我们经常在游戏中见到金币的图标,在平时的UI设计中也会经常用到金币的图标,今天就为大家带来金币图标的制作方法。
第一步、打开PS,用椭圆工具绘制四个正圆,分别命名为A、B、C、D。
再用文字工具输入“¥”

第二步、给图层A用图层样式加线性渐变。
色值:#662cof #f7dd48

第三步、复制两个A。
一个做底部反光 #e3a36b
一个做顶部反光 #ffffff
顶部反光:左移2像素上移2像素(露出白边即可)
底部反光:右移2像素下移2像素(露出反光边即可)

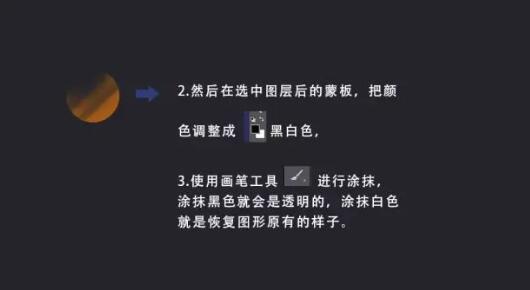
第四步、复制图层B(ctrl+j)做蒙板用,点击“添加图层蒙板”图标,对应的图层就会有蒙版显示了。

然后再选中图层后面的蒙版,把颜色调整成黑白色,选择画笔工具,进行涂抹,涂抹黑色就是透明的,涂抹白色就可以恢复图形原有的样子。

第五步、选择图层C,点击“添加图层样式”。
对应的添加渐变叠加 #f7ecde #b56815
添加描边选择渐变类型 #db9e31 #faecdes

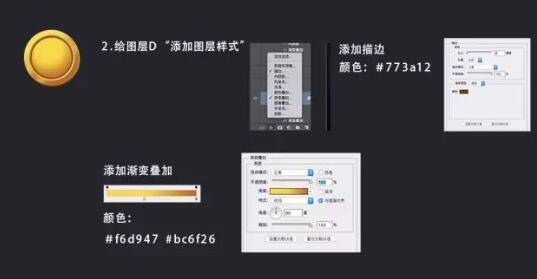
然后再给图层D“添加图层样式”
添加描边 #773a12
添加渐变叠加#f6d947 #bc6f26

第六步、给文字图层加投影,绘制一个正方形。ctrl+T变形旋转45度,给长方形建立蒙版,再选择渐变工具,调整渐变黑色到透明。再将此图层的透明度调整至16%。

第七步、给文字“¥”。加图层样式:渐变叠加 #d9962e #f8e259。

外发光 #c75827 内阴影 #fffffff。

第八步、现在是最后一步了。在文字的后面加个图层,画一个圆为白色的,将它的图层透明度调整至17%,可以给金币增加光感。

版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-12-24 11:17:02
作者:无私向斑马
2023-12-24 11:17:02 












 Android版下载
Android版下载
