空间感:主体放在中间,突出主体,光感在中间位置,背景进行压暗处理,有主体、前景、背景、远景,层次感多,场景空间感强。
细节:前景动感的石头碎块,制造出放射状飞散的效果,使页面富有动感极具视觉张力。

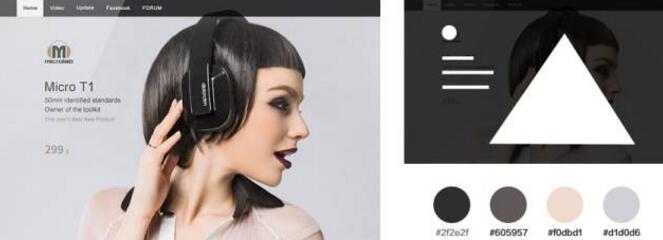
左图为找的参考网站,右图为分析网站构图和色调。
构图:一侧放主体人物,一侧放文案的构图方式。
整体空间感:页面扁平化处理,没有过多的层次,主要突出产品,重点强化产品的使用,弱化其他元素。
色彩:色彩柔和,偏女性化。

左图为找的参考网站,右图为分析网站构图和色调。
构图:对角线色块分割整个页面,产品图倾斜放在页面中间。
整体风格:简约风格,除了主体产品没有过多的装饰设计,页面黑白分明,色彩视觉冲击力极强。
2.初步设计,全方面的展示产品
将背景素材、产品素材、其他页面元素进行初步排版设计,重点应该放在展示产品上。只要图片运用得当,就可以用最为柔和自然的方式将产品的实际应用,产品功能、特性、外观、用途等方方面面展示出来。

高端木制办公用品展示网站。图片很有用,展示很全面,细节很精致,也特别吸引人。通过图片我们很快就被它们的氛围所感染。

披萨网站,重点展示了不同的披萨款式,而且有对应的配料表,满足受众群体对于披萨的一切疑问。以全屏的方式展示一款披萨,主图颇为明显,精致的细节使人食欲大增,上下切换的方式,也非常利于用户简单操作浏览。

运动鞋展示网站,将鞋子的各个角度都展现了出来,页面的整体色调和鞋子的色调很贴合,风格简约,干练的运动风格。
3、内容有序主次分明,网站结构清晰。
网站中需要有视觉重点,强化重点,弱化次要的元素。
要分清主次,页面上要有一个最为重要的视觉焦点。从整站来看,首页和二级页也要有主次之分,结构清晰。

汽车网站,在每一个页面中车都是视觉焦点,文案和背景场景是次要内容会适当弱化,这是有主次的关系。
整体网站的展示结构也是有主次关系,首页展示主题是奥迪r8这一款车,二级页面依次展示汽车的配置、外观、内饰等。
梳理好整站的结构,可以将网站内容设计的更加合理,使受众群获取信息更佳便捷,更加有效。
结语:
展示类网站设计思路很重要,要知道网站重点要展示的是什么,第一重点第二重点、第三重点,梳理好页面结构。
在网站设计之前,脑中有个大概的草稿,你想要做成的页面最终呈现是什么样的?呈现页面都需要什么素材?需要什么文案?大概是什么色调?整体什么调性?当你把这些都理清楚,再按部就班的一步一步进行设计,便会有条不紊呈现出最贴合想法的设计。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-12-30 03:31:12
作者:无私向斑马
2023-12-30 03:31:12 












 Android版下载
Android版下载
