前端工程师和我们UI设计师是两个配合非常密切以及频繁的岗位,在实际的企业工作环境中,彼此之间的配合和协调是很重要的。要想彼此之间做到心有灵犀一点通,就需要我们UI设计师懂程序员的苦,不能天马行空的发挥自己的创造力,毕竟你的一小步,有可能就是他工作量的几何倍数提升,为了珍惜我们设计师自己的生命,我建议大家认真阅读此文!

导航对于一个网站来说,起到重要的 引导 作用。一个优秀的导航设计可以让用户快速的找到所需 ,为了让网站信息可以有 效地 传递给用户,导航一定要简洁、直观、明确。
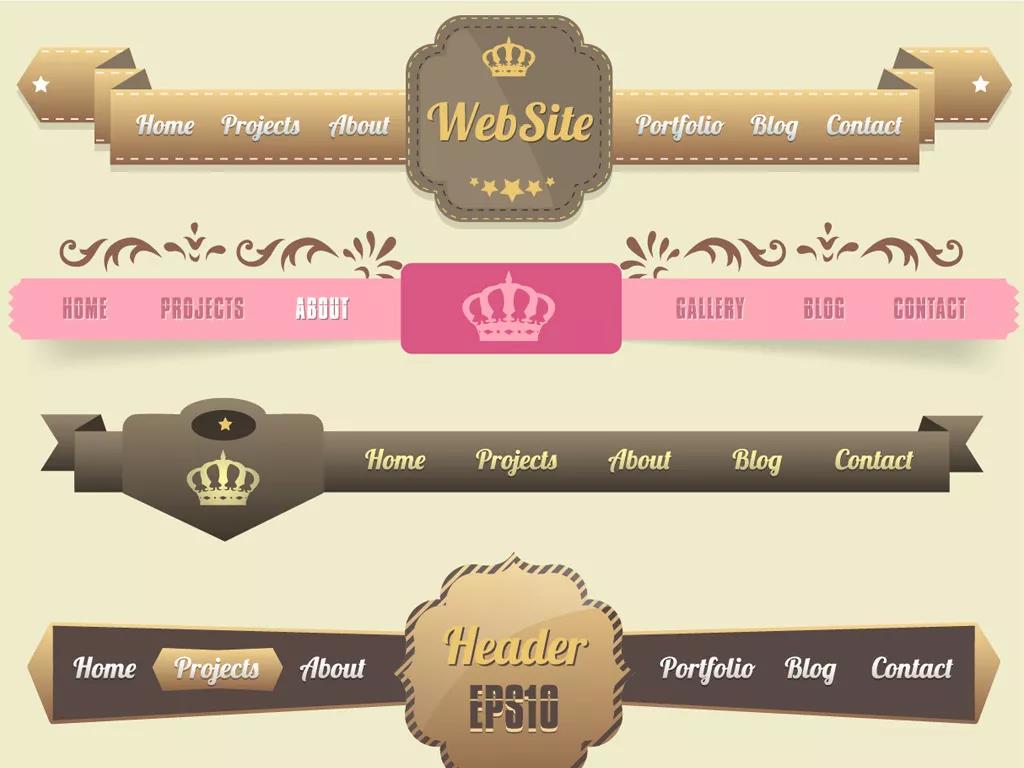
但是,有很多设计师在设计导航时过于注重视觉美,而忽略设计稿的 还原 。如图

上图导航视觉很美,前端想哭(代码还原);
下面,站在前端工程师的角度与大家分享符合前端规范的导航应 注意 的点:(以顶部导航为例)
顶部导航被广泛应用在各个领域的网站当中,这类导航可以一目了然的让用户迅速寻找到所需。

我们从前端工程师还原这个导航说起:
一、
前端工程师在使用代码还原设计稿时, 通常会先分析页面的组成部分,顶部导航一般分为等宽和等间。
通过上图,我们看出导航中的每一个菜单文字数量是不一样,即可以排除等宽,也就是说这个导航为等间距导航;

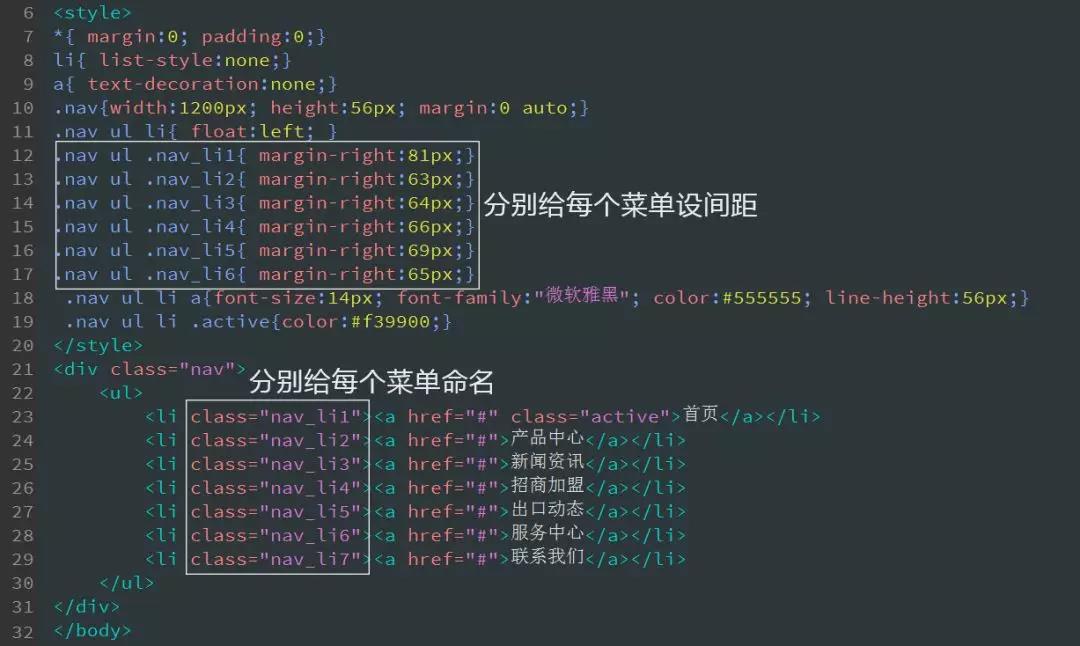
每个菜单之间的间距通过借助ps软件中标尺得出,每个菜单之间的间距不一样, 如果站在前端的角度来说,有几个不一样的间距就得写几遍代码间距,
如图:

通过上图, 我们可以看出, 如果菜单之间的 间距 不统一, 我们需要分别给每一个菜单命名并且重新设置间距, 那么这个导航我们需要25行的代码才能完成,这样是不利于提高工作效率的;
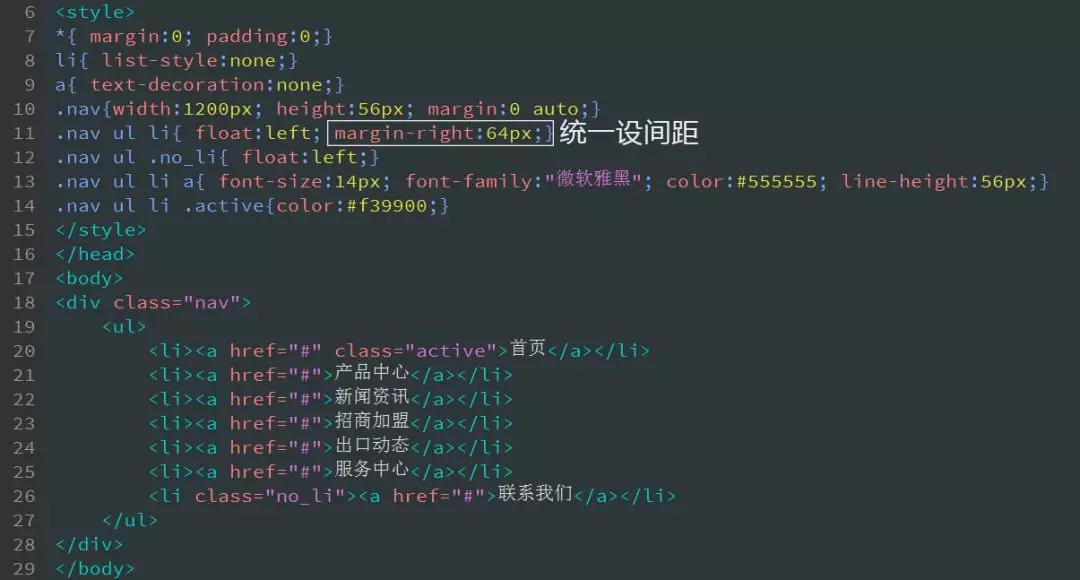
如果每个菜单之间的间距统一,我们不需要给每个菜单命名,且不需要 重新 设置间距;
如图:

我们就可以省6行代码,不要小瞧省下的6行,如果页面中导航 不仅仅 是7个菜单呢?
如果我们在设计页面其它的版块以及版块内容时,也使用间距保持一致或者 有规律 的一致,那么我们的前端工程师是不是就省了时间, 提高了工作效率呢。设计师与前端工程师在合作时,关系是不是又更进一步了呢。
二、
通过测量文字的大小,得出文字的字号为14像素,我们的设计稿最终是通过屏幕终端 呈现 在用户面前的,而我们的用户是不区分年龄阶段的,如果上图的导航设计面向的用户是 中老年 阶段的群体的话,从视觉上来说,文字字号过小,不利于快、准、传达信息;
如图:

如果, 我们适当的把文字的大小改大2-4个字号, 效果是不是更好了呢。
如图:

通过上面案例的分析,未来的你在设计顶部导航时应注意:
1. 菜单(文字数量不一致)之间间距要统一(等间导航);
2. 菜单(文字数量一致)宽度可保持一致(等宽导航);
3. 文字大小要合适(14px-20px);
4. 菜单交互要突出;
希望以上分享对大家有所帮助, 谢谢。


 作者:无私向斑马
2023-11-01 10:31:18
作者:无私向斑马
2023-11-01 10:31:18 












 Android版下载
Android版下载
