小伙伴们知道如何用Ai制作3D悬浮描边字吗?不知道的小伙伴可以跟着下面这篇文章动手试试哦。今天的内容简单三步就可以完成:3D旋转+透视、混合、文字描边,不过有些细节也需要注意。
一、打字,选个好看的字体
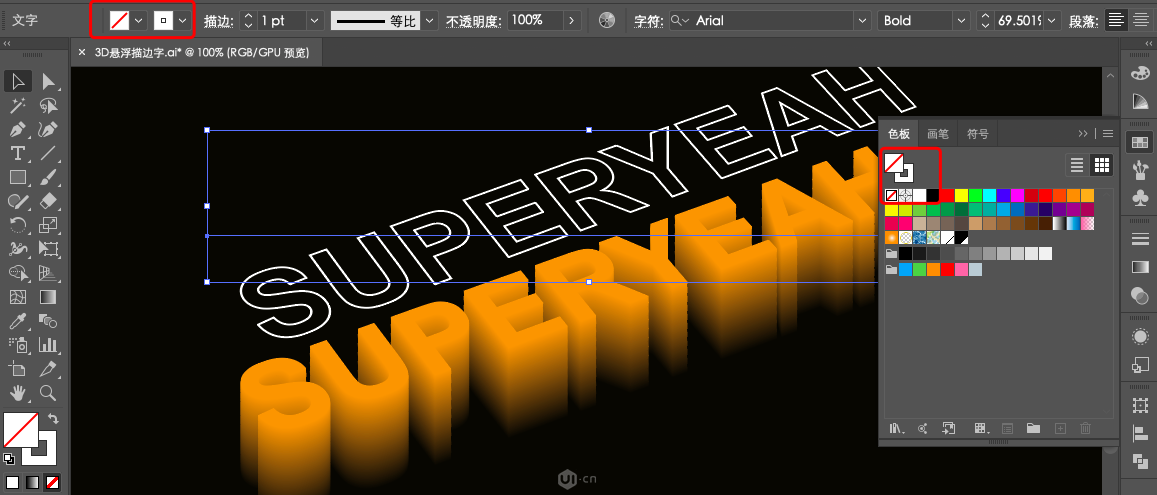
为了大家就能做出跟小编一样的效果,我们在字体选择这里,选择系统自带的、经典又好看的Arial Bold。文字用白色,背景用黑色,我用的不是纯黑,是#070601,感觉这样没这么刺眼睛。

二、3D旋转+透视
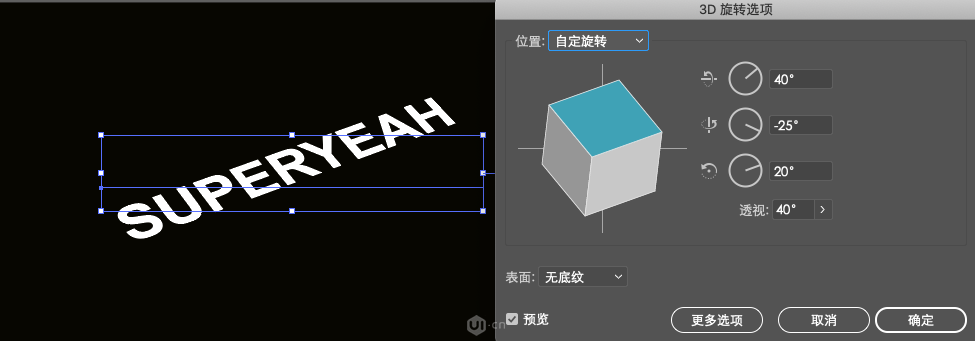
选中刚刚打好的字,执行:顶部工具栏-效果-3D-旋转,参数如下。记得要加上透视的数值,近大远小~

三、利用混合工具
在AI里,混合工具可以说是一个神器,可以创作出非常多出彩的效果,本期的文字厚度+渐隐的效果就是利用混合工具完成的。
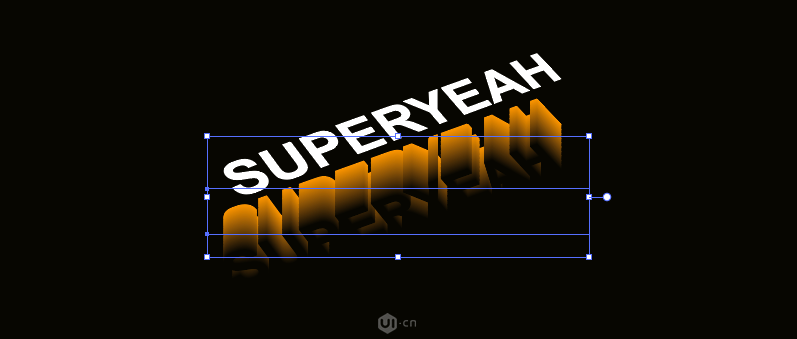
首先,我们把上一步3D旋转后的文字,往上和往下分别复制一个出来。

然后把中间的字改成橙色#ef9830,下面的字吸一下背景的颜色,就像下图那样;

接下来我们就要开始混合了!
同时选中中间的橙色字和下面的黑色字,执行:顶部工具栏-对象-混合-混合选项,间距选择:指定的步数,参数设置为100步。(有的同学在这里可能会开始卡了,参数越大越卡,所以你也可以设置小一点,根据具体效果来决定)
混合的原理就是把两个及以上图层的属性进行混合,我们设置根据指定的步数混合,就是让橙色字在移动了100步之后变成黑色的字,这样他们之间就会产生厚度和与背景稍微融合的渐隐效果。
而且为什么是100步,因为如果是10步,但他们之间的距离又有那么远,这10个元素就会独立得很明显,就露馅了(不信你可以试试)

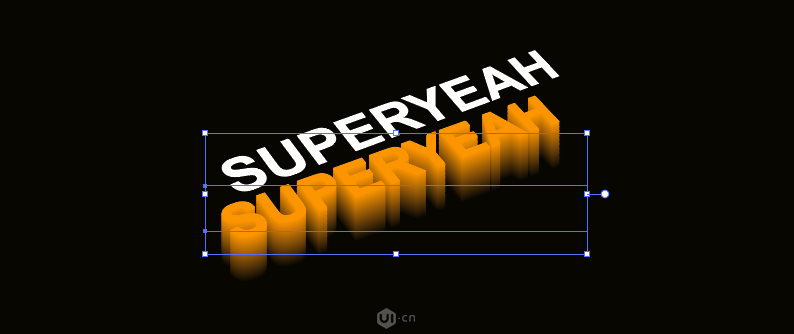
设置好混合选项之后,还没完呢,再执行一下:对象-混合-建立,你会发现他俩混好了,但是为什么跟想象中不一样呢?

这是因为:混合是根据图层顺序来的,会默认从上面的图层属性,混合到下面的图层上去。
这时有两个解决办法:
方法1、在图层面板里面,把橙色图层提到黑色图层的上面去,这时系统会自动重新给我们混合一下。
方法2、执行:对象-混合-反向堆叠,就OK啦!!

四、制作文字描边
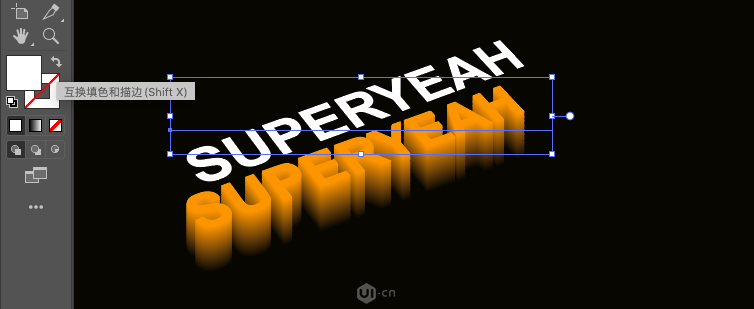
选中上方的白色文字,在左侧工具栏的颜色这里,点击那个切换的图标,就可以互换填色和描边:把白色的填充关闭,改为开启白色的描边。

有的同学可能左侧工具栏里没有这个属性,没关系,看下你的顶栏有没有「文字」的属性显示,或者在「窗口」里面打开「色板」,都是可以更改文字填充和描边信息的,如图:

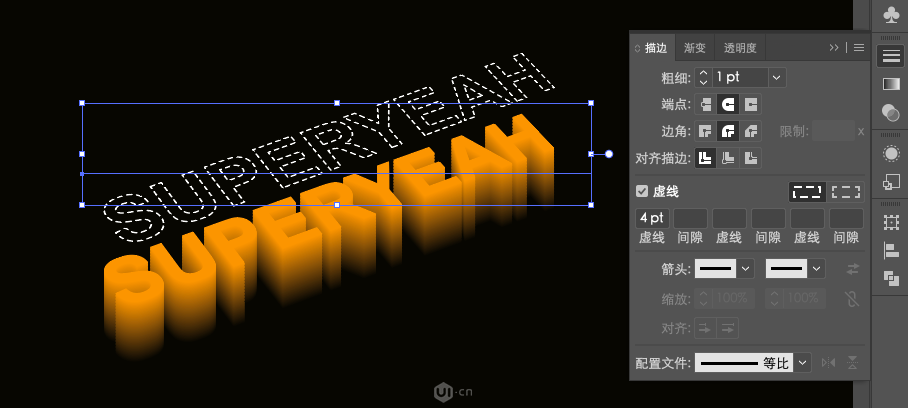
切换成描边之后,我们需要来设置一些描边参数:在窗口-描边里面打开下图中这样的弹窗,粗细设为1pt,端点、边角都选择中间的选项,这样线条比较圆润,看起来更舒服,然后勾选「虚线」,参数越小断线越密集,越大越疏松,根据自己的文字大小来调整就行。

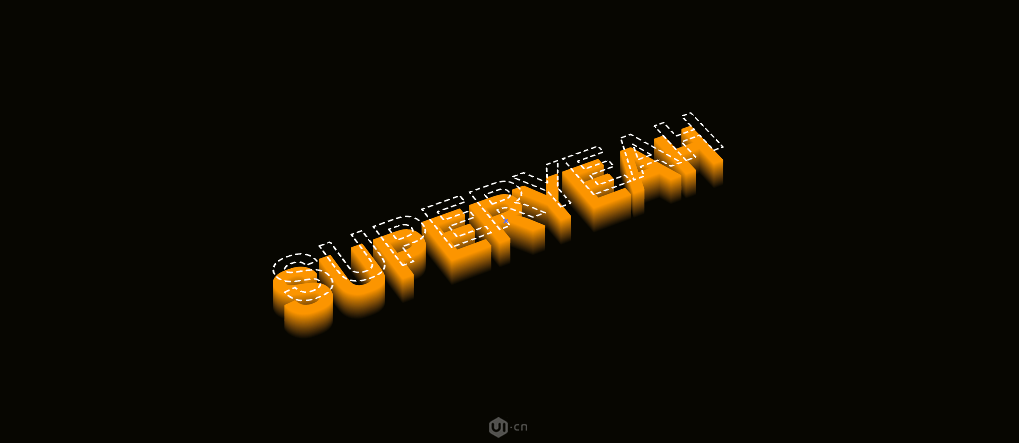
这个时候我们本期的教程其实就结束了,不过现在图上看起来还比较丑,因为这三个文字图层隔得太开了,没有那种重叠的感觉,需要调整一下,白色的虚线字移下来一点,混合中的黑色字移上去一点。双击混合图层就可以进入混合组,单独修改里面的图层。
不过如果你的电脑开始卡了,千万不要在混合组里进行操作,不然AI可能会崩溃!你可以先取消混合(对象-混合-释放),移动完图层后再重新建立混合。

当当~调整好以后,是不是感觉就出来了~~
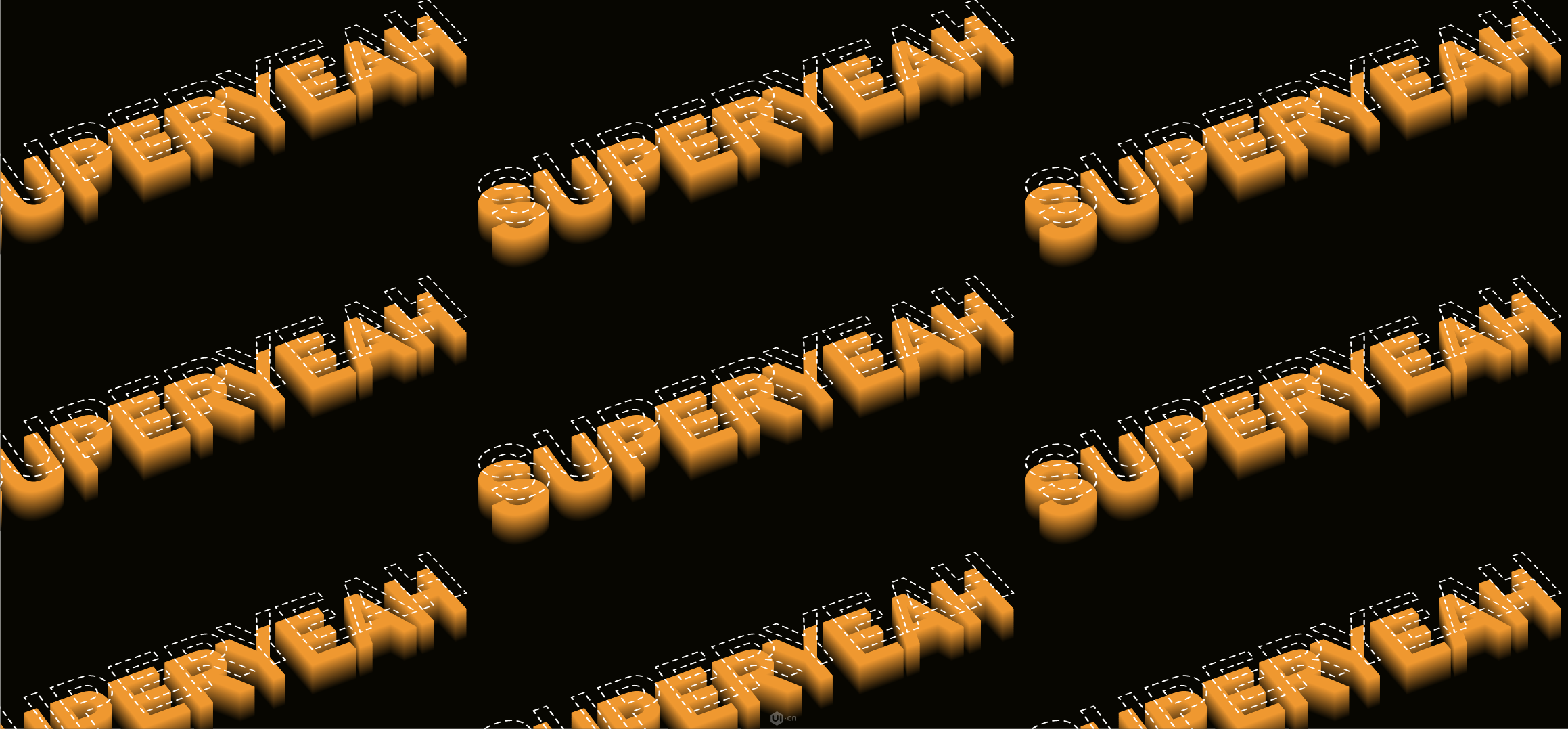
我们再咔咔一顿排版,(记得调整的时候要先执行:对象-扩展外观,不然一直处于混合状态就会很卡哟),完成!

这个简单的排版效果,有一个小技巧也跟大家分享一下:
1、将制作好的文字效果全选,并Ctrl+G编组
2、打开「色板」,把编组好的文字拖进去,就创建好了一个色板
3、画一个黑色的矩形,Ctrl+C、Ctrl+F原位粘贴一个矩形出来
4、选中矩形,在色板里选择刚拖进去的文字色板
以上就是用Ai制作3D悬浮描边字的操作步骤了,是不是轻轻松松就搞定了啦?小伙伴们可以跟着上面的教程做一做哦。


 作者:动听无战斗机
2024-01-01 18:32:05
作者:动听无战斗机
2024-01-01 18:32:05 












 Android版下载
Android版下载
