网页设计的banner是留给大众的第一印象,尤其到了电商,每个商家都希望自己的店铺的头图都是充满着震撼的视觉效果,从而吸引客户进行感性消费。
那么接下来我就简单的梳理下设计思路:1、 画出草图;2、 寻找灵感;3、 快速拼图;4 、寻找素材;5、 制作融合。
5.1加入文字
5.2调整大氛围
5.3搭建出空间感
5.4重点处理耳机
5.5文字加入效果
5.6加入点元素,烘托氛围
一、画出草图

把心中的想法随意画出。当然电商的banner肯定要突出商品!
二、寻找灵感

寻找灵感的同时也要确定自己的主题,我们的商品是耳机,我个人比较喜欢科幻的东西,所以我的主题是:科幻。
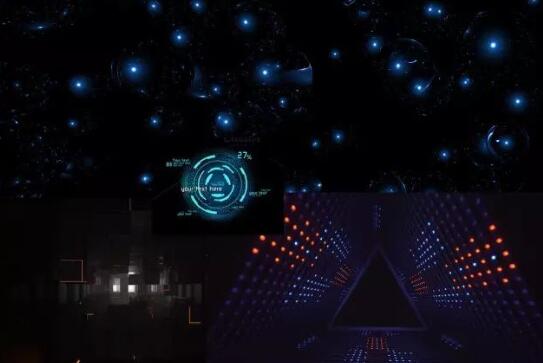
三、快速拼图

快速拼出图,然后根据参考寻找需要的素材
四、寻找素材

在自己没有灵感和想法的时候,就用自己的灵感图,从中提取他们运用的素材;例如星空,科技环,等等。
五、制作融合
5.1加入文字

把文案加入进去,后再调整文字的透视关系。
5.2调整大的氛围

给环境加上色彩,熏染氛围。运用笔刷![]() ,和图层模式柔光模式即可
,和图层模式柔光模式即可![]() 。
。
5.3搭建出空间感

和5.2一样运用笔刷和柔光模式,即可。

在具有空间感的地方用渐变![]() 加深就很容易出效果。
加深就很容易出效果。
5.4重点处理耳机

第一个是倒影处理,要注意加入高斯模糊,然后配合智能滤镜的蒙版处理。

第二个是用曲线提亮,针对亮面用笔刷提亮。要有耐心。加上高反差保留,提取细节。

第三个是给产品加入光影;底部影子、50灰(加强立体感)、反光、环境光。

第四个是给产品加入描边光,用描边的形式多复制3,4层,分别给予不同的高斯模糊,营造出光韵。

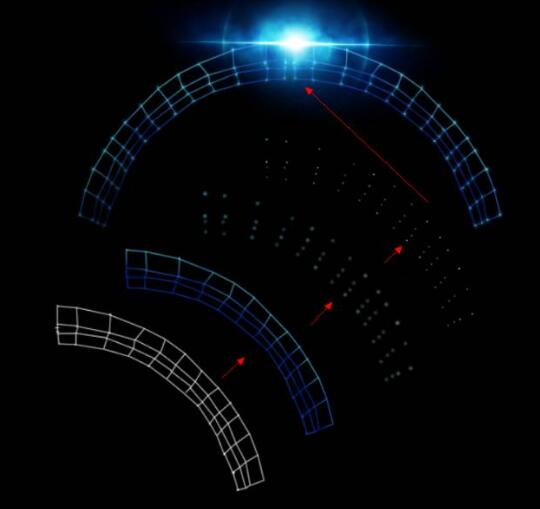
第五个是华龙点睛做特效,光效可以花瓣找到用![]() 即可。丝网状的科技图制作方法如下:
即可。丝网状的科技图制作方法如下:

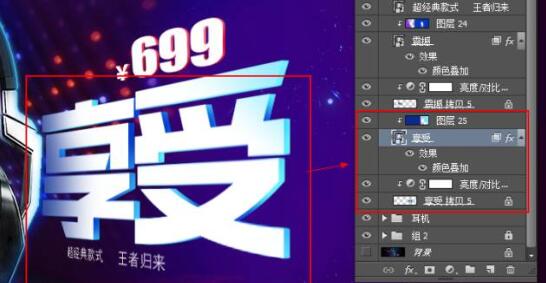
5.5文字加入效果

在文本的第一图层,做剪切蒙版加入渐变色彩。在文本的下层用alt+→复制出图层,然后用画笔随意涂抹上颜色即可。调整后如下图:

5.6加入点元素,烘托氛围

以点的形式加入画面上,会更加具有活力。

版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2024-01-02 20:51:08
作者:无私向斑马
2024-01-02 20:51:08 












 Android版下载
Android版下载
