设计有一些原则是共通的,不管是视觉设计中的网页排版、平面海报、书籍排版、移动端app设计以及设计类相关的专业,设计的形式美法则都是通用的。对齐,是很重要却很容易被遗忘的一点。
排版中的四大原则:对比、重复、对齐、和亲密性。
任何东西都不能在页面上随意摆放,每个元素都应当与页面上的另一个元素有着某种视觉联系。这样才能建立一种清晰、精巧而且清爽的外观。
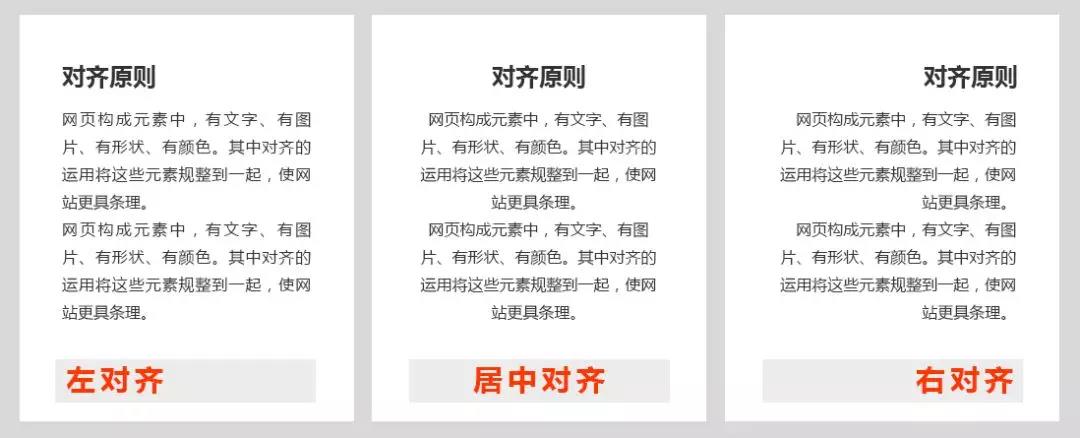
视觉上要遵从保持尺寸和边缘的一致性。对齐可以让一个网站页面看起来比较规范整齐。对齐一般有三种方式:左对齐、居中对齐、右对齐。

在网页当中运用比较多的是居中对齐和左对齐(这也是由大众的阅读习惯决定的)。
大篇幅的右对齐不太符合用户阅读习惯,可读性上比较差,所以出现的频率不高,只是在一些特别版块部分才会出现。
不管是哪种方式的对齐,网页中对齐后的文本可读性才是关键。
对齐在网页中排版的运用无非还是上面那三种对齐方式,那么在网站中需要进行对齐的内容主要包括:元素的对齐、文字的对齐、图片的对齐、区块布局的对齐。
1、元素对齐
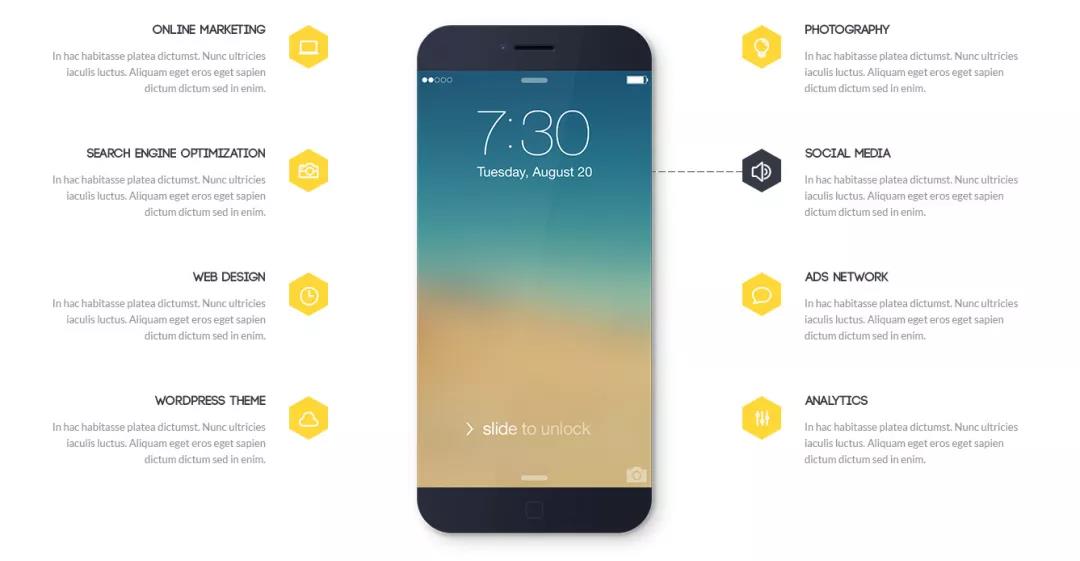
元素的对齐指的是网页中的一些按钮、图标、搜索框等网页中的元素统一采用一种对齐方式对齐。


从截图中可以看到图标部分都是垂直居中对齐的,元素上的对齐分布让整个界面看起来整齐简洁,内容划分也变得比较明确,可读性强,方便浏览者浏览。
一个网页当中,会有很多元素,而元素的对齐可以让整个界面变得井然有序,元素过于随意摆放没有规律,会让界面杂乱无章。
2、文字的对齐
文字的对齐方式也不外乎上面三种。
左对齐是最常见的,居中对齐常出现在网页内容版块部分,右对齐文字出现的频率小一点,不会以大篇幅出现,大部分在登陆注册或是产品详情界面中常见。
左对齐的方式适合人们的阅读习惯,在网页中也比较常见,这里不多讲了。
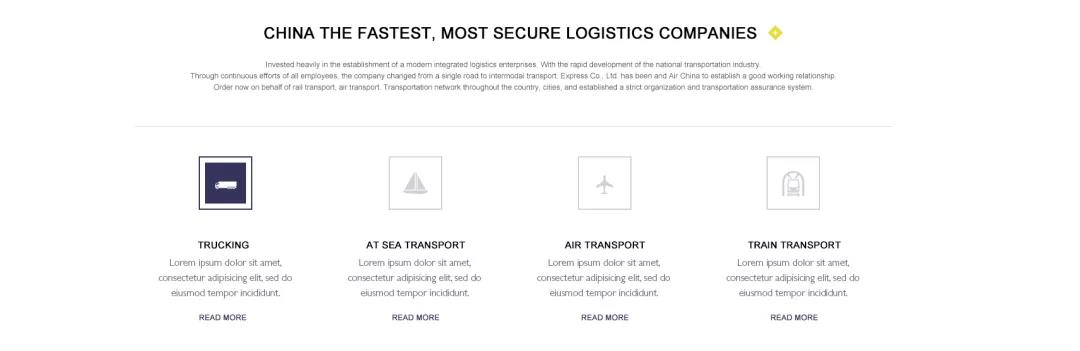
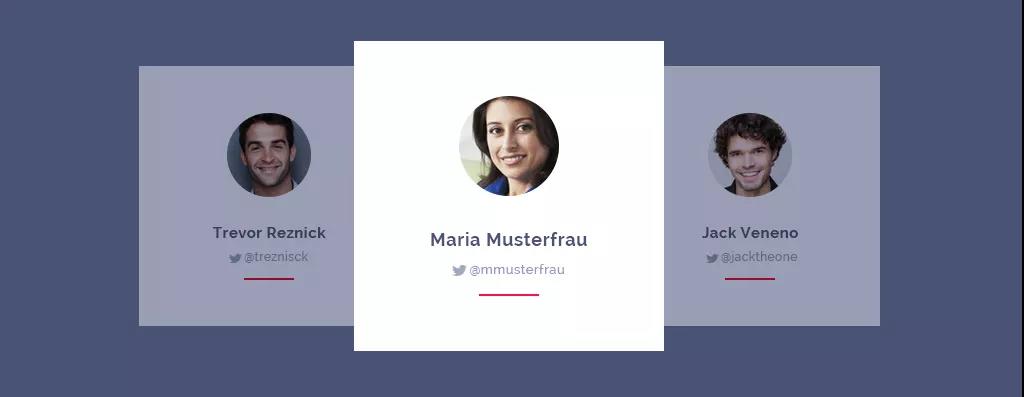
居中对齐是近几年随着html5流行起来,越来越多设计师用居中对齐作为一些区块内容展示的方式。

可以看到, 在上图网站板块中,主要运用的是居中对齐。
这样的对齐方式有个好处就是让浏览者的视线集中在该区块内容上,其次从样式上的不对称感可以增加界面的层次感和设计感。
但是文字居中对齐不适用于文字内容太多的区块。
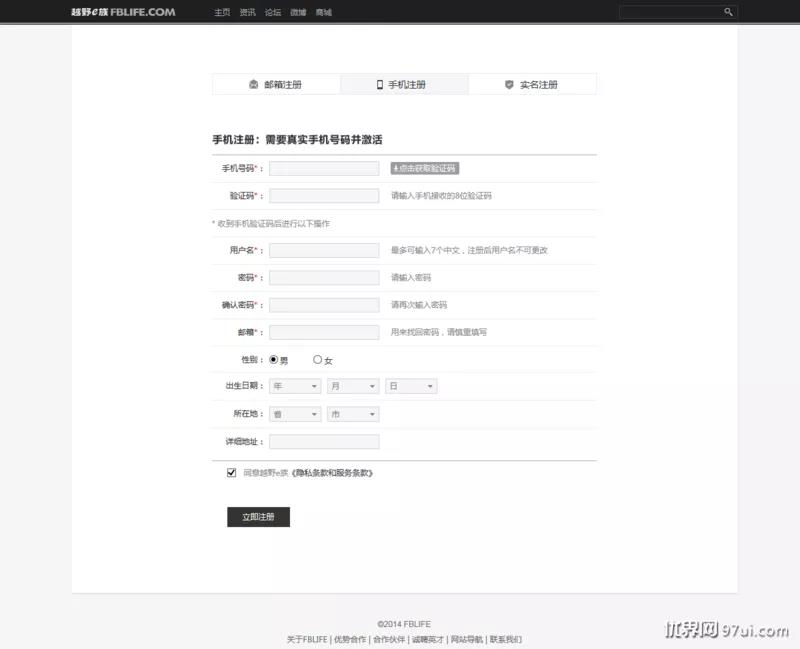
右对齐常见到的是在一些小的细节中,比如登陆注册界面、底部导航区块等,仔细看看还是可以发现有一些地方用到了右对齐。

上图某网站平台注册界面中输入框提示文字全部都是居右对齐,让提示信息和输入框看起来更为整体和舒服。
在注册界面上的设计,大部分设计都是提示信息居右对齐。
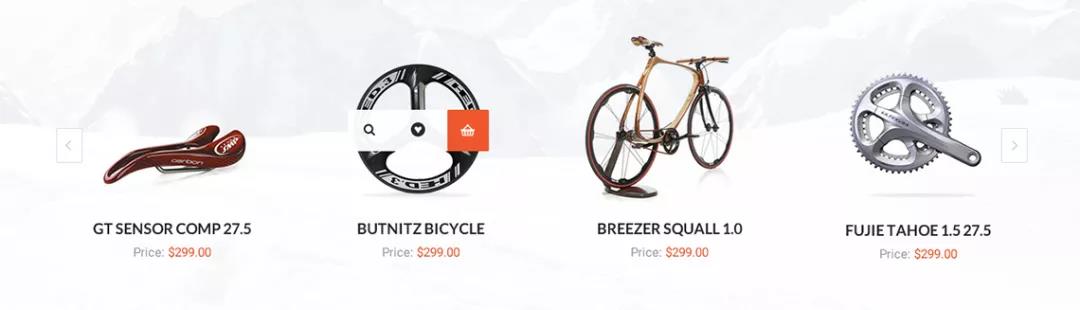
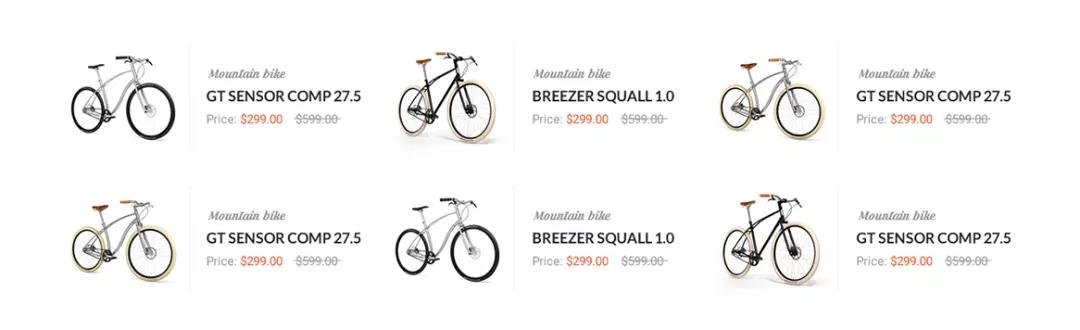
3、图片的对齐
图片对齐也不外乎上面说的三种方式,图片对齐好处理一些,主要根据网页想表达的内容去做对齐,以达到好的视觉展示效果。
所以在不同的情况下,可以采用不同的对齐方式。


上面两张图取自同一个网站内容版块两个不同的功能,同样是产品的展示第一张,以垂直式进行排版,图二则以左侧对齐的形式进行布局。
所以就算是同一个网站也不会只用一种对齐方式,对齐比较灵活,就算是同个页面,也可能为了视觉效果而采用两种或三种对齐方式,这个根据整个界面的效果而定。
4、区块布局的对齐
上面讲的小元素对齐重要,那大的区块对齐也很重要。视觉上的对齐,可以让浏览者快速的浏览到相应的内容。小元素不对齐会显得乱,大区块不对齐会让整个界面没有秩序感。

上图这样的情况最常出现在网站当中一些产品展示的版块,设计师们有时会刻意追求不对称感。按钮的不对齐,和区块的不对齐,让整个界面显得变化性更多一些。
但适当运用可以给网站添彩,但在不是瀑布流的情况下,这种区块大幅度出现在界面当中的时候,对浏览者来说就是一种折磨。
总之:无论采用什么样的对齐方式,最终的目的就是为了更好的传达信息、规范内容。甚至为了丰富内容在同一个板块中会出现不同对齐方式,通过不同的对齐划分出内容的主次和视觉上的层次感。
比如下图来自某个网站中的版块①图产品图片与文字主要是以左侧对齐②图四张产品图片与下方文字中间对齐。

因此可见,对齐也是有层次的,不同层次内容可以采用不同的对齐方式。对齐看上去很简单也很好理解,但是在具体的实践过程中,还需要设计师们去思考和设计。对齐,不仅可以在信息层级上一致,而且会更有气势。
总之,在做网站的时候要以内容为主旨,界面设计一定是要方便用户快速找到他们想要的。其次使用正确的对齐方式,让界面更为整齐,信息更为明确。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-15 02:40:44
作者:无私向斑马
2023-11-15 02:40:44 












 Android版下载
Android版下载
