上一篇大家了解了图标的规格,知道不一样部位的icon要画多少。在画图标以前,还必须做一项准备工作,便是图标的keyline线。这篇內容就为大伙儿分享keyline线要怎么画!

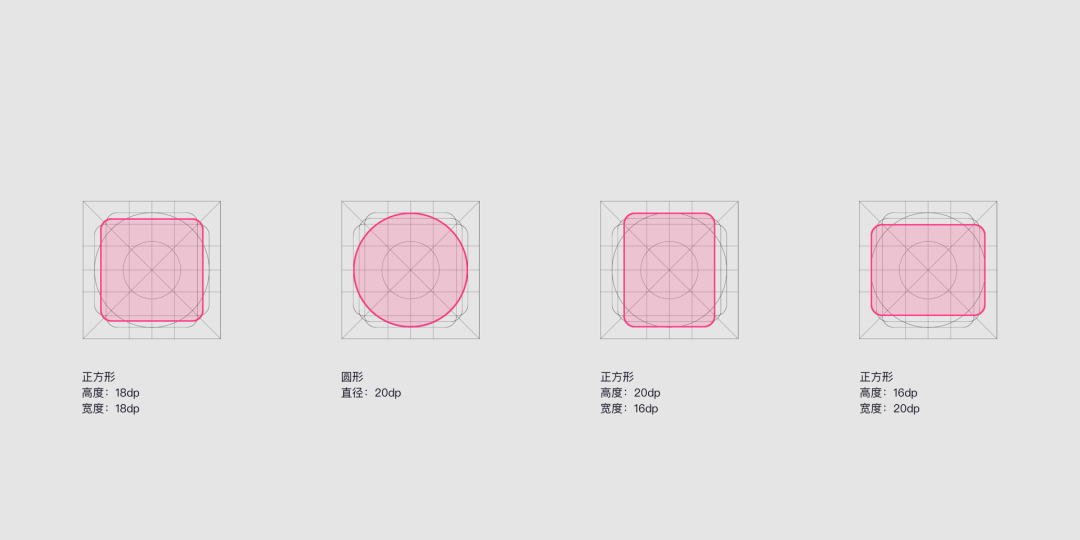
上边这一图标Keyline线大家都了解,前文也是有谈及。Material Design要求了它在24x24dp下的环形、方形、竖直矩形框、水准矩形框的规格标准。可是它只给了实际主要参数,并没有详解这些基本形从何而来。它是24dp下的图标keyline,假如换做32、48、96...又该怎样?难道说还必须去测算这个值?数学要能那么好,干什么设计哟~也有三角形该画多少?小矩形框呢?废话不多说,就以24px的图标规格为例子,来看看该怎样实际操作。
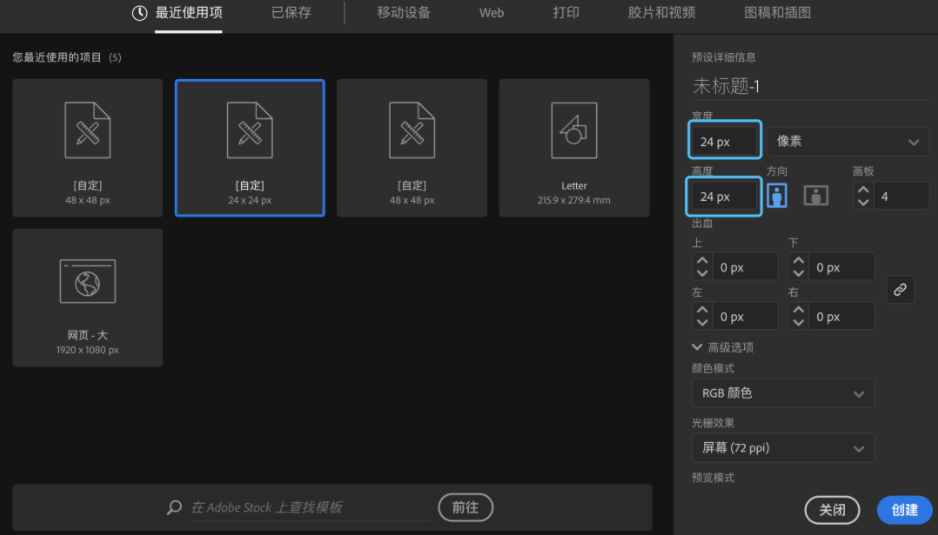
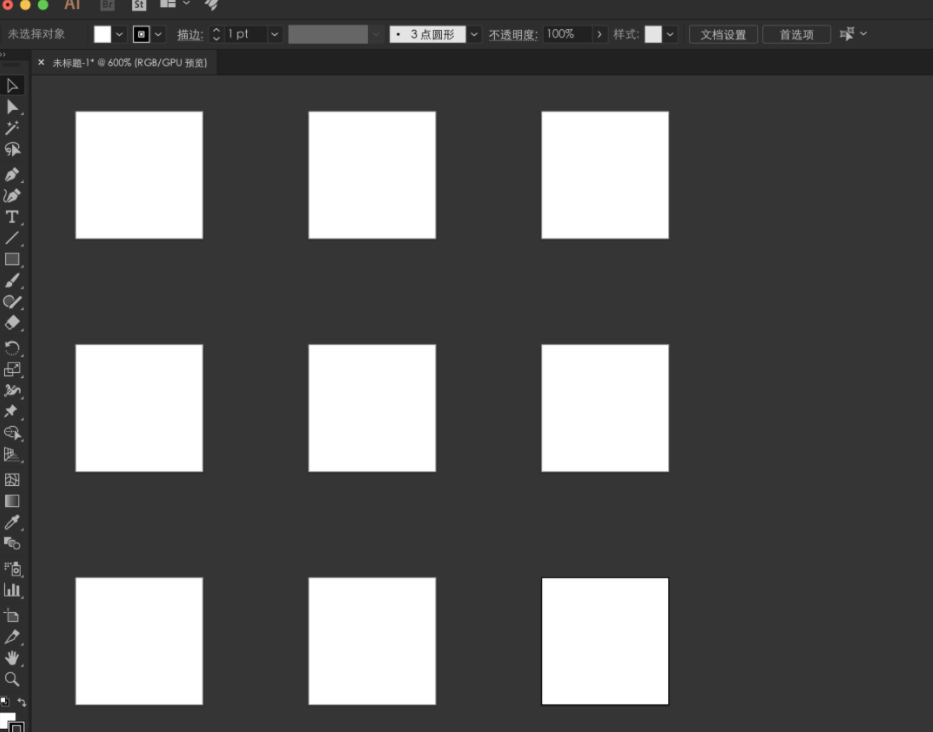
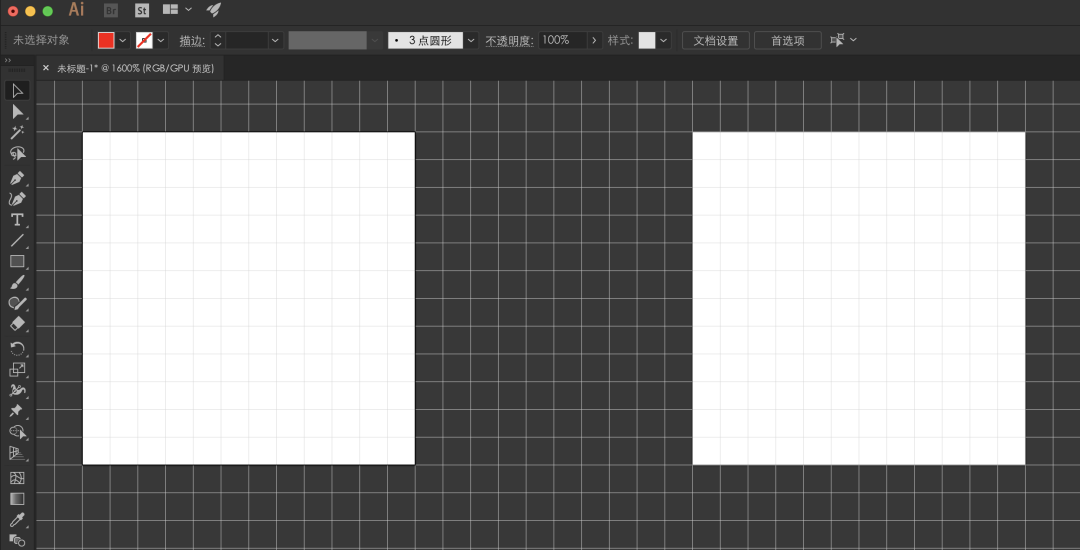
1、开启ai,新创建绘图工具(24*24px),绘图工具总数自定。建议每个图标一个画板,方便中后期实际操作。


2、开启网格图设定,【主视图】-【表明网格图】,键盘快捷键「cmd "」。

默认设置网格图是1x1px,便是横纵各24格子,大家需要修改它。

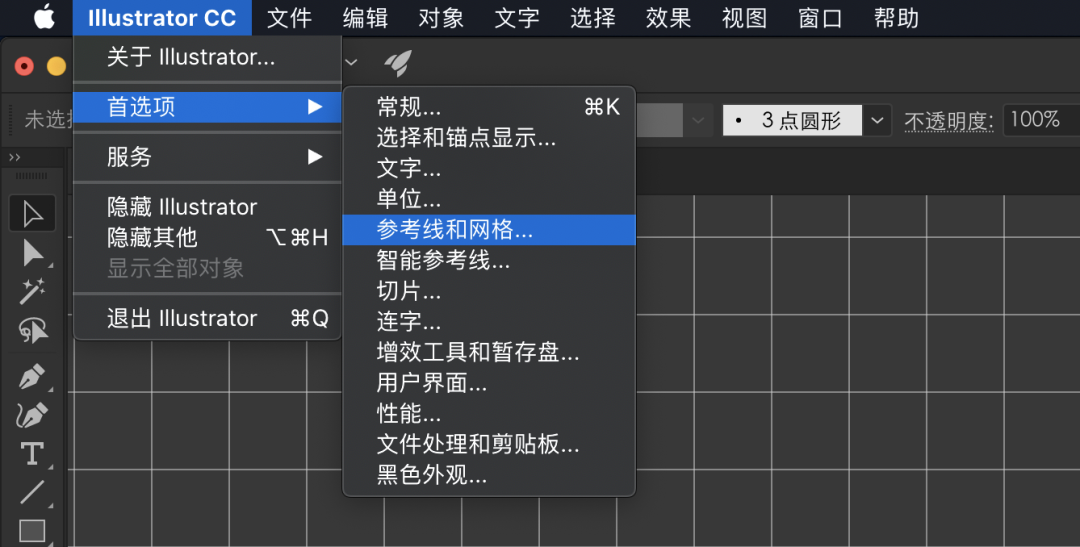
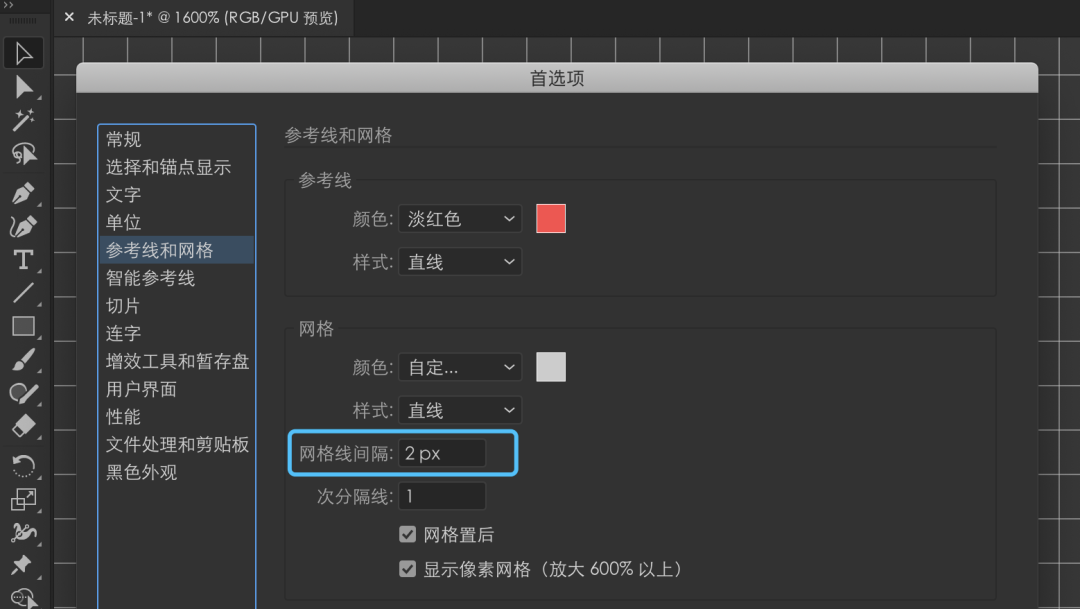
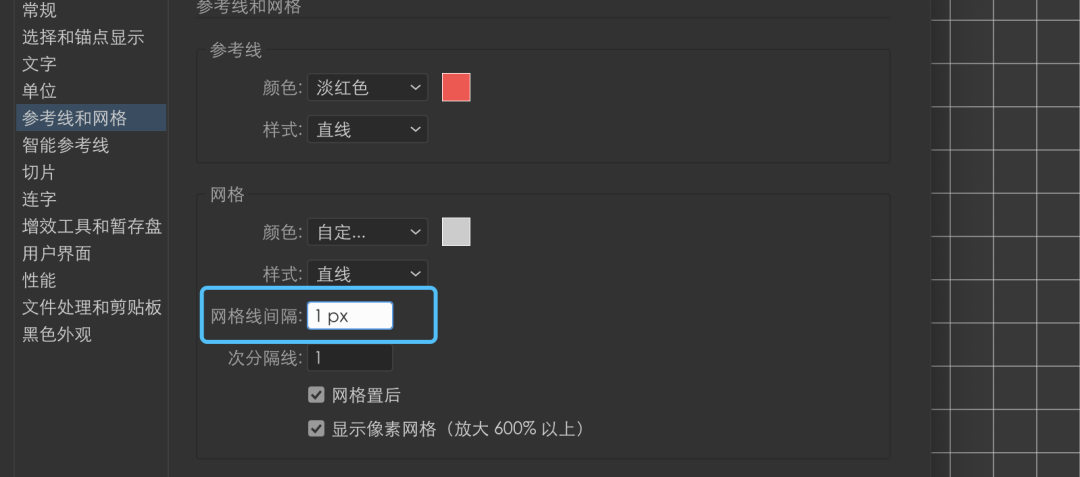
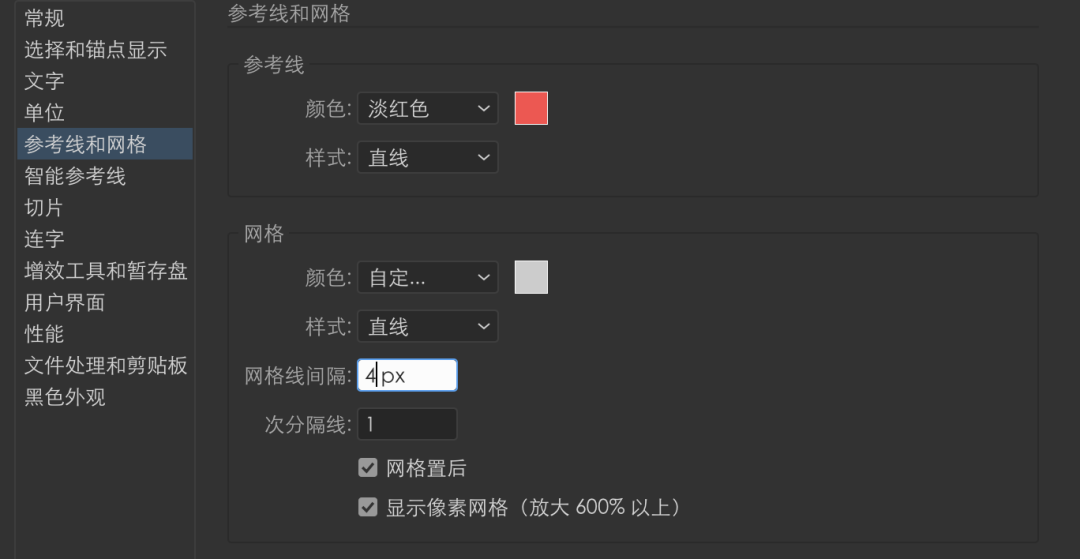
3、改动网格图尺寸,依次点击【首选项】-【参照线和网格】。

把网格线间隔设定为“2”,别的默认,点「确定」。

这时每一格为2*2px,横纵各12格。

4、开始制作构型线框
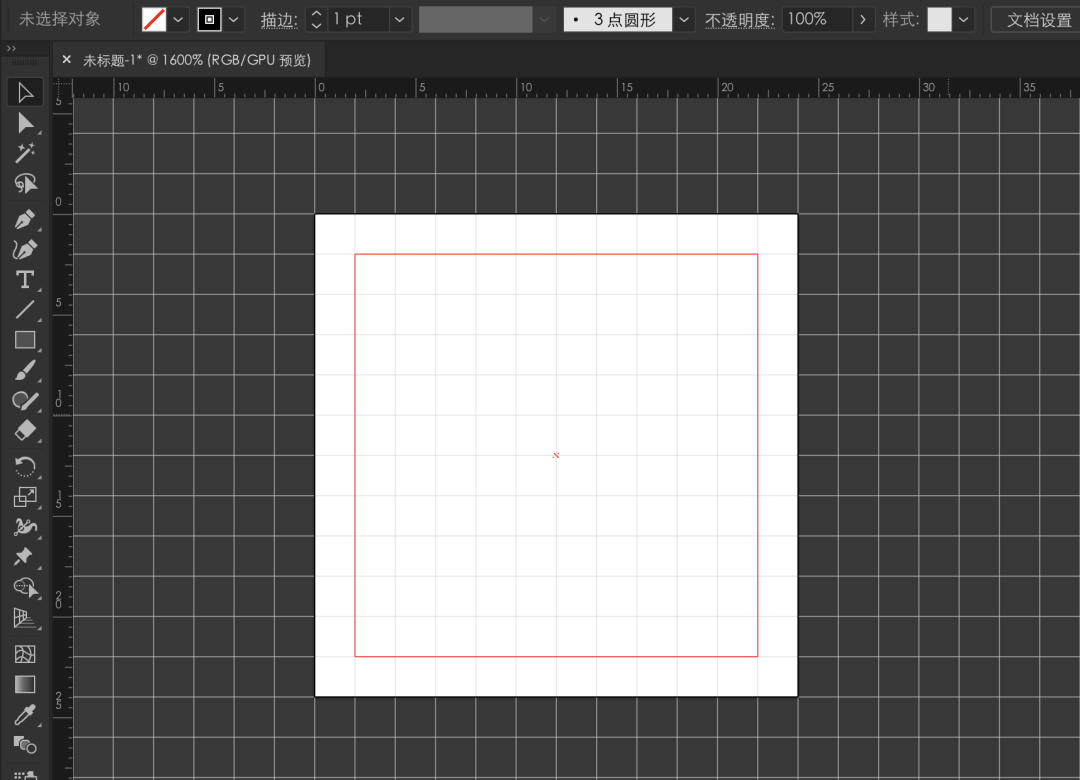
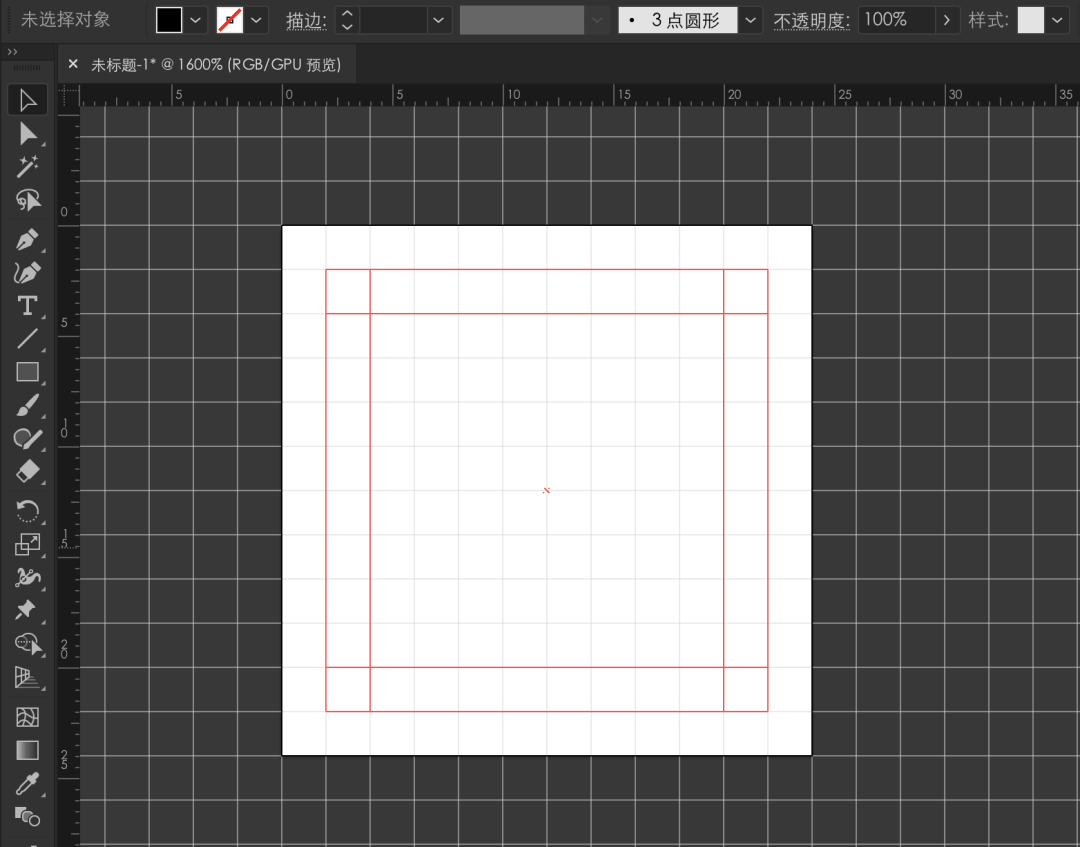
挑选矩形框专用工具在绘图工具四周空出一格,画一个矩形框,这个尺寸就是图标最大的绘制区域。

随后按快捷键「cmd 5」把矩形框变换为「参照线」;要是没有表明参照线,按住电脑键盘「cmd ;」就可以,如下图:

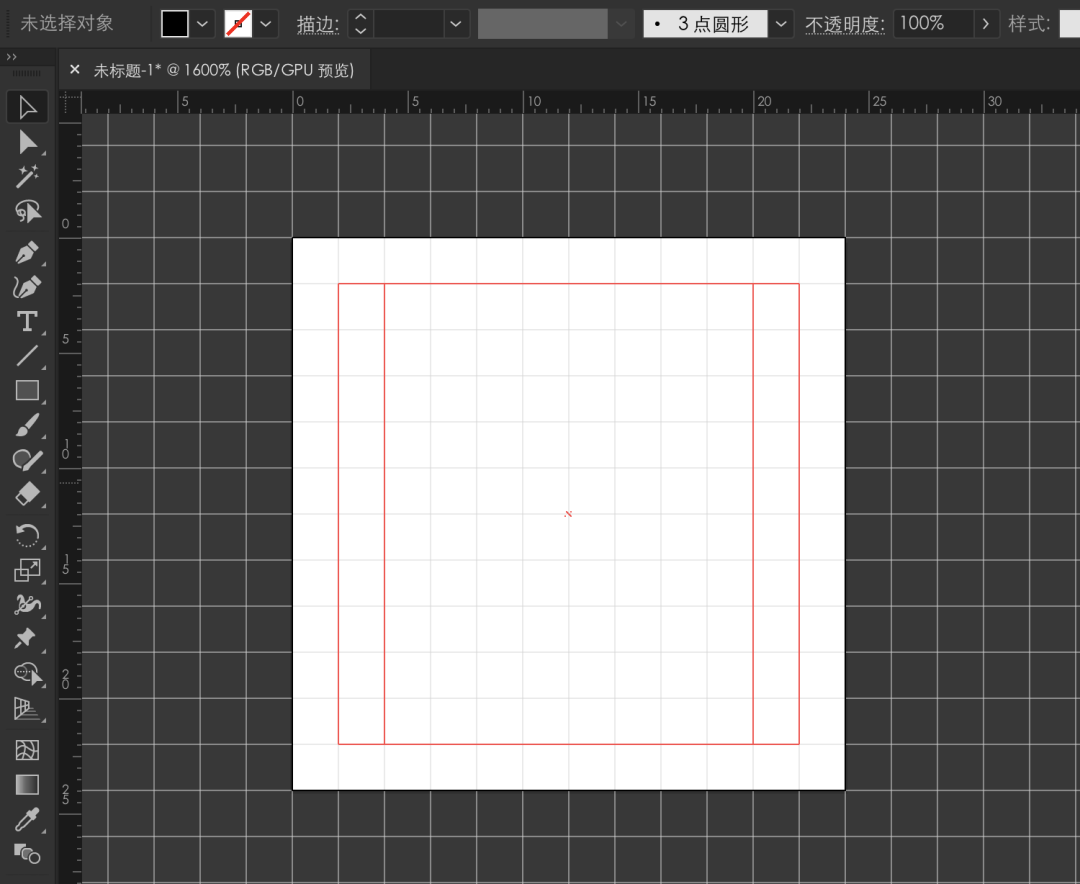
以这一方形为标准,竖矩形框高宽比和方形高度一致,左右各空出一格。

然后宽矩形,总宽和方形一致,上下各空出一格。

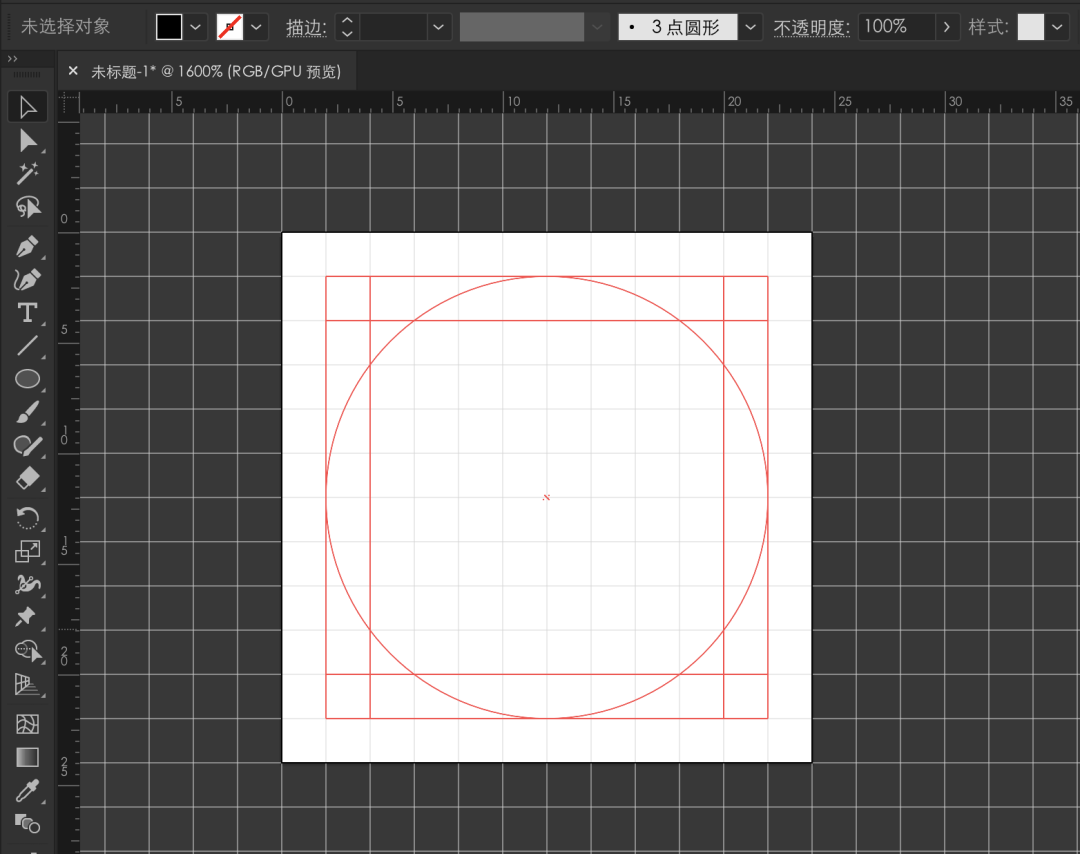
圆形就很简单了,立即画一个和方形一样尺寸的圆随后转化成参照线。

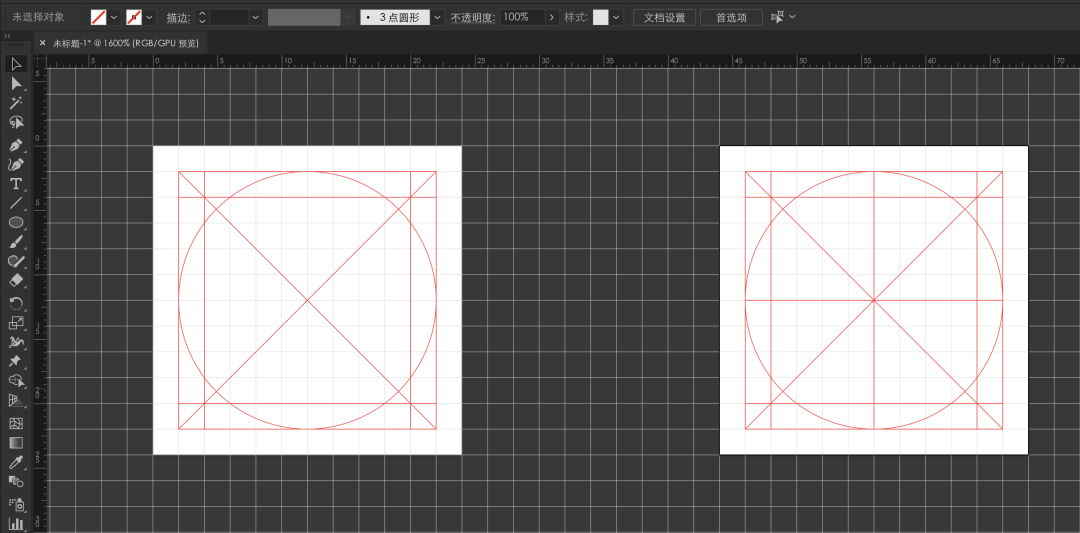
然后画直线,用平行线拉出去四条线「cmd 5」变换一下就好了~

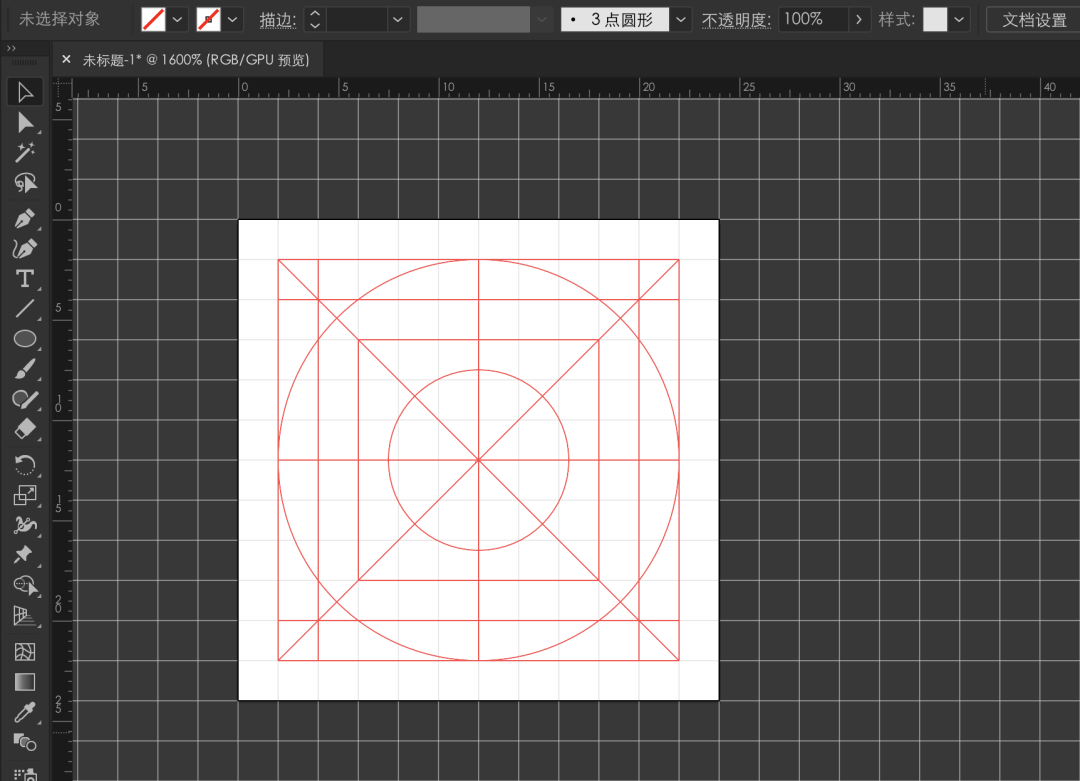
下面画里边的小方形和小环形,这一小方形是画一些图标时的参照线,例如“回到”小箭头,小环形是輔助功效,无关紧要。

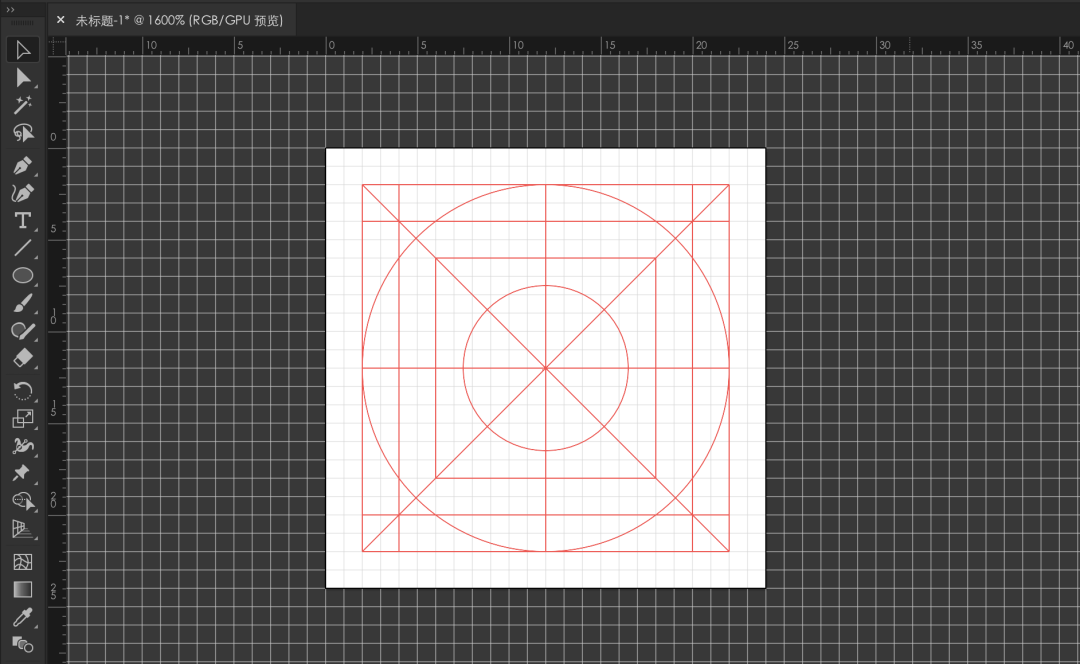
那样一个基本上的构型线框就画出来。有工作经验的就看出来,这儿还少了方形和三角形的基本上形。
5、画方形以前返回第三步改动下网格图尺寸【参照线和网格图】,把分隔线间距由“2”改成“1”。

这时每一格的尺寸便是1px,规范的24个方格。

方形怎么画画呢?参考较大的方形往里缩小1格就获得「方形」。

运用【不规则图形专用工具】绘制三角形,顶端与环形两端对齐,底端与方形两端对齐,上下空出1px。

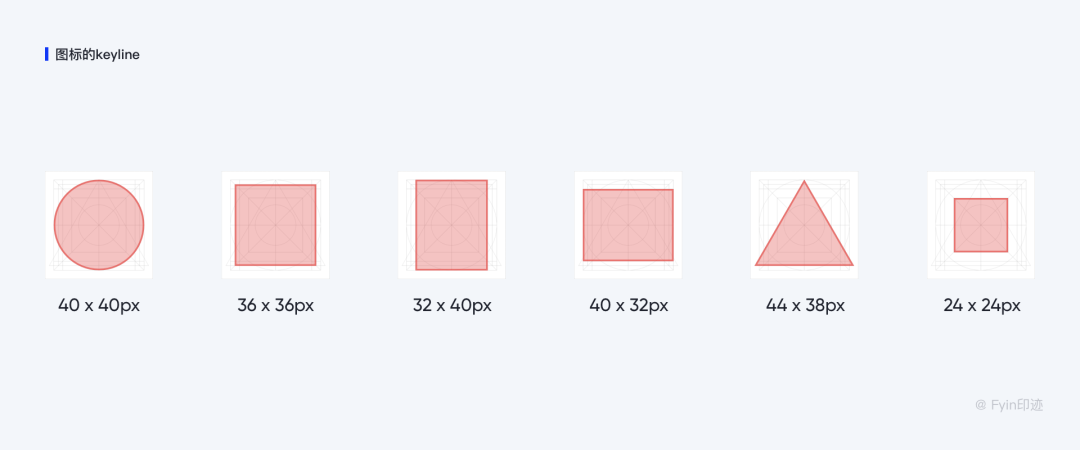
到此,已绘制全部基本上形:方形、竖矩形、横矩形、环形、三角形,还有一个小矩形。
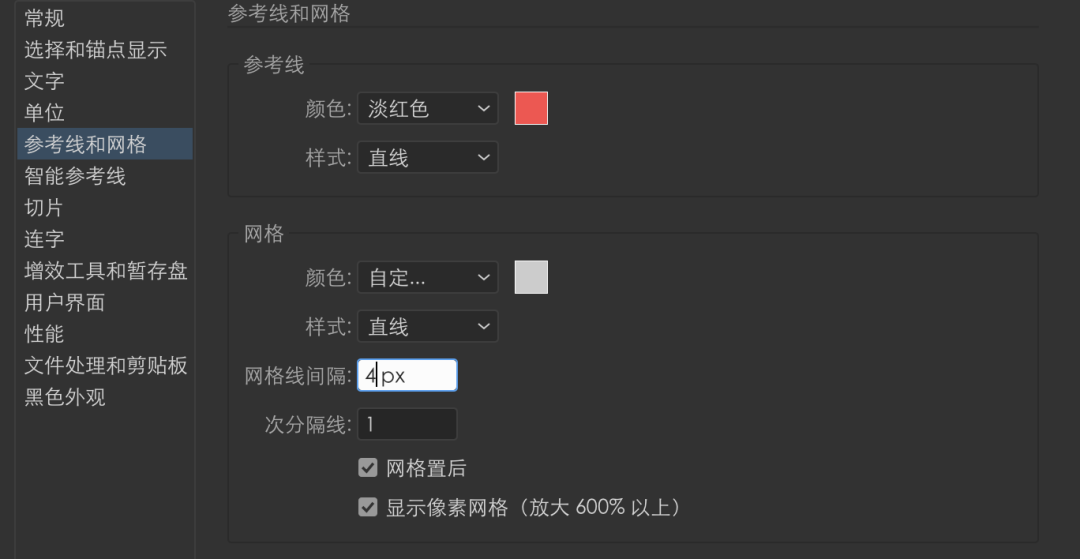
它是24*24px图标的keyline线画法,48px呢?非常简单,只需改动【参照线与网格图】主要参数,把【分隔线间距】设为“4”,绘图工具网格图数12x12。

下面的流程和基本上形的占比和上边24px尺寸的一样,这儿也不反复啦。
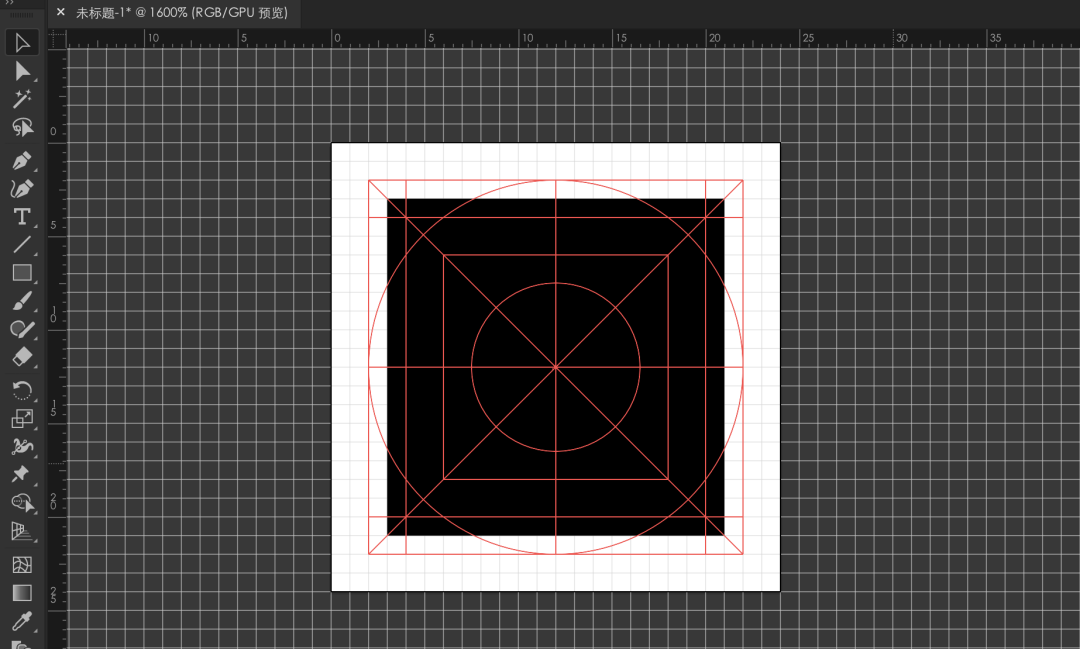
画完基本上构型线条后,再把【分隔线间距】由“4”改成“2”(下边这幅图应当在上一步),画方形和三角形。

那样48px的图标keyline线就完成了,这一方式的益处便是无需死记硬背每一个标准型的主要参数,全过程中只需改动2次“分隔线间距”的主要参数就可以。会了24px的怎么画,别的规格的keyline线都可以依此类推。
然后来检查一下画好的keyline线,是否有发现,不记参数画出来的基本形尺寸刚好和计算出来的一致。

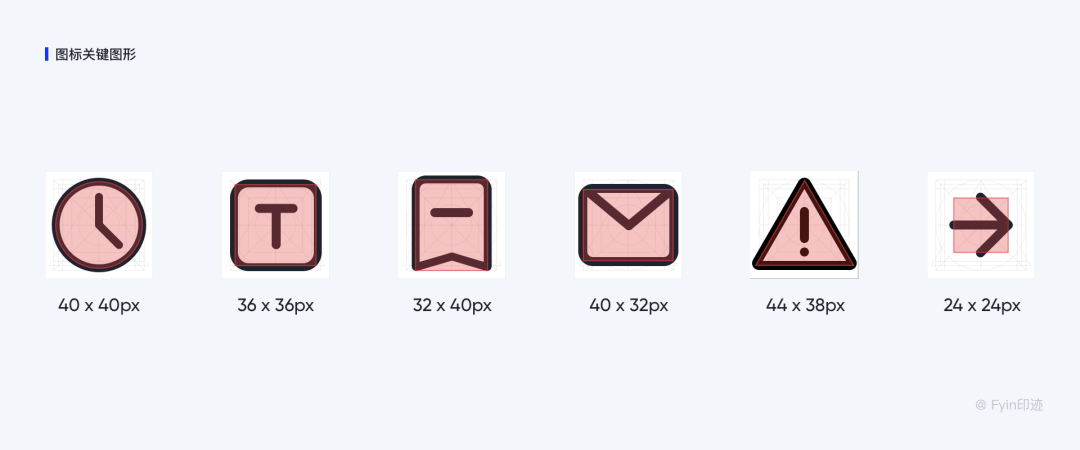
以此关键图形画出去的图标。

以上就是用UI设计师用到的图标keyline线画法了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有
如有问题,请及时与我们联系,我们将第一时间做出处理


 作者:娇气念樱桃
2023-10-04 02:10:54
作者:娇气念樱桃
2023-10-04 02:10:54 












 Android版下载
Android版下载
