2020年的疫情动荡仍然在延续,周末出门少了,呆在家里的时间多了,这意味着很多人在社交媒体、网站上花更多的时间。去年席卷互联网的社交游戏“among us”,它的突然流行似乎可以成为当前时代的缩影:在缺乏正常社交活动的情况下,我们正在寻找相互联系的新方法。

今年,有许多图形设计趋势是我们去年看到的趋势的自然演变。但是,随着社会格局的急剧变化,设计师需要考虑未来的变化方式。
Vectornator团队的调研,小编为大家总结了以下七大趋势图片。
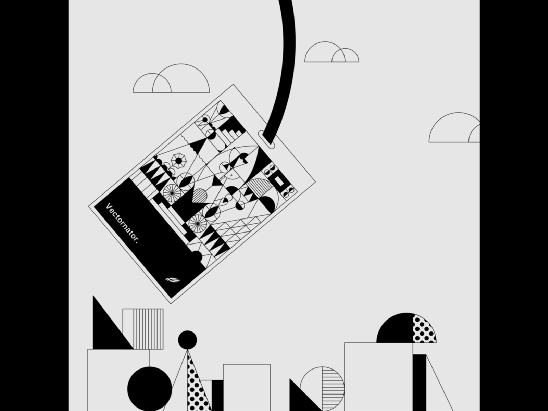
复古主义
今年,我们将继续看到越来越流行的:复古主义。尽管各种“复古”已经流行了很多年,但最近的趋势是设计师从“复古”中汲取视觉元素或灵感,用过去、现在与未来之间的张力创造出全新事物。

图片来源:Nathan Holthus
玻璃拟化物
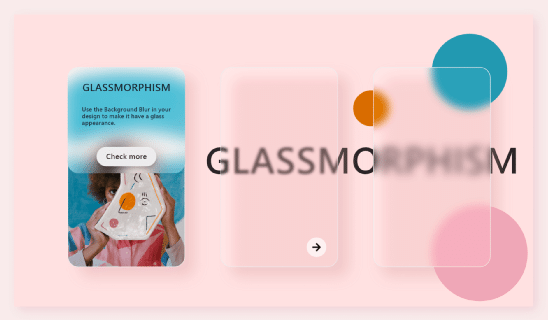
如今,UI设计朝着“ glassmorphism”的趋势发展。glassmorphism中文翻译过来叫玻璃拟化物。

图片来源:Monika Mosur
Glassmorphism是一种流行的设计美学,最常见于UI设计中,其背景框架或按钮看起来像“玻璃”,模糊了它们背后的元素,但仍然有形状、阴影和颜色的元素显示出来。
它有助于UI融入背景,并为用户带来沉浸感。这种样式在iOS7设计系统中得到了普及,自去年以来重新流行。
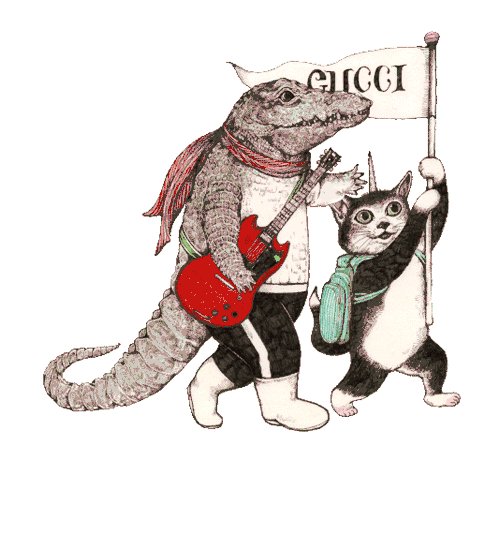
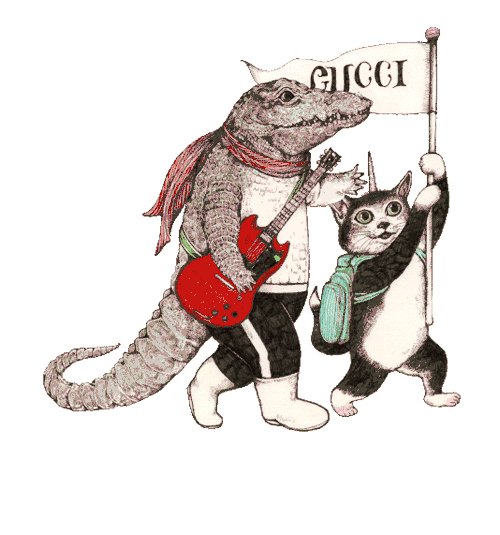
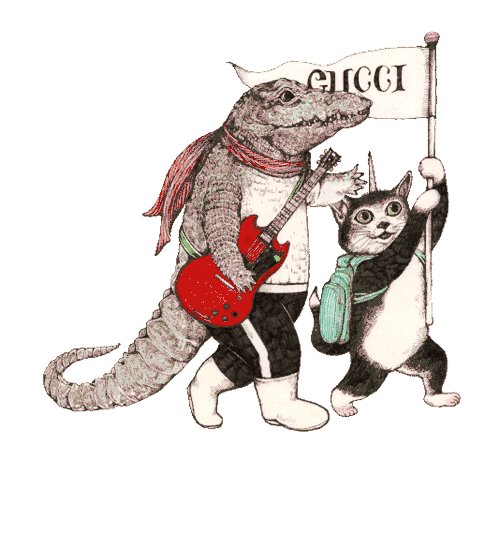
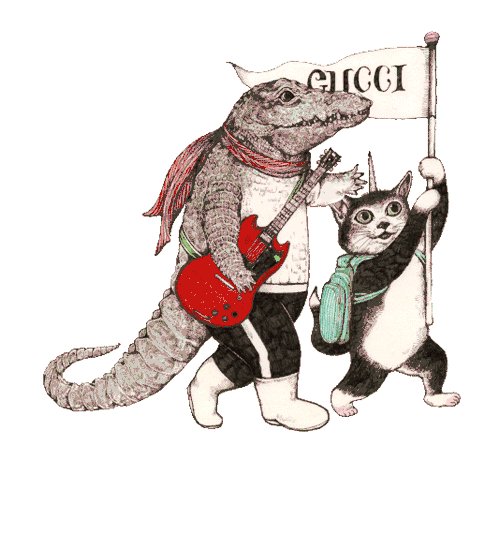
手绘插画
手绘插图其实是很传统的设计手段。但是在过去的一年中,我们看到越来越多的品牌朝这个方向发展。
插画能营造出柔和、真实感,赋予品牌故事性,让品牌能更好地和用户进行情绪上的交流,这是其他形式的图形设计所做不到的。

黑白设计
打开手机,更新APP,大多数应用程序在其设置中都可以选择切换到深色模式配色方案。但如今,许多应用程序默认使用深色调色板,有些甚至简化为纯黑白方案。

图片来源:@Seamus Lloyd
造成这种情况的原因很多,但主要原因之一是深色调色板对眼睛的刺激性要小得多。特别是今年我们开始在手机上花费更多的时间,因此需要最大限度地减少因过多蓝光而导致的眼睛疲劳。
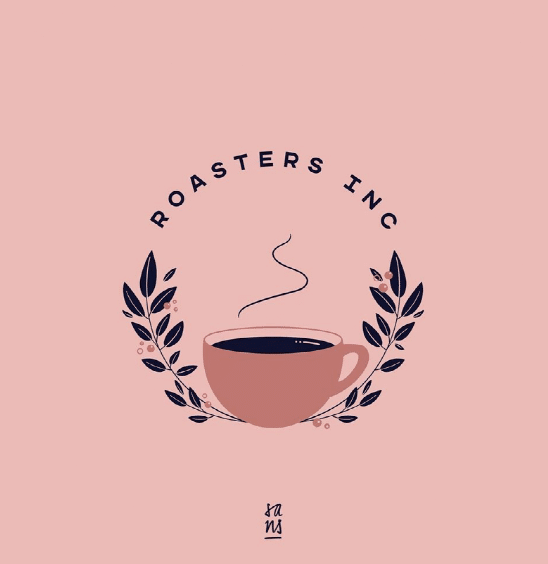
自然灵感
自然环境是我们在平面设计界看到的最大灵感来源之一。越来越多的品牌在其logo和产品中采用了这个设计风格,例如植物,山脉,河流等。此外,目前的设计趋势还包括纹理。

图片来源:@ sandra.staub
我们也看到越来越多地使用大地色调、柔和的配色方案。这部也分与复古美学的兴起有关。
触觉设计
在自然设计元素和复古设计现代化的浪潮中,还有一种平面设计趋势在过去的一年中已开始获得更多的关注:触觉设计。

图片来源:Natalia Kuzmina
这种设计和你日常生活中接触到的UI有关。从Google模仿纸张的“ Material Design ”风格,到光滑的玻璃形态,再到我们从自然材料启发的设计中看到的带纹理的表面,数字世界变得越来越鲜活空灵。
现在,设计界越来越关注现实,这与过去一年的生活变化有着精神上的联系。在面对面聊天的时间变少而在网上花费更多时间的时代,设计以新的方式让我们重新联结在一起。
因此,今年在设计时一定要牢记这一原则:你的图形设计如何促进或阻碍个人互动?你如何做才能使用户之间的联系更加紧密?
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有


 作者:无私向斑马
2023-12-25 13:06:09
作者:无私向斑马
2023-12-25 13:06:09 












 Android版下载
Android版下载
