UI设计初学者每天都要拜师学艺,听资深设计师们讲一些自己应该很懂却好像又不懂的交互知识,只见行业大咖从调研讲到数据分析,从数据分析一直扯到后期开发,真可谓乐此不疲!可是在UI初学者还没有摸清套路时,总感觉大师讲的很有道理,可是,可是,又总觉得运用到真实工作中是另一番风味。
你是不是时常想送给他们一句:你说的都对,但就是没用。现在就让非一般的资深设计师给你讲讲不一样的交互!在此,我们拒绝套路,有的只是真诚,调侃一下那所谓的“套路的交互”。
当我跟一些有一定经验,做过几个项目,对产品较为熟悉的入门UI设计师聊移动端软件产品,问他们都做过什么样的产品以及设计思路是什么样时,得到的答案跟高中背诵的古诗词似的,相似度高达99%!
回答基本可总结为:对于移动端类APP产品,大致就是调研,数据分析,痛点,笑点,痒点……各种点的分析,接着对比竞品,头脑风暴,功能需求列表罗列,逻辑整理,划分功能模块,再制定交互设计,页面跳转,到UI视觉设计到技术开发。
简单一点就是:

这个只是初步产品开发流程,但是绝不是每个公司,每个产品,每个阶段都这么开发,在真实的研发过程中总是会根据很多不确定因素进行调整,所以对于上图这样的开发过程,一定是要有大前提。如果设计师只会套用,那必败无疑!
必备的“硬件套路”
不论哪种交互一定要有一个目标,并且在这个过程中我们要围绕目标让用户去做事情,达到最后的目标,并且做的事情必须,快,狠,准。
现在移动互联网端快速发展,硬件作为软件(不论是APP还是H5,还是系统)基础而存在,倘若没有硬件,软件部分没有办法独立实现操作。那么硬件才是交互设计的上限,不仅仅是你的那些前端工程师技术能力。

交互:从点到线的变化
通俗点说每一个行为都是交互,当我们人类开始和猩猩有区分的时候就开始了交互行为。
因为我们开始使用工具。今天我们只做使用者在使用产品上的逻辑拆分。
这里我们需要一个行为路径以分析接下来我们要讲的内容。
案例一:点的开始
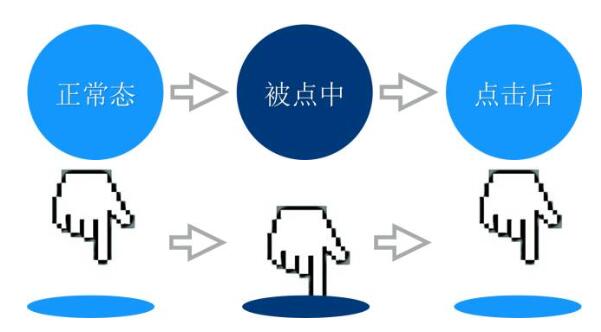
如果要点击一个按钮,需要触碰它,或者感应它、叫唤它。总之我们需要发布一个命令,对吧?我们这里先不考虑触发机制,暂且还是用点击触碰它,那么它会怎样?会不会改变自身的一个状态?被你点击和触碰,就好像你点了一下身边的妹子,她会没有反应还是害羞?那么这个按钮也会害羞,因此它有两个不同的状态,一个正常态到另一个状态。此处学过AXURE的同学逻辑会比较清晰。

延伸:点组成线,视觉设计
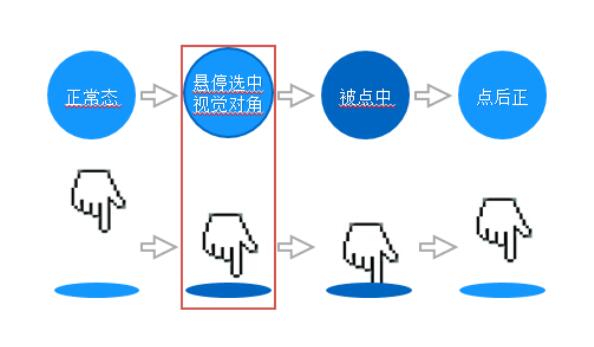
刚才说的情况也有一种复杂版本,多了一个悬停。这时候会有很多人说这个太容易,并且会觉得这里咱们讨论的都只是按钮状态的变化,实则就是这样,我们要考虑在一个点上有多少内容并有多少可能性才可能延展出多少种设计方案。
我们都知道在现在这个点击按钮的行为上可能还有好几个可能性,例如正常态不是可以被点击的。也就是大家经常讨论的默认状态。

举个例子?
点击按钮之后颜色,发生变化,按钮发生变化。在被点击后,文案颜色都会发生明显改变。

延伸:点的状态,视觉设计
我们在讨论线之前先了解一下,按钮在被点击的时候,有多少种可能性?是不是按钮也有可能不能被点击?被连续点击两次会怎样?选中之后和没有选中的时候有什么区别?我们可以看下范例。

这里有了正常被点击6种状态,可是并不是状态的表现就是交互,这只是交互的一个部分,状态和状态之间切换的视觉变化也可以成为设计的细节部分之一,例如:形状,大小,颜色(我们现在设计的样式就是每个状态的颜色不同,样式例如镂空,添加描边)甚至位置的改变都可能是交互状态的不同表现形式。
再举个例子?

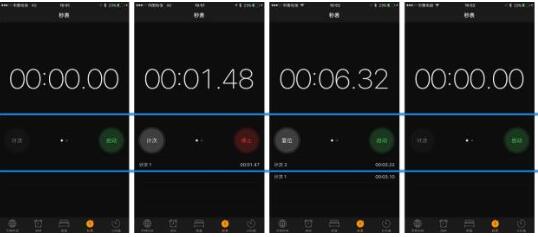
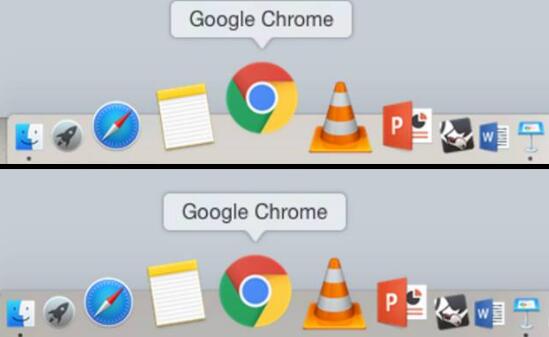
点击后发生大小变化,从小到大是点击按钮本身,而从大到小点击是按钮以外的其他空白处。

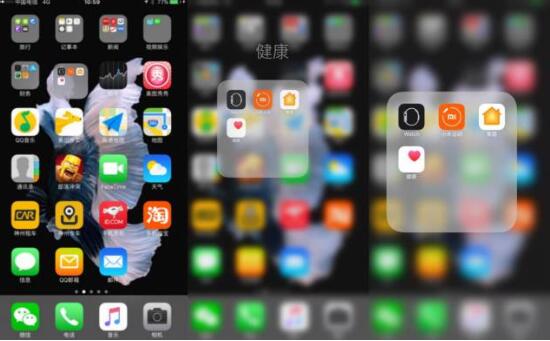
上图是被点击,打开软件前会发生位移(上下跳动),下图是鼠标滑过可以有大小变化。
延伸:点的组合,视觉设计
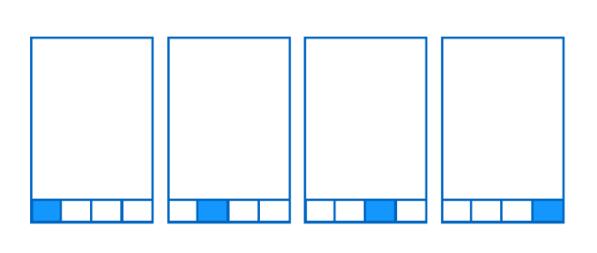
前面聊到了按钮变化的不同状态,可是当按钮不止一个的时候在不同的使用环境下有很多不同的使用方式,例如:APP底部导航有4个按钮,但是因为他们是在移动端的产品上,所以有些状态不会随便出现,或者出现频次不高。

延伸:点的组合,触发按钮的情况
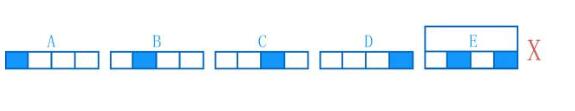
这里的案例和上面的按钮一样,只分2个情况,1选中,2没选中,其他都不考虑。因为在移动端上我们除了电视,远程对焦需要一个预选中的悬停状态,手机移动端是不要考虑的,因为在手机移动端手指按压按键的时候,可能看不见被点击的按钮,又或者按压按钮的时间为一瞬间,所以我们这里只讨论以上两种情况。
第一:当我们停留在A页面的情况下是不可能出现 E的情况的。也就是说四个按钮都不可能同时被选中或者同时不被选中,又或者,有2个或更多按钮被选中,或者一个都没有被选中的情况。
因为这样有可能我左右滑动就直接把一个按钮选中了,又有可能我选中一个按钮其他一个被选中的按钮就自动被弹开变换自己的状态,从选中变成正常态,以避免一个或者多个被按了。

没整明白?这里有例子。

点击后发生颜色变化,发现被点击的按钮呈现黄色,没被点击显示灰黑色。因为必定有一个按钮会被选中,不存在多选或者不选的情况,所以这里有且只有一个按钮被选中。
完结
以上都是我们说的一些点交互的基本情况,并不能把市面上所有的交互样式都总结出来,那么基于更多的视觉效果,以及交互状态,还有更多的可能性就不在这里一一举例,这些都是我们要说的交互的视觉部分的一些常用的内容,那么在微交互的理解上,有更多的视觉做法,例如渐变,发散,闪烁,等等。
更多交互设计系列干货后续我们会继续推出,还请学员们持续关注,少看一篇都会看不懂哦。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-10-28 20:21:19
作者:无私向斑马
2023-10-28 20:21:19 












 Android版下载
Android版下载
