你知道AE可以做网页动画吗?在AE的官方简介中,应用范围包含影片、电影、广告、多媒体以及网页等。可能网页动画做得比较少,所以很多人不太清楚是怎么做的,下面就来分享一下用AE制作网页动画的方法。
步骤如下:
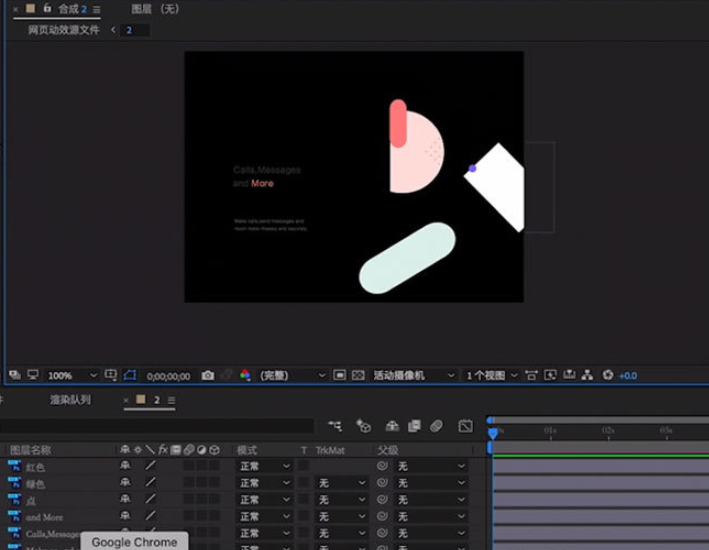
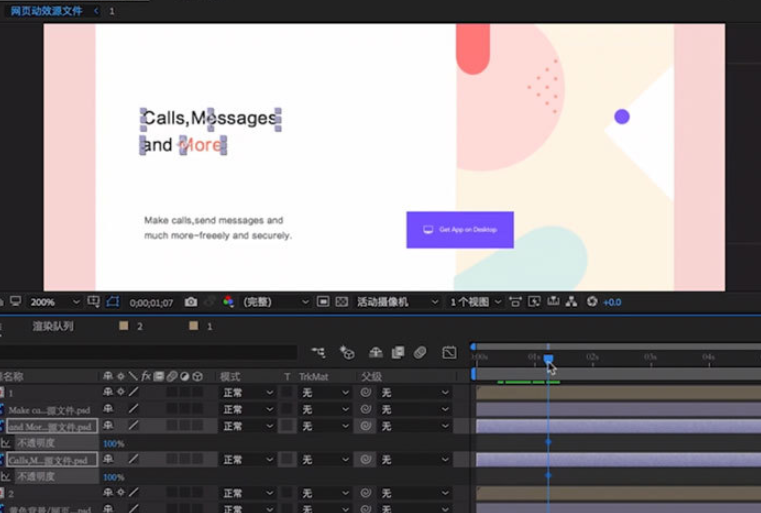
1.打开【AE】,导入【PSD】源文件。

2.这是两个素材循环滚动,我们先隐藏掉其中一个,然后双击打开合成2。

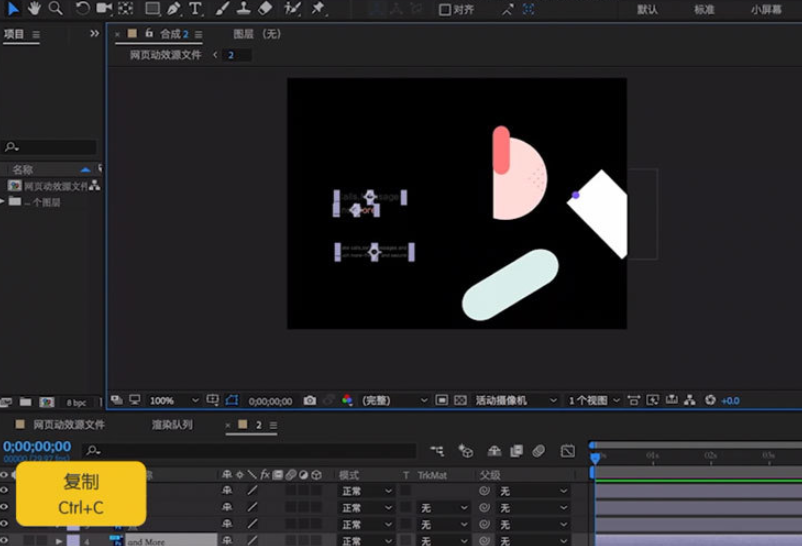
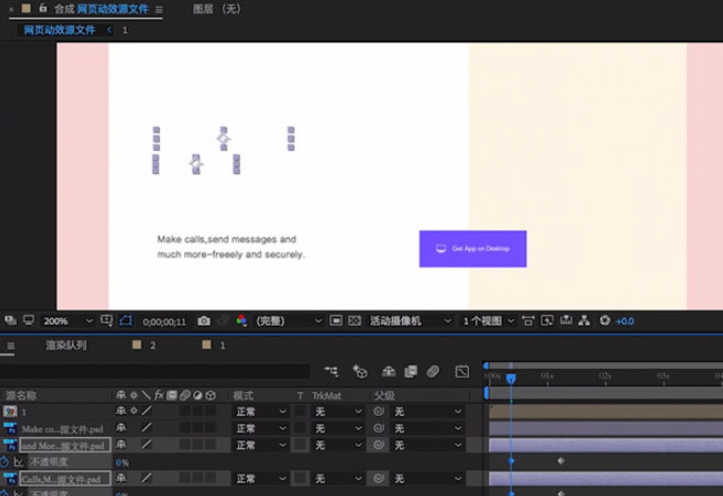
3.【Ctrl+C】复制文字图层,【Ctrl+V】复制到别的地方,然后删除文字图层。

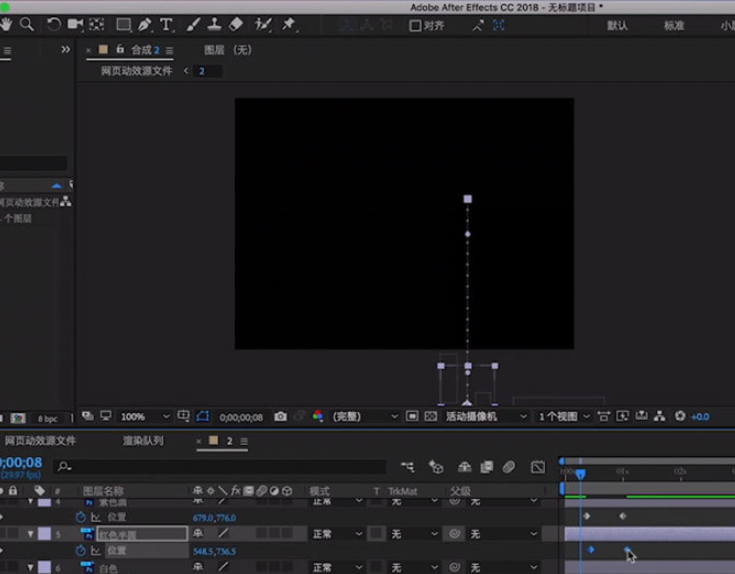
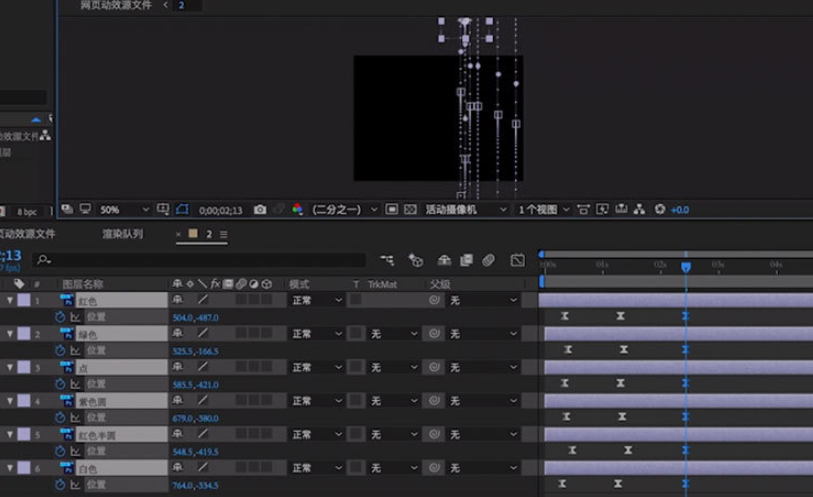
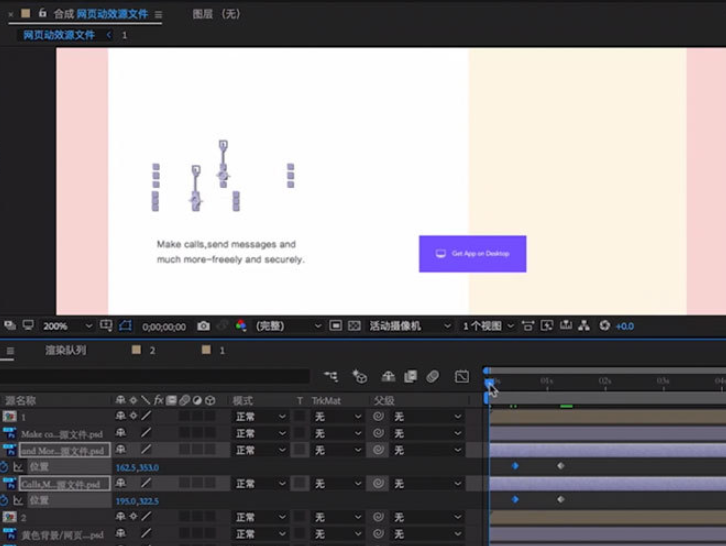
4.【Ctrl+A】全选图层内容,然后按【P】,调整时间轴,增加起始帧,移动图层形状,增加结束帧。

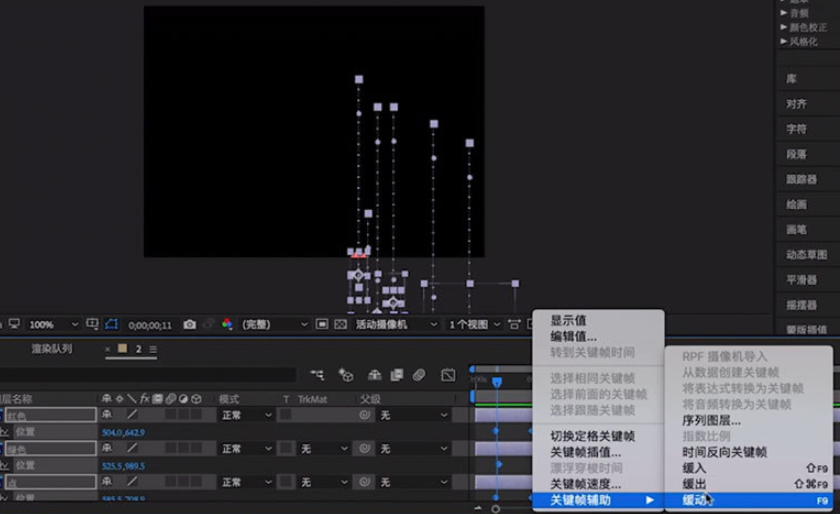
5.选中部分图层的关键帧进行左右微调,达到一个错开的效果。

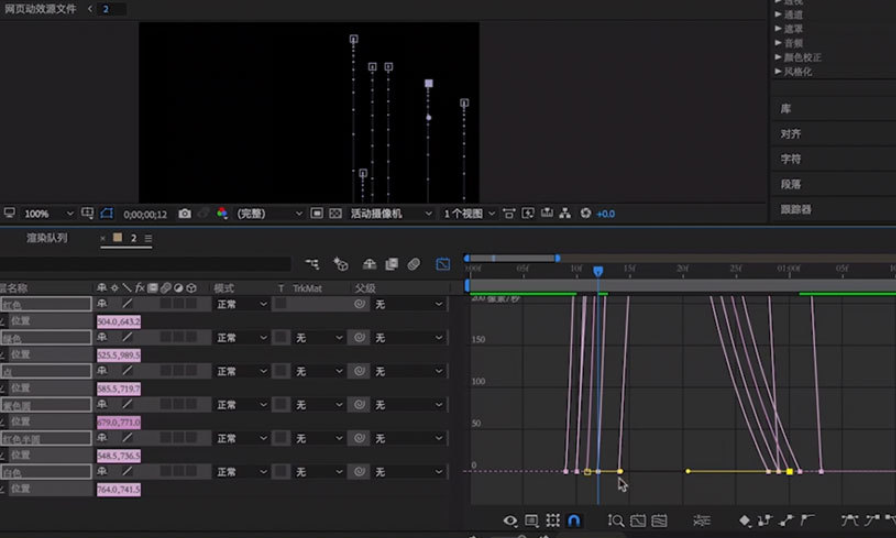
6.选中所有关键帧,点击【右键】,选择【关键帧辅助】,【缓动】。

7.点击【图表编辑器】按钮,从右往左调整运动曲线,每一条都需要调整。

8.选中全部图层,向上移动,添加关键帧。

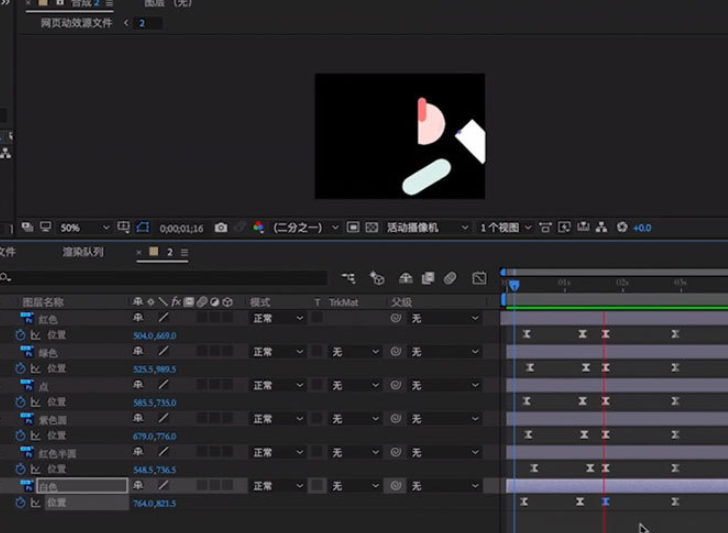
9.把所有图层再复制一个帧,让它在中间有一个停留效果。

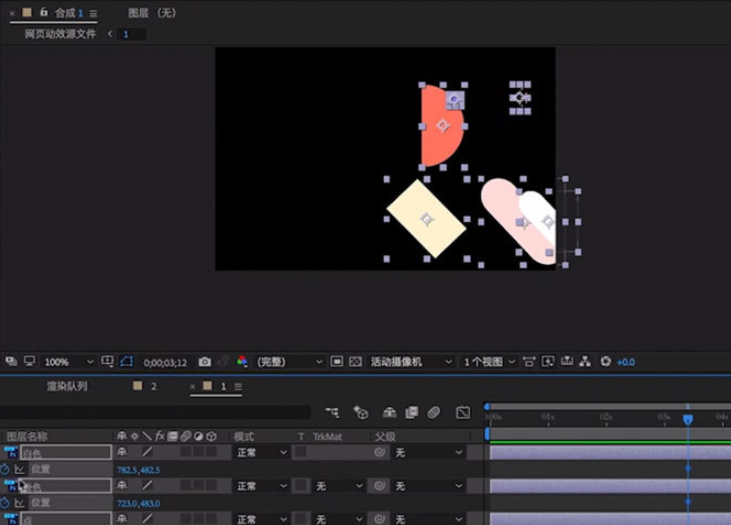
10.【矩形工具】,画一个矩形覆盖住动画区域,多余的地方就自动减掉了。

11.现在来做另一个素材,用和上一个同样的方法。

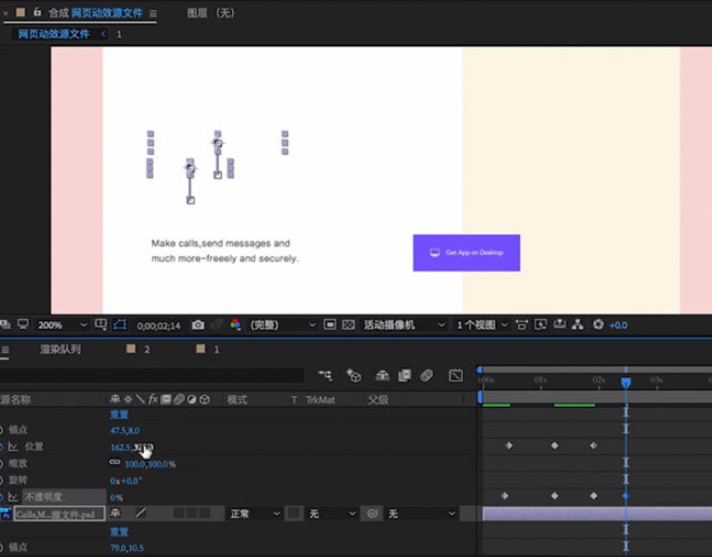
12.现在找到刚才复制的文字图层,选中,调整时间轴在右边形状停止移动的时候,调整不透明度为100%。

13.调整时间轴至动画开始的时间,调整不透明度为0。

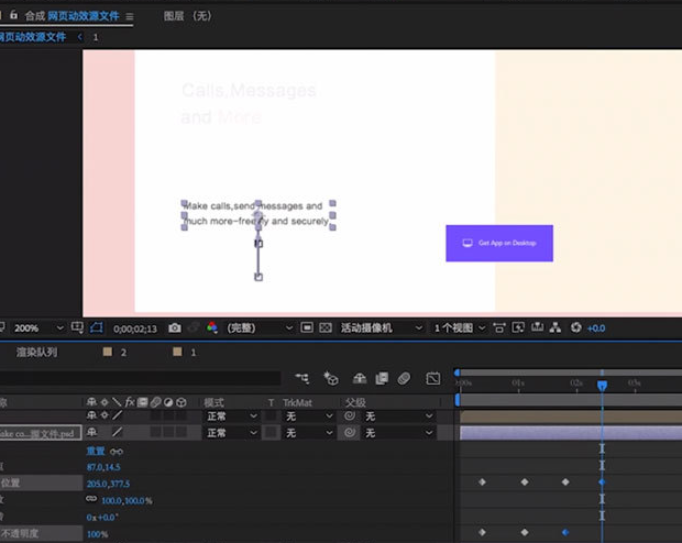
14.在刚才调整的不透明度为100的地方,按【P】,然后调整时间轴至开始位置,拖动文字图层。

15.复制文字停留地方的关键帧,然后粘贴在后面的位置,调整不透明度和文字位置。

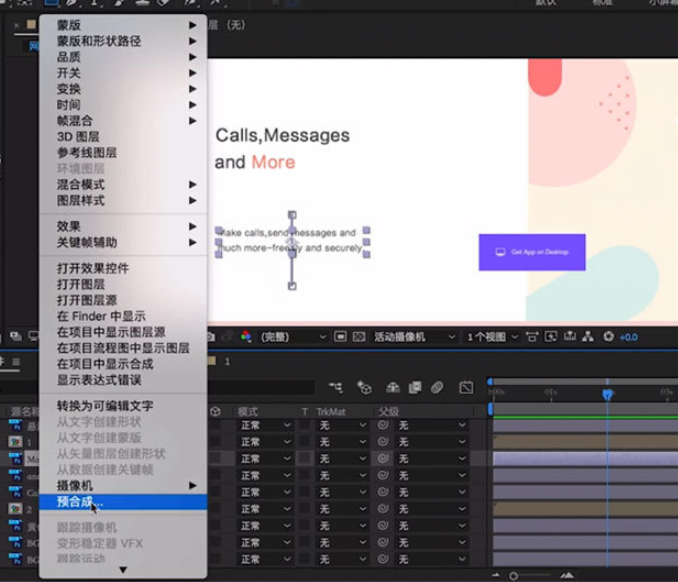
16.选择小文字图层,用同样的方法调整不透明度和位置。

17.【右击】小文字图层,选择【预合成】。

18.【矩形工具】画矩形,给文字增加一个蒙版,选择反向。

19.直接复制前面文字的关键帧,然后粘贴在剩下的文字图层当中。

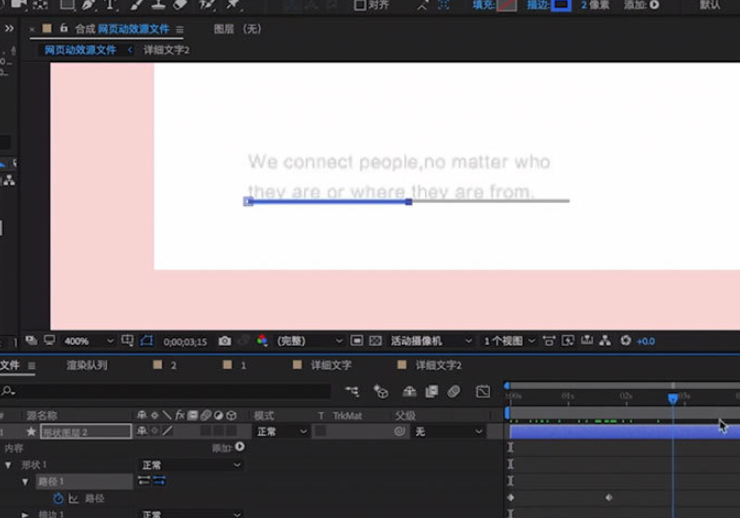
20.【G】钢笔工具,在文字下方画一条线,点击路径,调整时间轴,把线拉回去,再调整时间轴把线拉出来。

21.这个动画效果就制作完成了。

以上就是用AE软件制作网页动画的整个操作过程了,小伙伴们可以对着教程自己动手做一个哦。


 作者:深情没火车
2023-10-04 02:39:47
作者:深情没火车
2023-10-04 02:39:47 












 Android版下载
Android版下载
