当UI发展到目前十分成熟的阶段时,情感化设计已经成为UI设计中不可缺少的一部分,那么在UI设计中我们如何来应用情感化设计呢?
首先需要我们知道什么是情感化设计?
情感化设计是指旨在抓住用户注意、诱发情绪反应(有意识的或无意识的)以提高执行特定行为的可能性的设计。情绪反应可以是有意识的或无意识的。
例如,通过一个有着明亮色彩的按钮或者是图形能够无意识地抓住用户的注意而随后的行为可以是任何动作,比如点击按钮、注册内部通讯、或进行网上购买。唐纳德.诺曼在《设计心理学3-情感化设计》中将情感化设计分为三个层次。

其中本能层次表示用户对产品的第一印象,当用户开始使用一款产品时前三秒留下的初步印象。
它是优先于用户意识和思维的,因此更加看重产品所带来的视觉感受和操作触感。
行为层次是用户对产品进行使用体验时所产生的感受,这里包括产品的功能,流畅度,性能,整体视觉感受等在用户操作时所带来的整体体验。
反思层次则是在用户意识和思维之上的,简而言之就是用户在使用完一款产品或者功能之后的一个回味过程。
这个过程会让用户在脑海里形成一种体验感受,也是决定这款产品或功能带给用户体验是否好坏的关键步骤。
针对这三个步骤如何去做情感化设计呢?
本能层次
首先在本能层次上是用户对产品的第一印象,主要是产品的视觉效果或者操作触感给用户带来的感受。
在移动UI设计中我们可以三方面入手抓住用户的第一印象,包括视觉美,场景带入,功能提前感知。
1)视觉美

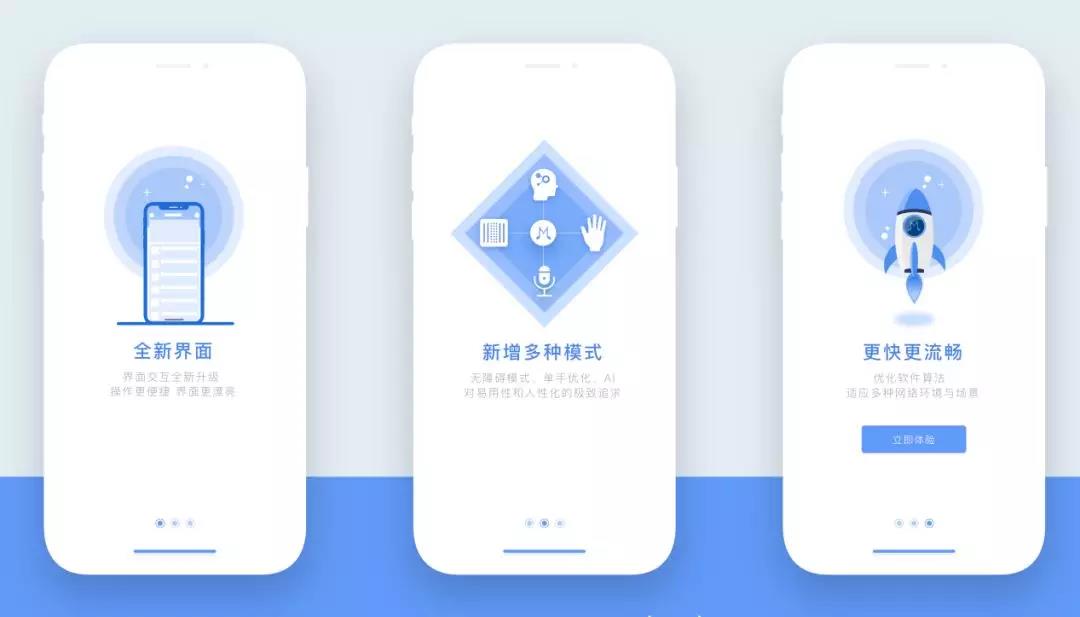
通过插画的形式表现出产品的主题,一般好的插画是非常引人注目的。
而这几年互联网也非常流行插画的应用,在很多闪屏页、引导页、启动页经常会看到插画的身影。
就是利用到插画完美的视觉特点和丰富多彩的色彩搭配能够第一时间吸引到用户眼球,留下好的第一印象。
2)场景带入

通过场景化的页面设计将用户带入到设定好的故事场景中,提高用户的使用情趣感。
比如美团的三个不同引导页,巧妙的应用了故事化的场景设计,既能诠释不同的活动或者功能主题,又能迅速的将用户带入到场景中。
丰富的色彩搭配和有趣的场景插画胜过千言万语,大大提升了用户的第一印象,增强了用户的使用感受。
3)功能提前感知

可以将新产品所更新过的功能和产品新特点以引导页或者闪屏页的形式提前透露给用户,提前透露的好处就是让用户可以提前感知产品所要更新的内容,让用户产生好奇心,让产品能够第一时间在用户心中留下好的第一印象。
行为层次
行为层次是和用户操作使用密切相关的,这个时候页面的美观设计的精美已经没那么重要了。
用户更在乎的是使用感受,功能是否完整,操作是否流畅,是否准确抓住用户使用需求在这个环节变的至关重要。

产品的主要功能一定要在主要位置,要让用户能在第一时间找到目标功能,节约用户的思考以及操作流程,让复杂的界面变得简单易用。
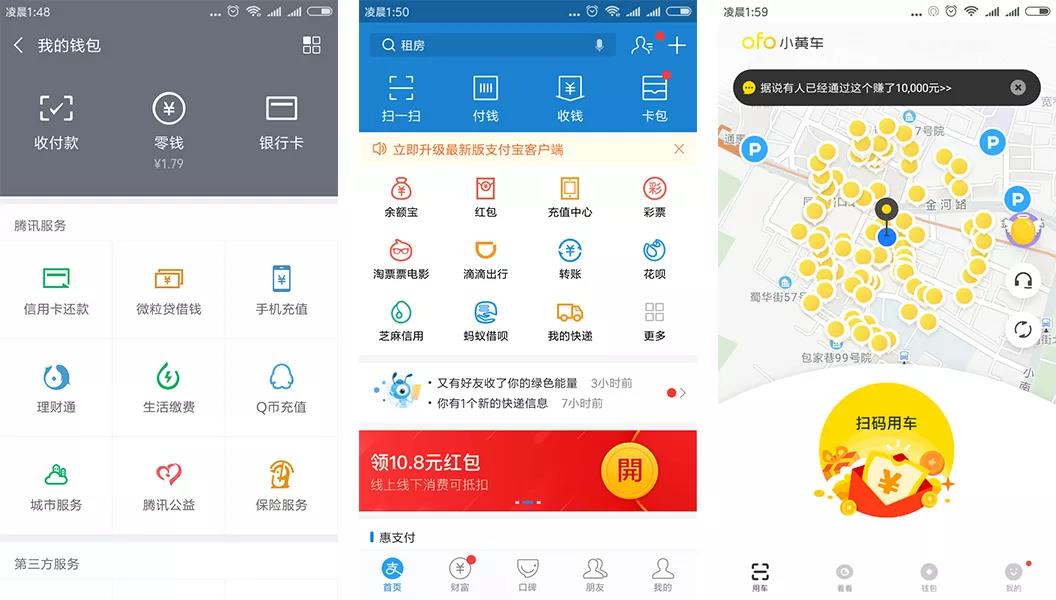
比如支付宝和微信的付款界面都被提取放置到最显眼和最易操作的位置,还有共享单车的扫码用车按钮直接放置到页面黄金位置。
因为它是所有用户都会必须操作的按钮,因此重要的功能需要提取到用户易见且最易操作的位置,这样可以丰富页面的层级关系又可以大大提升用户操作体验。

清晰的功能分区以及明确的板块划分可以让用户准确的找到目标信息,同时结合页面活动或者功能主题搭配适合的设计风格,可以在用户操作时起到锦上添花的效果。
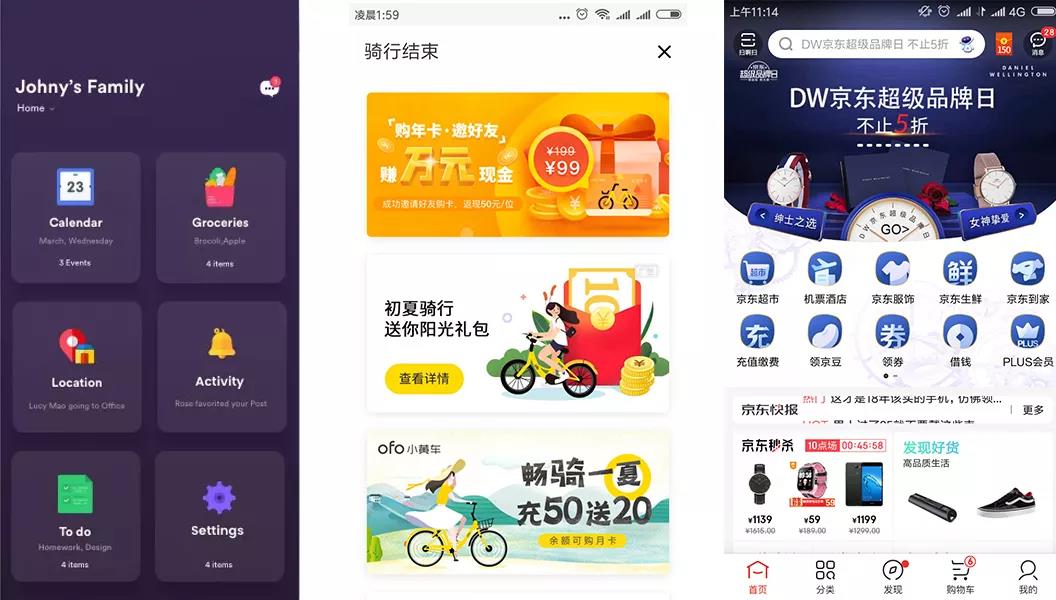
比如京东的品牌日当天,所有icon都和品牌主题融合,包括元素、色系都成统一风格,马上能够引起用户的注意,并且在页面的引导下进行正确的操作。
除此之外卡片和插画的结合也是近几年十分流行的设计形式,都能够准确抓住用户的注意,并且指引用户完成相应的操作。
反思层次
用户的反思层次覆盖了诸多领域,反思层次与用户文化教育宗教背景,以及产品传达的信息,使用情趣,操作步骤感受有很大关系。
当用户使用完一款产品后给用户带来是好或是坏的体验都由反思层次决定。
因此产品内部的一些差异化设计或者小的情趣化设计就非常重要了,它们往往能够提升用户的使用感受,增强产品在用户心中的好感。
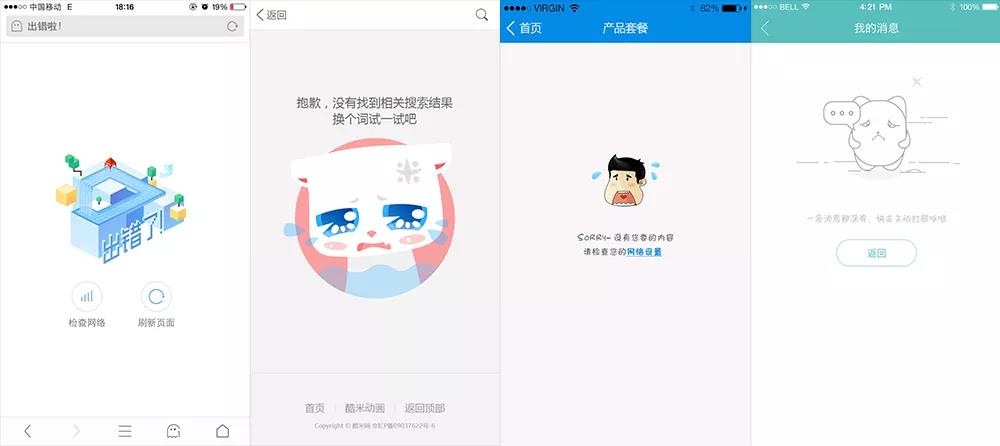
1)空白页以及出错页

为了增加用户的使用情趣,在空白页和出错页的设计上加入一些情感化的元素是一个不错的选择。
合适的表情包以及符合页面场景的插画等都能够马上引起用户的情感共鸣,此时即使是页面出错这种容易让用户产生反感的体验也能让用户会心一笑,提升用户使用情趣。
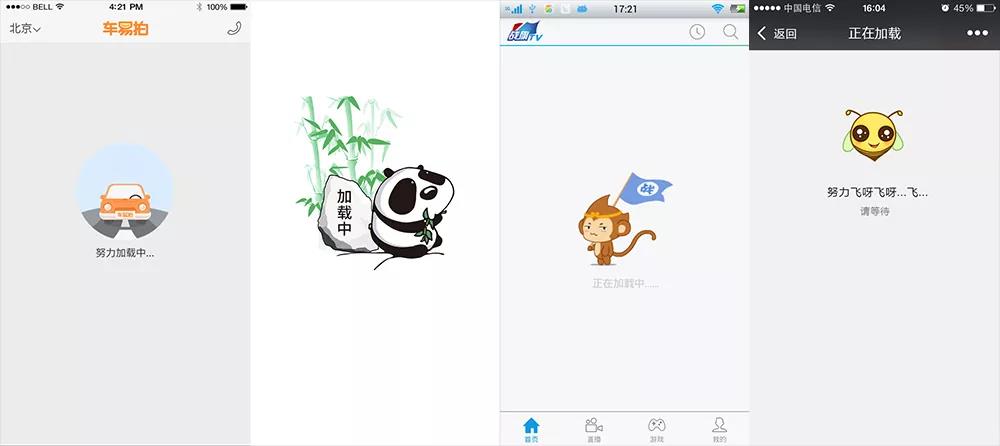
2)加载页

页面加载是非常容易让用户产生情绪的,因此在加载页面的设计中就需要设计师能够动些小心思去降低用户的反感情绪。
所以这个时候有趣的文案和故事化的配图成为设计师的首选元素。
当用户在不耐烦的等待中看到生动有趣的小场景动画会大大降低用户的反感情趣。提升产品的使用情趣。
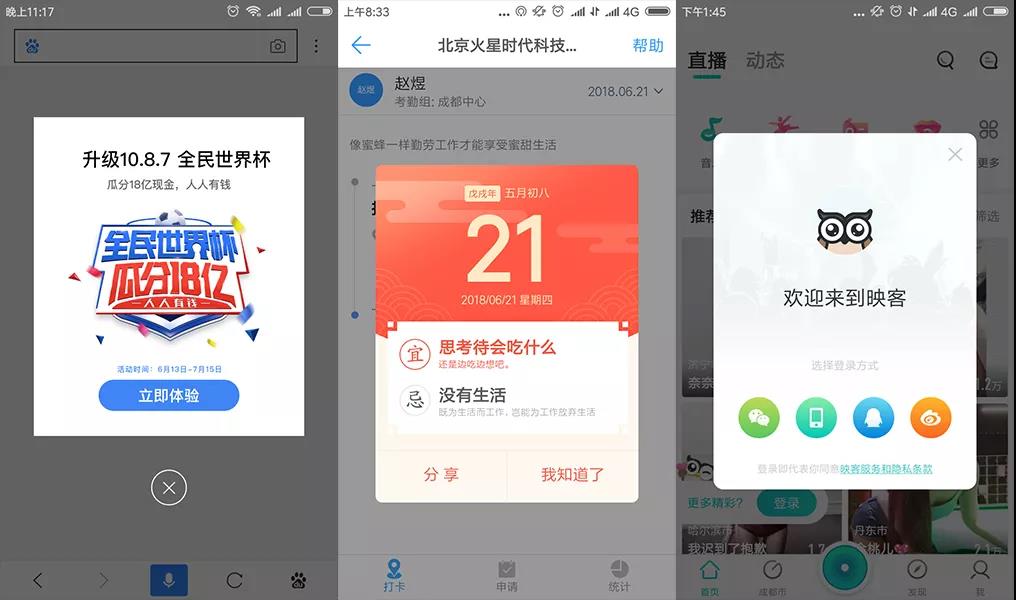
3)提醒页面

当页面弹出卡片提醒用户某个功能或者某个使用信息时,这个过程相当于打断用户的操作。
因此用户更希望弹出的卡片是惊喜,一些广告类型的提醒弹出卡片就不适合出现在这种情况下了。
其次弹出的卡片信息文案一定是需要经过精心设计过的,可以让用户感同身受或者感到安慰和温暖的提醒。
小结:
以上是产品情感化设计的一些常见形式。目前情感化设计已经是一款产品必不可少的一部分了,也是提升用户使用情趣的重要环节。
情感化设计除了能够丰富页面层次提升视觉感受之外,更能够为用户带来良好的使用情趣,提升产品的用户体验。因此作为一位合格的UI设计师情感化设计是不可避免的一项专业技能。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-11-18 11:52:32
作者:无私向斑马
2023-11-18 11:52:32 












 Android版下载
Android版下载
