现如今有很多游戏小程序,小伙伴们知道怎么做一个简单的小游戏吗,今天就为大家带来一个木疙瘩平台小游戏的制作,想学习的小伙伴们千万不要错过哦。
一、准备工作:

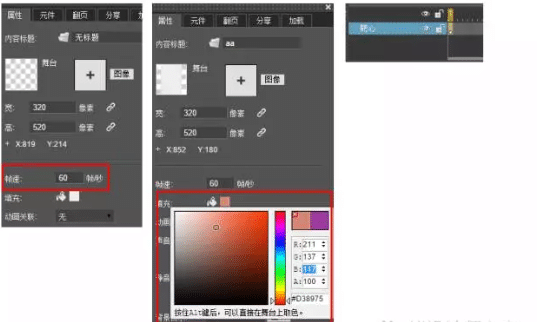
1. 新建项目,将右侧舞台属性的帧数改为60帧/秒;
2. 根据自己的偏好设置舞台背景颜色;
3. 将图层名字修改为 “靶心”;

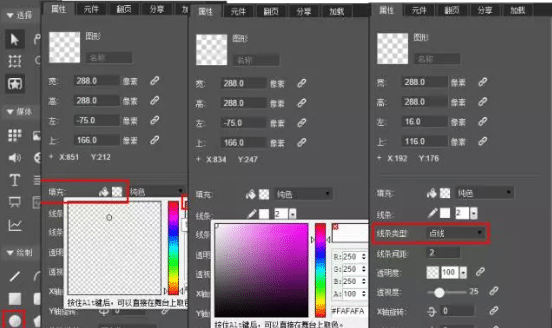
4. 按住 shift 键,用椭圆工具在画布中绘制圆形,将线条颜色改为白色,粗细为2像素,并将填充颜色关闭。 同时根据偏好,调整线型。然后放置在画布的中间位置。

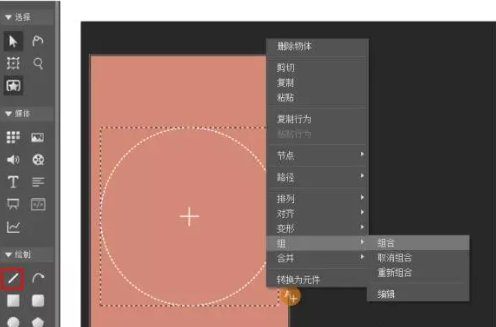
5. 用直线工具绘制相交的十字线,并拖拽至椭圆的中心位置(有吸附性); 用选择工具同时框选椭圆及十字线,单击鼠标右键,选择“组”,并点击“组合”,将靶心组合为一个组文件。

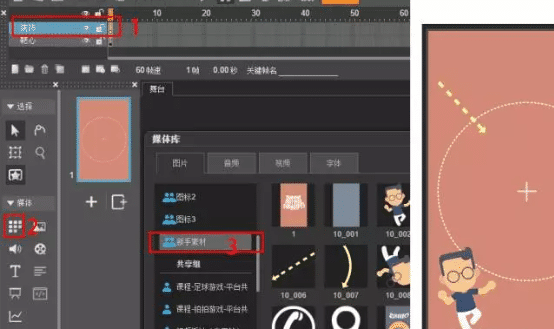
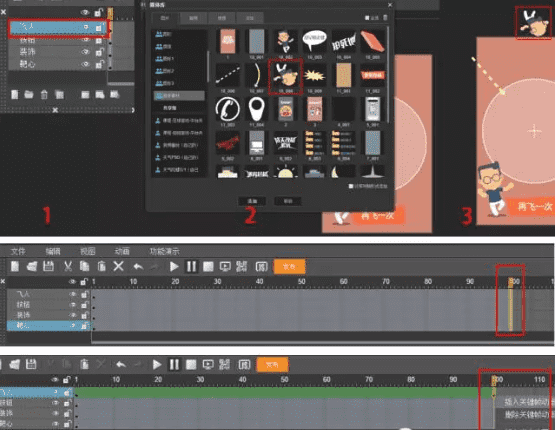
6. 新建图层,命名为“装饰”,同时点击“素材库”按钮,在列表内找到“新手素材”。 选择相应素材文件,调整角度,缩放大小,并放置相应位置。

7. 新建“按钮”层,然后将素材库中“更多作品”按钮置入场景,根据上图所示,叠加颜色相同色块,并再次叠加文字,然后将所有内容框选后编组后,放至靶心下方。

8. 新建“飞人”层,从素材酷中置入相应素材至场景中,缩放后,将其移到如上图位置。
9. 在第100帧,框选所有图层后,按 ”F5” 插入帧。
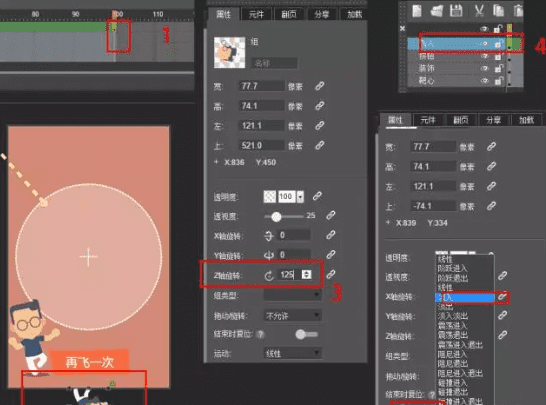
10. 鼠标点选“飞人”层第100帧 —— 右键 —— 插入关键帧动画。

11. 鼠标点击“飞人”层最后一帧,飞翔的小人素材被选中。将其移到画布的最下方位置,然后将右侧的属性栏内Z轴角度调整为125度。再次点选“飞人”层的第一帧,下方属性栏内找到“运动”属性,将默认的“线性”改为“淡入”。

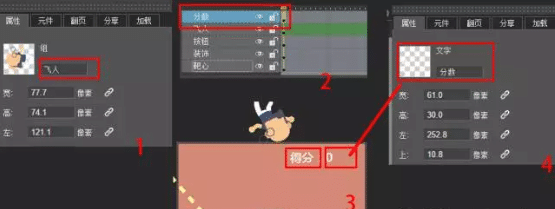
12. 选中画布下方的“飞人”素材,在右侧属性栏内,将其命名为“飞人”。新建“分数”层,分别用文本工具写入“得分:”及“0”; 注:必须是两个文本框,需要将分数和“得分:”分开。 然后鼠标单击文本“0”,将其在右侧属性栏内命名为“分数”。
二、 添加交互行为

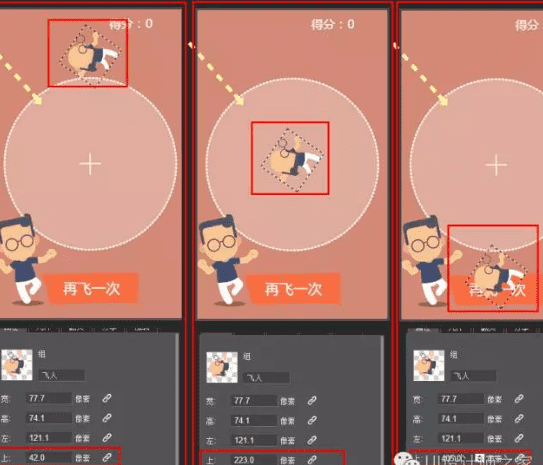
13. 选中画布最下方的“飞人”素材,分别将其移动到如上图所示的三个位置,并分别记录右侧属性栏中“上”位置属性后的数值。(可以记录在小本子或纸上),然后将其放回画布的最下方。

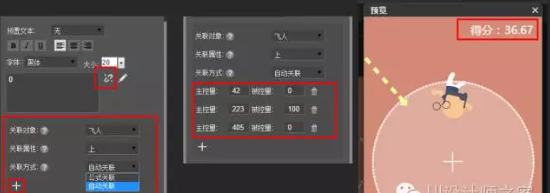
14. 鼠标单击画布右上方数字“0”,在右侧属性栏下方文本编辑区域找到文本框(默认数值是0),单击文本框右侧的小别针按钮。 然后将关联对象选择为“飞人”,关联属性选择为“上”,关联方式选择为“自动关联”,然后单击左下方的“+”按钮。
A. 将第一行主控量的值,调整为飞人在靶心上方位置的数值“42”,被控量为“0”,然后单击“+”;
B. 将第二行的主控量调整为飞人在靶心中心位置的数值“223”,被控量调 整为“100”,然后单击“+”;
C. 最后将第三行的主控量调整为飞人在靶心下方位置的数值“405”,被控 量调整为0;
调整完毕后,点击预览按钮,观察数值“0”是否会随着飞人位置的变化而产生变化。

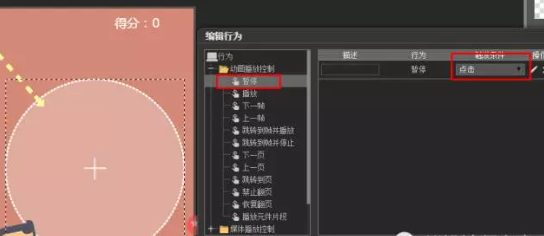
15. 鼠标单击画布中央的靶心,点击其右侧的“A+”按钮添加交互行为。 选择动画播放控制内的“暂停”选项。并将右侧的触发条件调整为“点击”。

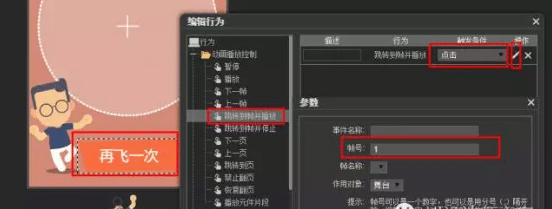
16. 鼠标单击“再飞一次”按钮,单击右侧“A+”添加交互行为。 选择动画播放控制 —— 跳转到帧并播放。触发条件改为“点击”。之后点击“操作”下方的小铅笔按钮。将弹出的参数框内的“帧号”后面填入数字“1”。

17. 继续在编辑行为对话框中选择属性控制 — 改变元素属性。 触发条件改为“点击”。 之后点击“操作”下方的小铅笔按钮。 将弹出的参数框内的“元素名称”调整为“分数”;元素属性调整为“文本取值”; 赋值方式调整为“用设置的值替换现有的值”; 取值后方填入数字“0”。
18. 鼠标单击舞台下方的“飞人”素材,单击“A+”添加交互行为。 选择属性控制 — 改变元素属性,将出发条件更改为“属性改变”,并点击“操作”下方的小铅笔按钮。
在弹出的参数对话框中设置:
A. 执行条件 — 检查元素状态;
B. 元素名称 — 飞人
C. 考察属性 — 上
D. 逻辑条件 — 大于等于
E. 输入数字“405”(飞人在靶心下方位置的数值)
F. 元素名称 — 选择“分数”
G. 元素属性 — 文本取值
H. 赋值方式 — 用设置的值替换现有的值
I. 取值 — 0
然后就可以开始愉快的玩游戏咯,看谁分数高吧!


 作者:无私向斑马
2023-10-18 05:07:26
作者:无私向斑马
2023-10-18 05:07:26 












 Android版下载
Android版下载
