网上关于设计师的话题,一直有很多。而在设计师找工作中,也会经常遇到一些比较棘手的问题,今天我们就来说一下,实心图标和空心图标的区别是什么?
一、识别速度
其实,这个问题最早是在2013年被设计师 Aubrey Johnson 提出来的,IOS系统大范围使用实心和空心图标进行产品功能区别,让用户在心里更加轻松接受这种行为。
这种设想,在2014年被另一位设计师 Curt Arledge 证实。当时,他做了一个非常有名的实验,实验内容是:将一组相同图标,分为实心和空心,给用户做测试。
当时,实验得出的结论是:相同组的图标,用户平均识别实心图标的速度比识别空心图标的速度要快上 0.1 秒,但是其中有个别空心图标的识别速度比实心图标更快一些。
这位设计师还兼顾开发者的职务,对设计和开发领域都有很深的造诣,他给出一个结论:人脑对事物的认知,是基于点-线-面的结构模式,最初认知的是点状物,而后是线状物,最后是面状物,这就是为什么空心图标的识别度要比实心图标快一些的根本原因。
二、理解图标含义
判断了识别速度之后,设计师又做了一组理解图标含义的实验。这个实验非常有意思,内容是:将所有图标都展示给测试者看,然后随机呈现让他们做判断。

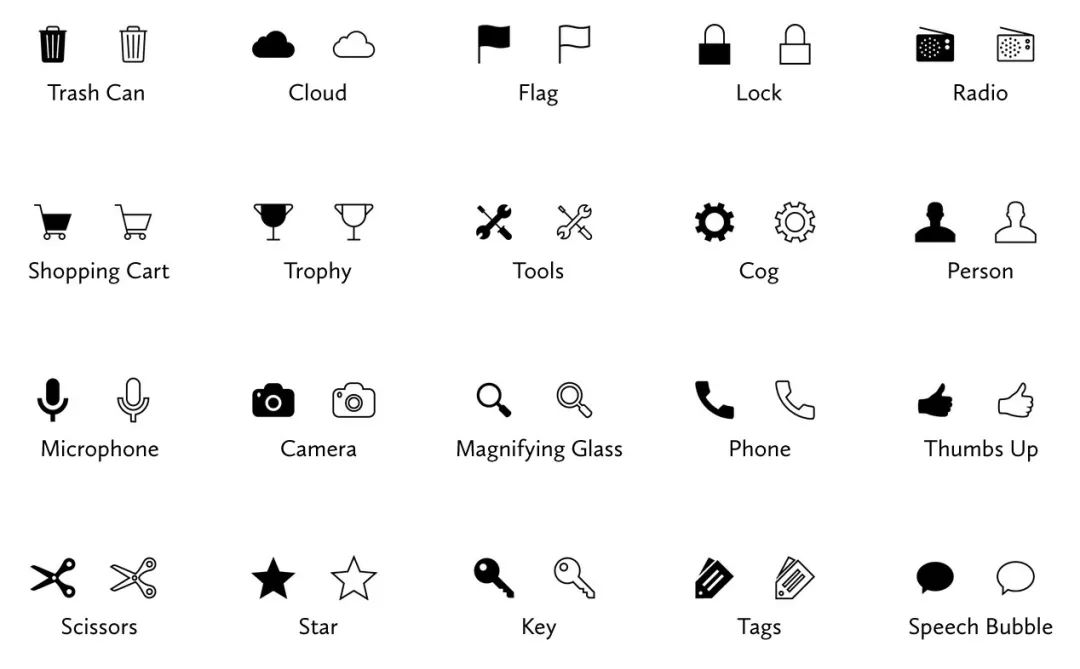
这个实验考查的不仅仅是识别能力,也是一种记忆能力的考核。就像“垃圾桶”这个图标,具体形象,传递信息非常清晰,不需要记忆就能看出来。用户判断图标所表达的含义,他的反应程度决定了这个图标的难易程度,无论是实心还是空心。
结论:空心图标的识别度要高于实心图标,也就是说,在设计新的图标时,要尽量选择用户更容易接受的空心图标来使用。
甚至,连苹果、腾讯这种BAT级别的公司,都默认了这种说法,很多图标都设置成了空心设计,如:常用的APP软件,微信。
三、图标点亮的实用性
测试完了空心和实心的区别,这次,设计师将空心和实心图标进行混搭实验。
实验内容如下:设计师先将空心图标选中,投放在全部都为实心图标的区域内,让用户进行选择,计算时间。
而后,设计师又将实心图选中,投放在全部都为空心图标的区域内,让用户进行选择,计算时间。
通过实验结果,得出结论:实心图标在空心图标区域内,识别度高于空心图标在实心图标区域内。在2-5个图标中,用户甚至不需要通过大脑反馈,下意识中就会注意到实心图标。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-29 02:26:41
作者:无私向斑马
2023-11-29 02:26:41 












 Android版下载
Android版下载
