通常在天气预报的APP界面上会出现一些和季节、天气相关的动态风景图,这些或酷炫,或美丽的风景图是怎么动起来的呢?今天我们就通过一个夏日荷塘的案例,来学习下如何使用AE打造动态水波纹效果。注意,在本案例中,我们使用的AE软件版本是cs4。
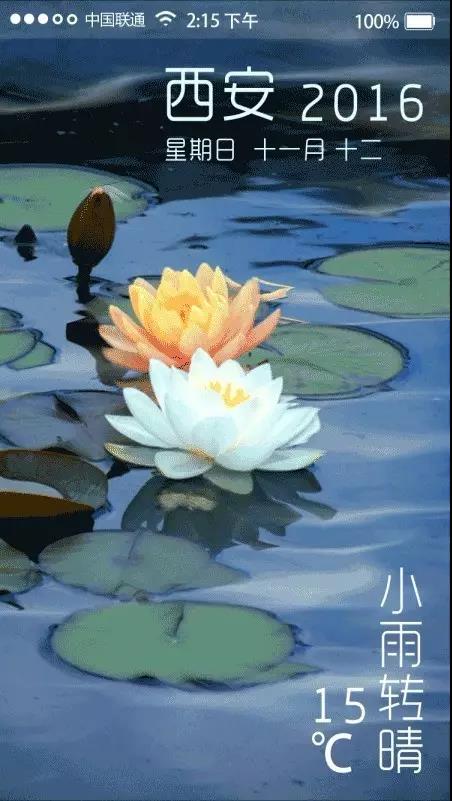
首先,我们先来看看动态效果图。动图为效果图,实际操作时我们将使用第二张素材图,但效果和意思都是一样的,所以同学们不用纠结啦~

(动态效果图)

(素材图)
1、导入背景素材PSD
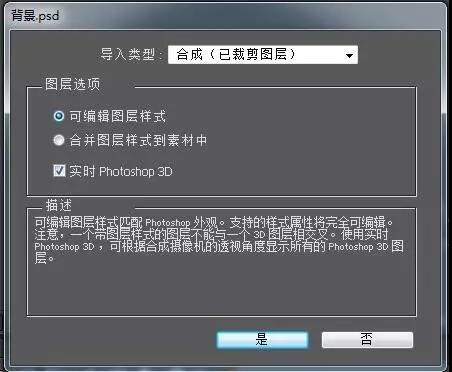
a)双击项目面板空白区域,选择制作好的背景PSD素材,进行导入,弹出面板设置如下

b) 设置完毕点击“是”
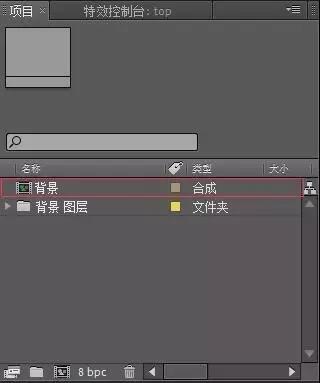
c) 进入项目面板双击背景合成组,自动进入合成组内部


2、制作水面波纹
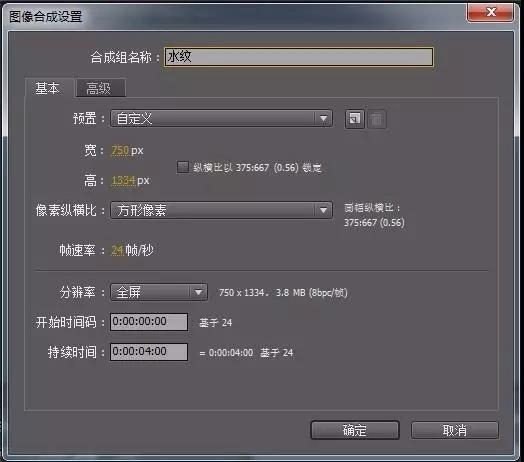
a) 新建合成组(ctrl+N),命名为水纹

b) 新建固态层(ctrl+Y),命名为水纹

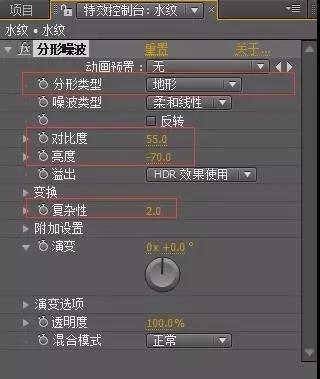
c) 添加分形噪波滤镜(效果-噪波与颗粒)
分形类型:地形
对比度:55
亮度:-70
复杂性:2

变换:取消统一比例
缩放宽600/缩放高90

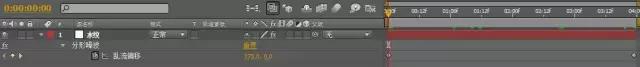
乱流偏移Y轴:制作由上至下流动效果
起始帧参数:0 末尾帧参数:200

![]()
![]()
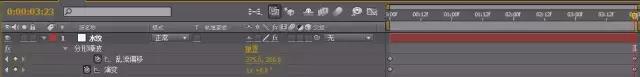
演变:制作随机水纹变形效果
起始帧参数:0 末尾帧参数:1圈



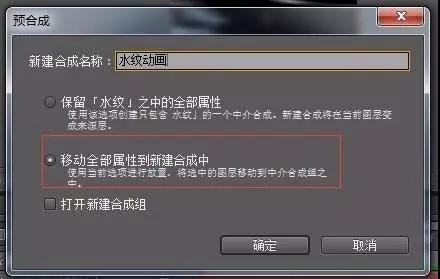
d) 选择水纹图层,预合成图层(ctrl+shift+c),命名为水纹动画

e) 制作水纹循环动画
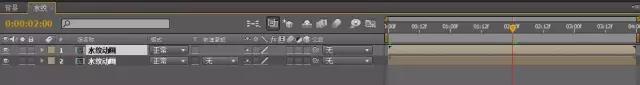
f) 复制水纹动画图层(ctrl+D)
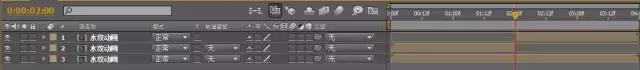
g) 将时间指示器,移动到中心2秒处

h) 选择最上面图层,从中心切割开时间条(ctrl+shift+D)

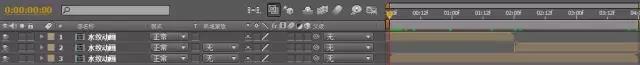
i) 交换切割开的两个时间条前后位置

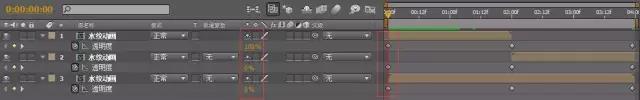
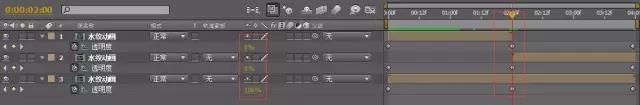
j) 选择三个图层,打开图层透明属性(T)
起始帧:顶部图层透明度100%,其余两图层透明度0%
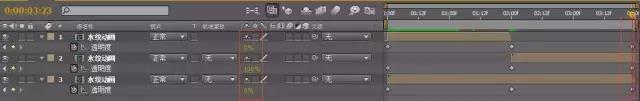
中心处:底部图层透明度100%,其余两图层透明度0%
末尾帧:中间图层透明度100%,其余两图层透明度0%



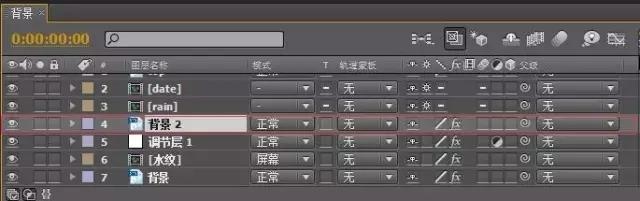
k) 在项目面板下双击背景合成,进入合成组
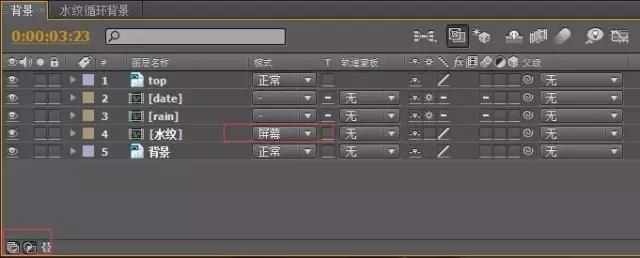
l) 将项目面板中的水纹合成,拖到时间面板内
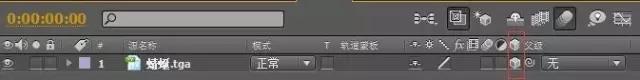
m) 水纹图层混合模式改为屏幕,去除黑色背景(注:模式选项在时间面板左下方可以开启)

n) 选择水纹图层用钢笔工具抠出荷花荷叶区域
![]()

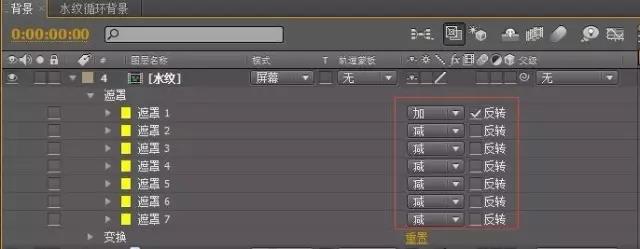
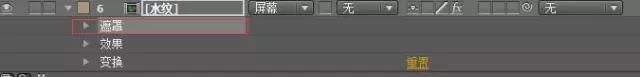
o) 打开遮罩属性设置如下(只显示不遮挡荷花荷叶区域)


p) 新建调节层(ctrl+alt+Y),将调节层移动到水纹图层上方

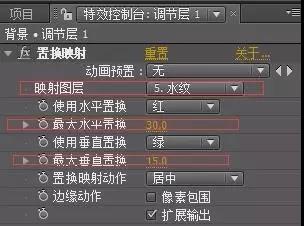
q) 调节层上添加置换映射(效果-扭曲)
映射图层:水纹
最大水平置换:30
最大垂直置换:15


r) 分别给水纹层和背景添加动态平铺滤镜,填补黑色区域上(效果-风格化)
输出宽度/高度200
勾选镜子边缘


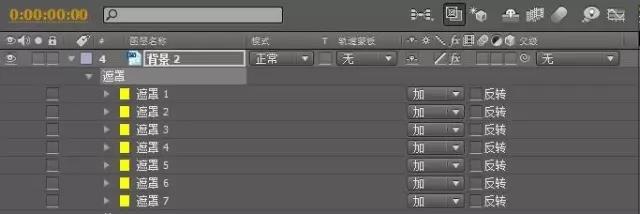
s) 复制背景图层(ctrl+D)移动到调节层上方

t) 打开水纹遮罩属性栏,选择遮罩复制(ctrl+c)

u) 选择复制出的背景粘贴,将遮罩属性参数改为如下


3、蜻蜓动画制作
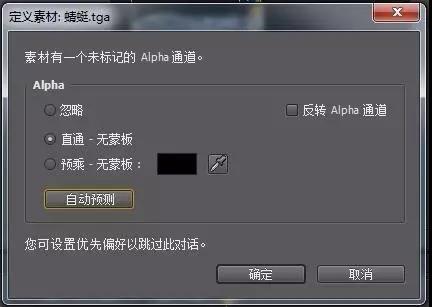
a) 双击项目面板空白区域,选择蜻蜓素材,tga图片的导入(选择自动预测)

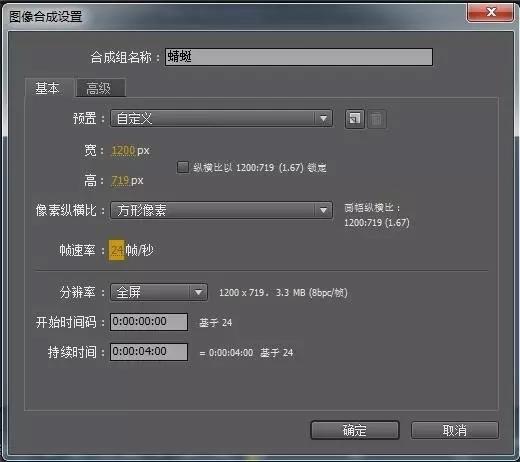
b) 新建合成组(ctrl+N),命名为蜻蜓

c) 将蜻蜓素材拖到时间轴面板

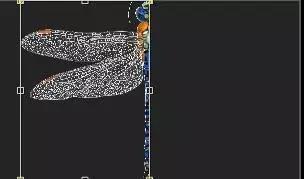
d) 选择蜻蜓图层,在常用工具栏里双击矩形遮罩,给图层添加遮罩层

e) 在视图窗口双击遮罩层,移动一侧线框到蜻蜓中心处,将另一侧隐藏

f) 打开蜻蜓图层3D层

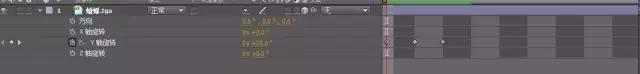
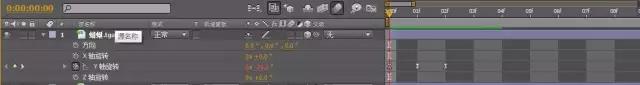
g)打开图层旋转属性(R)做翅膀循环动画
初始帧:Y轴20°
下一帧:Y轴-30°
再下一帧:Y轴20°

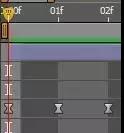
h) 框选三个关键帧,按F9(缓动动画)

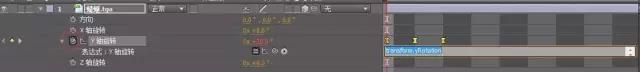
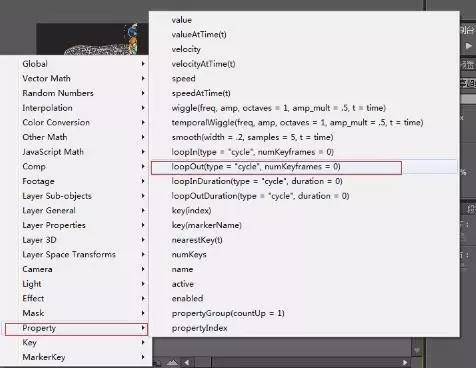
i) 添加循环表达式
按住alt键,点击Y轴旋转属性前的码表

j) 在表达式右侧找到最后一个按钮(表达式语言菜单)
![]()
k) Property(属性)- LoopOut type(循环)

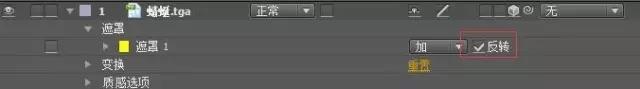
l) 复制蜻蜓图层制作另一侧翅膀,进入遮罩属性内点击反转

m) 打开图层旋转属性(R),将三个关键帧改为相反数值
初始帧:Y轴-20°
下一帧:Y轴30°
再下一帧:Y轴-20°

n) 在项目面板下双击背景合成,进入合成组
o) 时间轴面板放入蜻蜓合成,缩小图层
p) 打开图层的3D效果和激活折叠转换

r) 分别打开图层旋转属性(R)和位置属性(Y),调整XYZ轴来确定蜻蜓朝向和位置。
至此,我们的荷塘就可以流动起来了。这样的动效,通常可以用在天气预报等情景中,让我们一起来动手做一做吧~
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-05 05:29:25
作者:无私向斑马
2023-11-05 05:29:25 












 Android版下载
Android版下载
