设计当中的原型,想必没有接触过的人脑袋都是大大的问号的,关于原型的疑惑也是十分的多,原型是必需品吗?原型不是产品经理画的吗?原型是什么软件做的?原型是包含什么内容的?原型要不要画高保真的?以上的这几个问题是比较多人对于原型的一个疑惑,对于原型,如果你也有同样的问题,那么就跟随我一起来解开谜底。

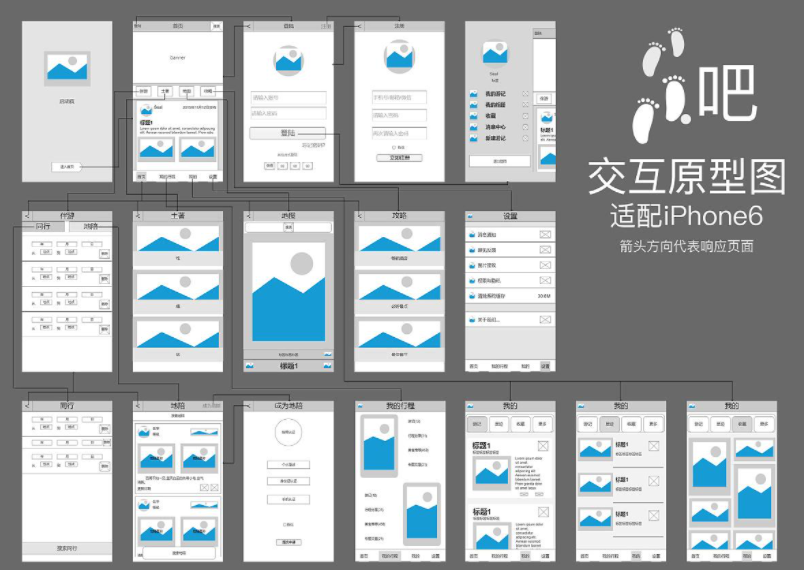
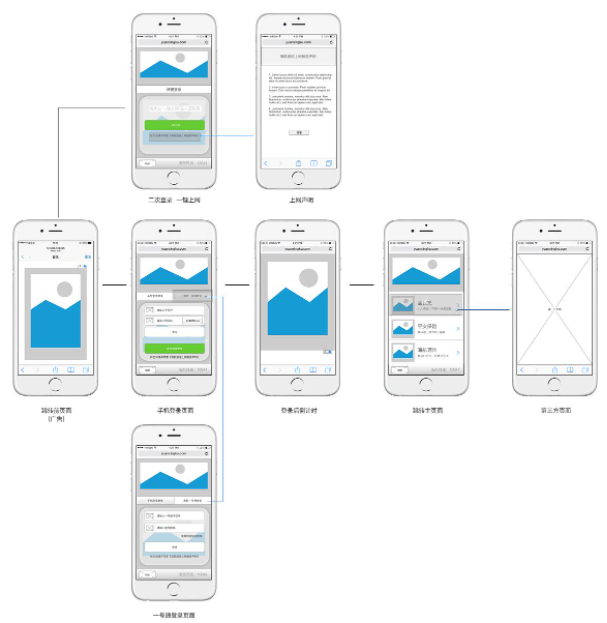
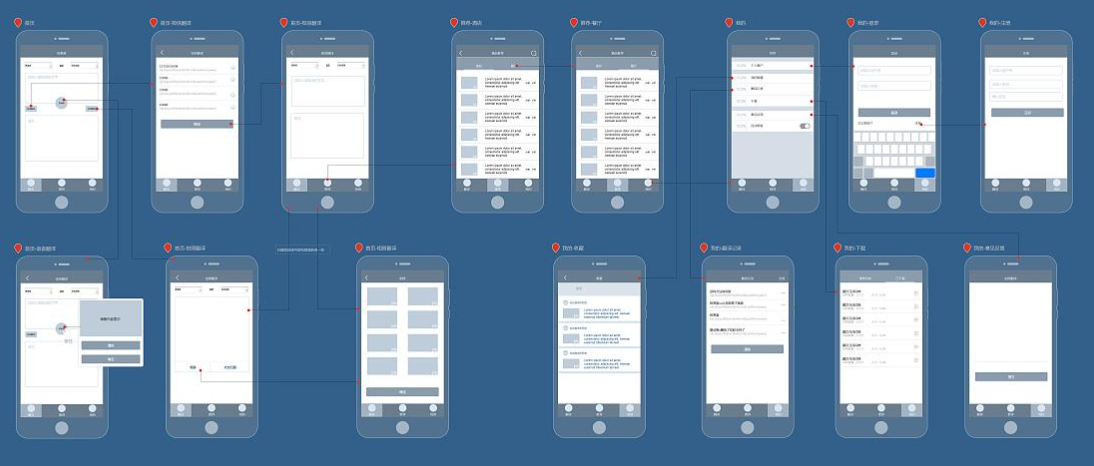
交互原型的概念:
用线条、图形、形状等描绘出的产品框架,也称线框图。
综合考虑产品目标、功能需求场景、用户体验等因素,对产品的各版块、界面和元素进行的合理性排序过程。
交互原型简单的说就是:接近于中高保真的产品设计稿,主要是设计人员、产品经理会进行设计的原型图!
指产品上某个按钮操作了之后会引发什么样的操作,这个过程要考虑用户体验的因素。原型是指将产品概念形象化的产物,是用来确认需求和不确定性的,也可用作最终产品形态的参照物。
交互原型重要吗?
当然重要啦~产品阶段:ldea→需求采集→功能结构→原型设计→产品需求文档(PRD文档)→Roadmap
原型设计在整个产品流程中处于最重要的位置,有着承上启下的作用。原型设计之前需求或是功能信息都相对抽象,原型设计的过程就是将抽象信息转化为具象信息的过程,之后的产品需求文档(PRD)是对原型设计中的版块、界面、元素及它们之间的执行逻辑进行描述和说明。
因为是原型是需求和功能的具象化表达,所以原型可以辅助产品经理与领导、客户、交互设计、UI设计和技术开发的沟通产品思路。
因为原型相较于UI设计稿来说修改更方便,所以原型能提高产品经理的功能设计没通过评审时返工的工作效率!

什么人群会进行交互原型?
1、产品经理
2、客户
3、交互设计
4、UI设计
5、技术研发
交互原型类型有哪些?
1、手绘原型(草图)
所需工具:铅笔、橡皮、白纸
铅笔相比于中性笔的好处在于方便修改,白纸的好处在于安静的随心所欲,不过对于移动产品的设计来说,推荐使用印有手机框架的白纸(网点本)上绘制,以便于快速进入情景状态,也能寸首屏的界面分配做到心中有数。
2、工具类原型
Axure RP(推荐)、墨刀、XD、Justmind (App) . Keynote (最近比较火,适用于Mac OS)。
Axure RP是主流原型工具,PC端PM还是移动端产品经理.都比较熟悉,通过工具绘制的产品原型已经比较正式,如果添加了色彩和交互动作(高保真),可以与最终产品形态无异。

交互原型基本组成:
1-1产品结构:在我们的原型里首先需要把产品的结构给展示出来,方便给设计开发等人员一个整体的了解——我们要做什么;
1-2页面构架:原型就是一个粗糙的没有做过视觉设计的线框。所以在原型/文字段落/选项等都是需要去标明出来的,但是请注意在原型中组件保持统一样式;
1-3功能状态:产品的一个功能可能会有不同的状态;
1-4标注逻辑:在原型里加上标注和逻辑关系。
其实,以上都是交互原型的理论知识,当然初次了解Axure RP就是得先从交互原型的开始学起,如果连源头都清楚,那么后面操作也不会有多好的效果哦。


 作者:端庄山水
2023-11-22 19:34:00
作者:端庄山水
2023-11-22 19:34:00 












 Android版下载
Android版下载
