“我的设计稿做完了!”……真的吗?“我的设计稿做完了,您看一下吧!”
很多次听到设计师这么说之后,我开始审稿,但真的如对方所说,只“看一下”,就发现了很多明显的问题。
工作这些年里,接触过很多新人设计师,在不停感叹后生可畏的同时,也发现一个越来越严重的现象。他们中的很多人的设计完成稿,真的只是他们自己觉得完成了。但其实却有很多问题明晃晃的摆在那里,定位方面、规范方面、用户体验方面等等。

是业内对于设计的要求越来越高导致他们无暇顾及规范和细节呢?还是新人设计师越来越失掉了责任感和认真的态度呢?不管你是交互设计师还是视觉设计师,你的工作只与自己为伍吗?
设计只要自己觉得好看就可以吗?你的上下游对接人员是否因为你的产出而取得更高的效率?等等,这些都是一个设计师的职业责任。那么作为一个设计师,在自认为做完设计稿之后,提交到领导那里审阅之前,你还能做些什么?今天我就来提供5个回顾要点,希望可以帮你完善设计,成为一个更合格的设计师。
01 回想并确认一下,自己为了谁而设计
我们的用户到底是谁?是某个企业?还是某部分用户?弄清我们为谁做设计很重要,因为这样才能“投其所好”。
通过对于这个企业或这部分人的更深入分析,弄清他们接受什么风格,最喜欢什么颜色 ?从而让他们更大限度的认可,喜爱我们的设计。

02 页面是否清晰,内容是否主次分明
既然我们选择的风格、颜色都没有问题,我们也依此完成了设计稿。
那么回看一下自己的设计,内容是否清晰,是否有层次,用户是否能一眼就从页面中看到我们想表达的重点在哪里?
比如页面内容的对比度是否足够,不同板块的页面占比是否得当,图文的布局是否有足够的关联,文字的大小、颜色是否有明显的层级差异。

03 文字的可能性如何
这是一个很容易被忽略的问题,我甚至听过有设计师说“这就是几行字啊,又不重要!”。
要知道,文字是我们人类获得信息最基本、最重要的来源。
在图片、图形也苍白的时候,文字很可能是我们传达信息的最主要途径,当然现在除了文字,还有体感等方式,但文字仍然是最直接且成本最低的方法。

那么用户是否能读懂,是否读起来轻松,就是我们设计师需要考虑的重点。
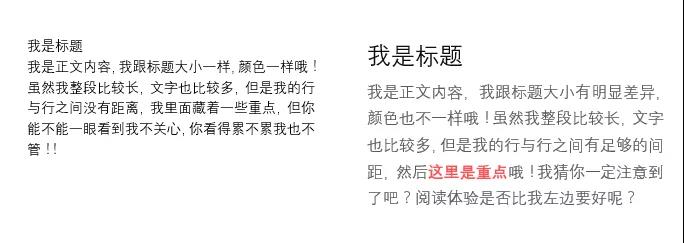
设计完成后要检查自己的文字颜色、大小是否合理,层级是否清晰,大段文字的行间距是否满足字体高度的1.5倍,以及语法、格式是否正确,如果小学语文不过关的话就请先恶补语文常识,具体可以看上图体会一下。
04 所有页面规范统一吗
这也是我见过最多的问题之一,很多新人UI设计师做的界面没有规范,甚至有些人每一个界面都像一个完成独立的产品。

作为一个完整的项目设计稿,你应该自己定一个视觉设计规范。所有界面中的颜色、字体、图标、间距、同类按钮尺寸等等,应该都是统一而明确的。
比如:一级标题是什么字号什么颜色,二级标题什么字号什么颜色,正文什么字号什么颜色,你做的这个产品的常规色,激活色、高亮色、警告色、弱化色等是什么。

界面中板块与整体区域的边距,板块与板块等之间的间距是什么,板块里内容的间距又是什么。图标的大小、颜色、规格、视觉比例等是不是统一。
我们的设计稿都符合规范,有统一的标准,页面才有明显的整体感。除了好看意外,更重要的是让用户在操作时不会感觉突兀。

05 视觉上是否给了用户反馈,是否照顾到用户胡情绪
很多新人只能顾及到眼睛能看到的东西,走一步看一步,但有时,设计像下棋,需要我们在迈出一步之前就想好后面的几步。
要考虑某个设计会给用户带来什么感受,如果会有不好的预期且不能一次解决的问题,那么我们就要根据这可能预计到的情况,考虑一些可以促进用户的体验感受的设计。

比如我们熟知的加载页面,网络正常的状态下,加载不会让用户等太久,但网络并不总是稳定的,所以我们应该能预计到网络不通畅的情况,这种情况很可能是超出我们解决能力范围的。
这时用户的等待时间变长,用户会变得焦躁,然后带着不开心的情绪离开,作为设计师,如果能在这时设计一下有意思的加载或过渡页面,增加用户的兴趣和好感,让他的等待变得不无聊,那么会大大的提升用户体验。
作为一个新手设计师,在考虑怎么让自己的作品更炫酷,让自己更有成就感之前,最基本的是要考虑到设计是否被接受,是否合乎规范,更直白地说就是是否能用,能有基本价值。
以上5点可以很好的帮你规避一些非常基础的错误,希望你多多自问,不再被一眼看出是个新手。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:无私向斑马
2023-10-25 17:41:37
作者:无私向斑马
2023-10-25 17:41:37 












 Android版下载
Android版下载
