这段时间,扎克伯格“亲手制作”的26张关于工作效率的PPT在公号和朋友圈出镜率颇高。有声音质疑,小扎先生是个给襁褓中女儿都要讲量子物理的人,这种“大杂烩”式的时间管理经验,真是他做的么?
追溯一下起源,其实这套PPT是一个叫Étienne Garbugli的人在2013年3月28日发表在幻灯片共享平台SlideShare上的。虽然真相总是伤人,但是这套PPT创作者高级用户体验研究员的身份,使得这套PPT从出生就深谙用户体验,当年也荣获了平台最受欢迎PPT的殊荣 。
小编关心的是,PPT中有哪些干货对小伙伴们有帮助!小编真梳理了一下这套PPT,除了本身的内容,关于设计方面还是有很多干货可以借鉴通用哒~
偷来干货,可要趁热看哦!
干货一:配色方案
无论是简约大气风格的PPT还是UI设计作品,首先一定要让眼睛舒服。
如果你还不能驾驭好多种变换的色彩,那就先从同色系的色彩搭配入手。
几种同色系的色彩,配合黑白灰的使用,可使画面形成稳定、舒适的视觉效果。
重要的是,这样配色方案,不容易出错。
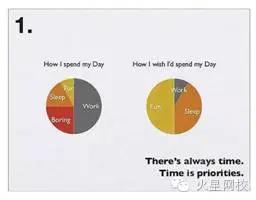
<26张PPT节选>

<案例>

案例中的这两幅图,就是选择了主题黑白灰的使用,同时在需要重点突出的部分选择亮色,使得整个画面重点突出又稳定舒适
干货二:善用图形
设计中利用好图形,以形象、具体的方式表达,对于加深记忆很有帮助。
有数据标明,图形比文字更能引起观众的注意,并帮助他们记忆重要的内容。
图形远比文字更具优势,想想当前的读图时代,就明白了。
能用图形,就尽量不用文字。
设计师本就是图与色彩的运用者,那些冗长的文字,还是交给小编们处理吧。
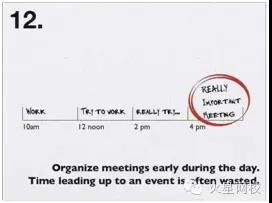
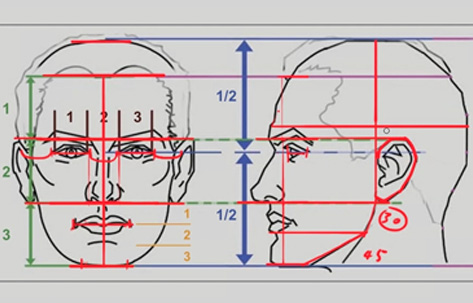
<26张PPT节选>

<案例>

案例中立体的山体和灯塔图使得对不同部位的标识更为清晰直观
干货三:数据图表更有说服力
枯燥的数据、表格易读性差,也很难影响人类的记忆深度。数据结合图表、图形,加之简要的说明,生动具体的感受,看上去很容易理解。
你呀,与其纠结那些数字、图表的颜色和大小,放在哪个位置,倒不如发挥一下创造力,让它们呈现在你设计的画面中。
<26张PPT节选>


<案例>


层次分明的图表,让整个数据一目了然。朋友圈里的热闹虽多,但是我们也要带着脑袋有自己的判断,少花点儿时间看热闹。收拾好“干货”,多花点儿时间思考和学习吧!


 作者:无私向斑马
2023-11-10 22:27:39
作者:无私向斑马
2023-11-10 22:27:39 












 Android版下载
Android版下载
