今天为大家带来的是PS制作简单的动画效果的教程,希望大家看教程的时候,多考虑下为什么这里这么做,以后工作中遇到类似的问题就可以解决了。
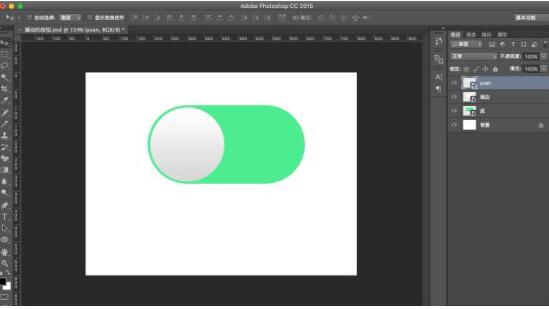
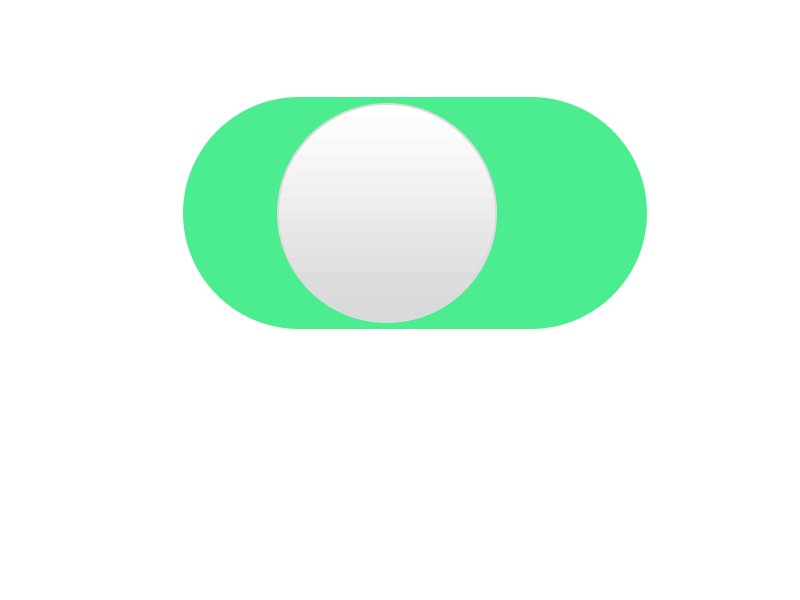
1、新建画布800*600px的画布。在画布中新建464px*232px的圆角矩形并命名为“底”。添加图层样式-颜色叠加#4bed90,复制这一图层,命名为“按钮”,填充颜色#ffffff,4px ¥dadbda的描边。都转换为智能对象。如图所示;

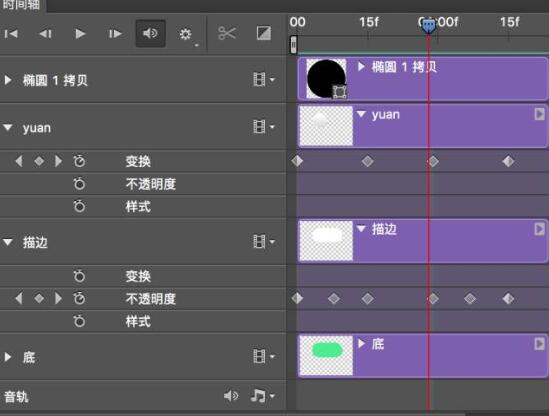
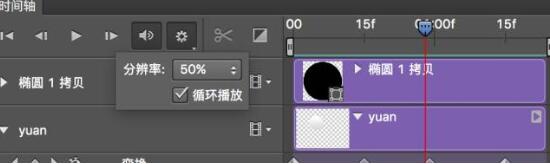
2、做动效,在ps中打开窗口-时间轴-创建视频时间轴。
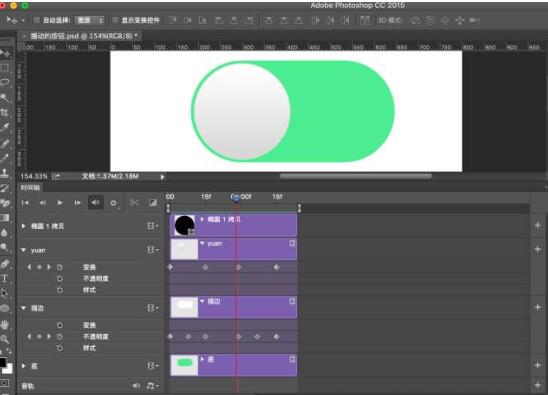
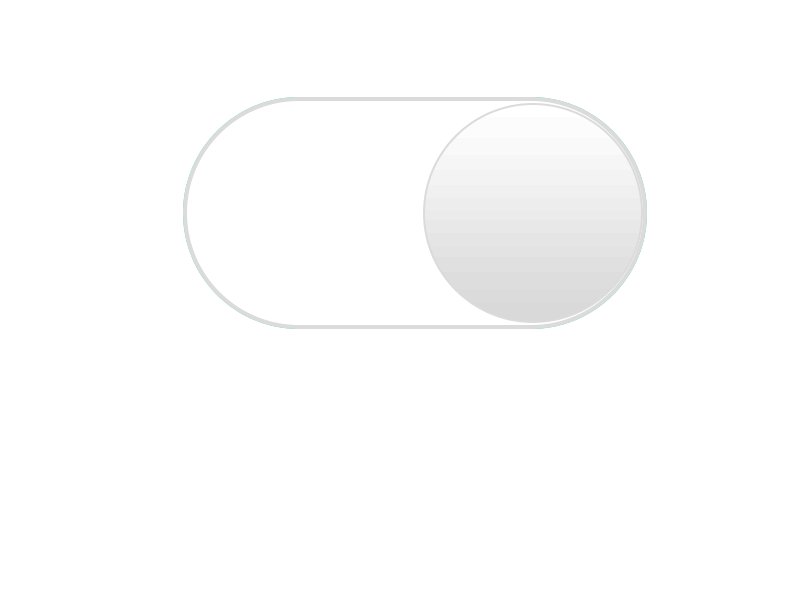
在圆的变换和底的样式00帧处打上关键帧,移动时间轴线(红色线)于两秒处打上关键帧。且改变圆移动至左边之后的效果。如图所示;为了效果好看,我们在起始帧和结束帧中间,透明度插入一个关键帧,调整按钮的透明度为50。

那么这样第一步最初的一个动作实现了,接下来就是考虑如何让圆移动至左边后再自己移动至右边且按钮颜色发生变化。
起始这一步也是很简单的,复制前面所做的关键帧粘贴,这里有一个注意的地方是,时间轴线必须移动至在前面所做的关键帧后面。这样就是一个完整的动画效果。如图所示;

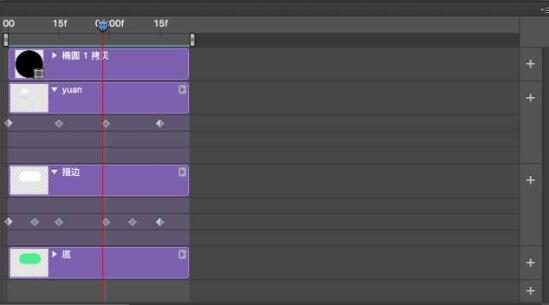
3、接下来剪切掉多余的时间,如图;

4、现在可以播放看一看了,但有一个问题是,不循环播放。那么可以点击播放按钮后面的设置按钮,设置为循环播放。如图;

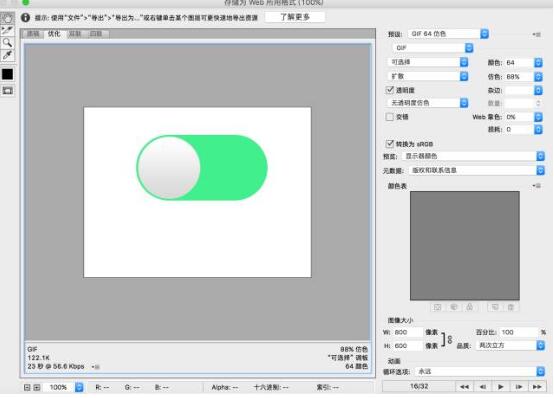
5、现在基本的都做完了,就是怎么导出的问题。同时按住ctrl+shift+alt+s,存储为web所用格式。预设为GIF格式,循环选项为永远。如图;

6、这个播放按钮的动画教程就结束啦!大家可以去练习下吧。如果你很爱学习,可以学一下AE,比ps实现的效果要好一些。

版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2024-01-02 14:34:59
作者:无私向斑马
2024-01-02 14:34:59 












 Android版下载
Android版下载
