Adobe illustrator,常被称为“AI”,作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等。小伙伴们知道如何用Ai做3D圆环字吗?不知道的小伙伴可以跟着下面这篇文章动手试试哦。
AI中的3D圆环字效果也是利用在3D模型中贴图来实现的,至于如何贴图,也是有技巧的,下面我们来看看具体的操作:
一、打字,排版
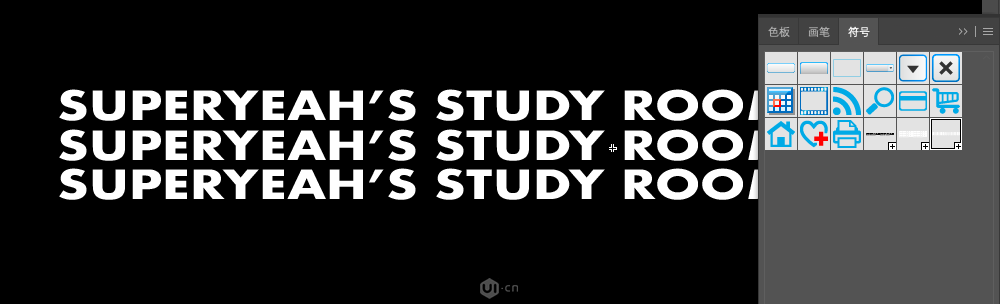
跟上一期的环形效果不同,环形只需要有一个面,所以文字排成长长的一条就行了;本期圆环效果是更具有立体感的,所以文字排版不仅要长,而且要足够高,如下图。

二、创建符号
上一步排好的字,全选后一起拖入到符号窗口(符号在顶部工具栏的「窗口」下面可以找到),鼠标放开时会弹窗提示符号选项,不更改这些默认选项,直接点击确定。

其实在之后贴完图,我都回到符号这一步来调整了很多次的,符号和3D模型设置好后如何调整,你往后滑动到#小提示就知道啦!
三、创建3d图形
从一个正圆开始,不过这个圆不用太大,我们画个54px的正圆,给它设置颜色#f96969,有颜色的时候生成3D,会比黑色的时候生成的立体感看得更清楚。

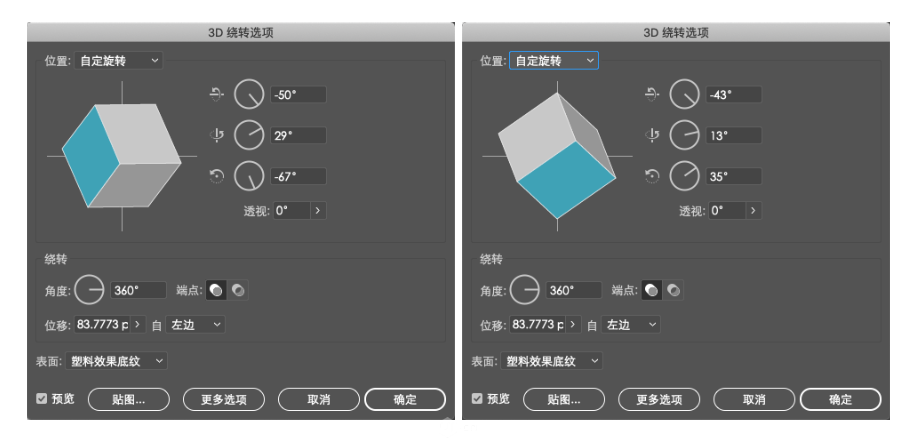
选中正圆,执行:效果-3D-绕转
要得到圆环的效果,主要是通过设置「位移」这个参数,这次要做两个圆环相扣的感觉,除了位移,我们还需要旋转图上的立方体来得到不同的造型,下面是两个圆环的参数设置参考。
建议先设置好一个圆环,贴好图,复制一个再调整位置参数好,不然要贴两次图,麻烦。

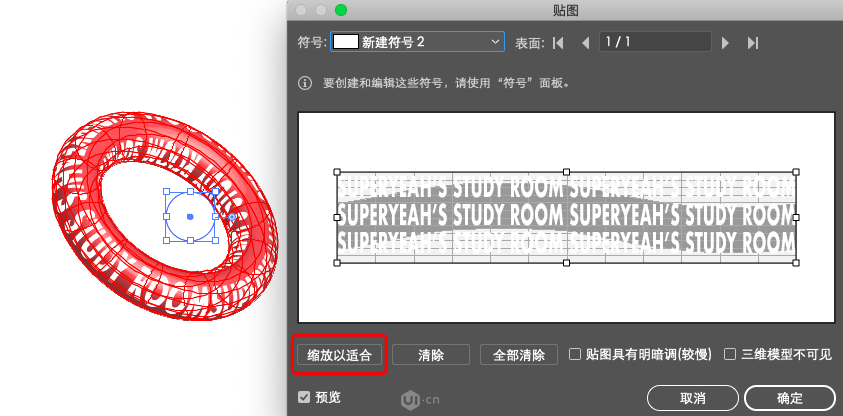
设置好位置和位移,接着点贴图按钮,在弹窗中点击符号,在下拉窗口的底部找到之前创建好的符号,接着点「缩放以适合」就可以让符号铺满整个贴图,在这个基础上我们还可以再根据3D效果再调整下
BTW,这次不需要勾选「三维模型不可见」了

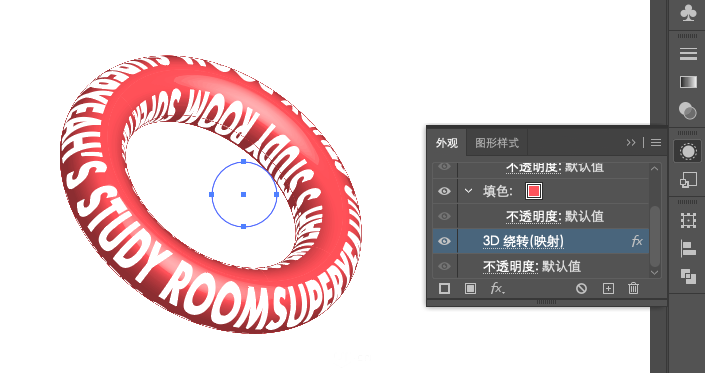
如果你在确定之后还想调整一下模型,就在「外观」里面找到3D绕转,单击一下就又能进入之前模型的参数设置里面

4、制作圆环相扣
这里需要用到的知识是不透明蒙版,用蒙版把两个圆环其中的一个相交部分遮盖了,就形成了相扣的效果。
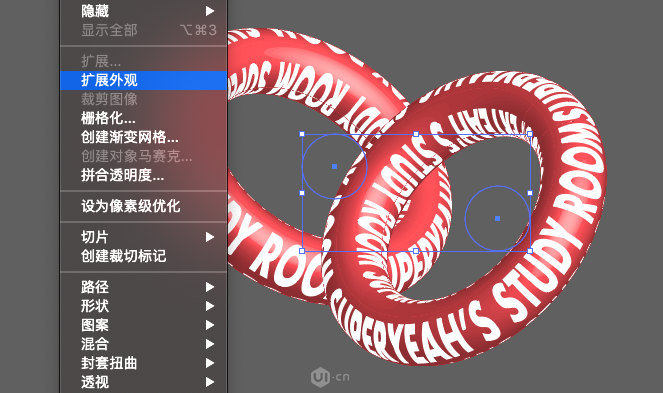
现在这个圆环还处于3D模式,我们要让它具象化出来,就需要在顶部工具栏中的「对象」-「扩展外观」,把它们变成真正的圆环形状。


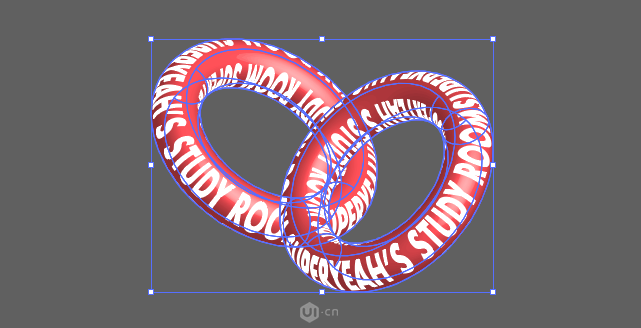
扩展好了长上图这样。
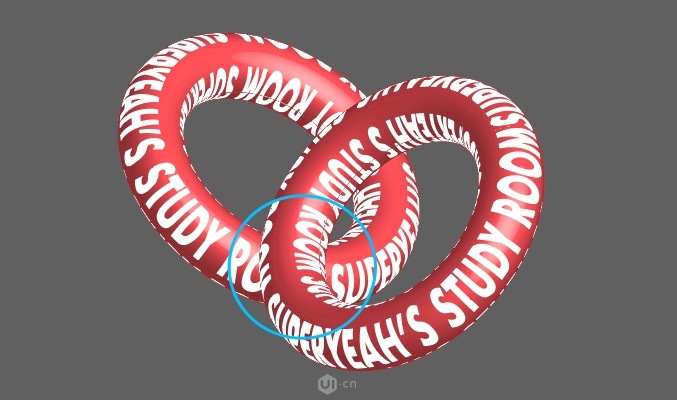
接下来我们就要做不透明蒙版了,我们要遮盖的位置是右边圆环的左边相交部分,现在我这个图上相交得太多了,不好做减法,我们把右边圆环往左移动一下,让相交部分只有一处。

然后我们要用路径查找器(布尔运算)减掉蓝色圈圈这个地方,大家知道布尔运算只能在一个形状图层上面做减法的,但是我们的圆环上面有太多的元素了,不能直接减,下面就是一些sao操作:
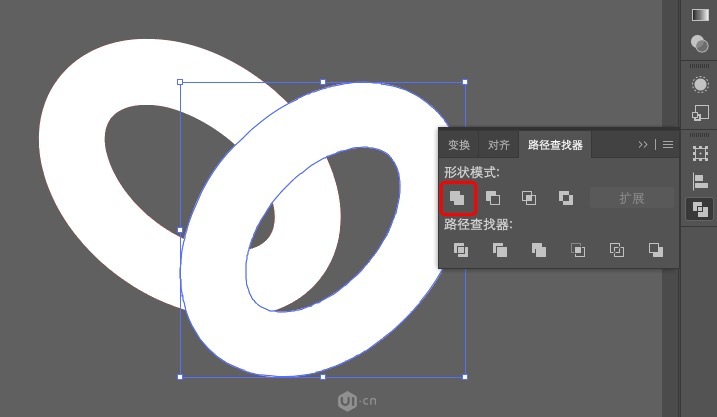
1、选中两个圆环,Ctrl+C复制,Ctrl+F原位粘贴;再单独选择一个圆环,执行「路径查找器」-「联集」,把它变成一个单纯的圆环,另一个圆环同理,这样我们得到了两个白色的形状

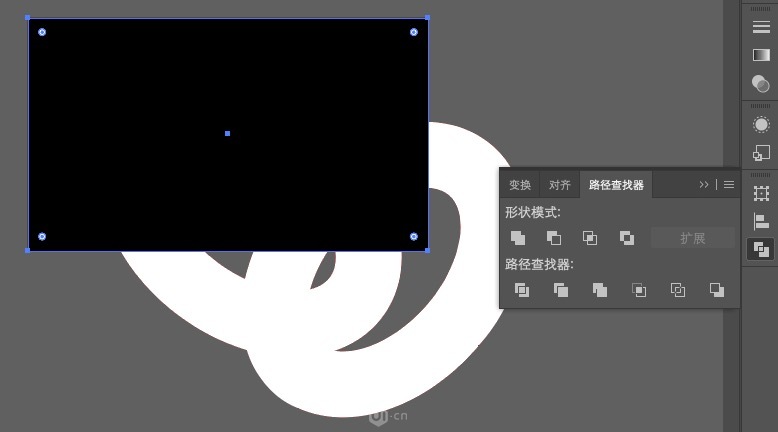
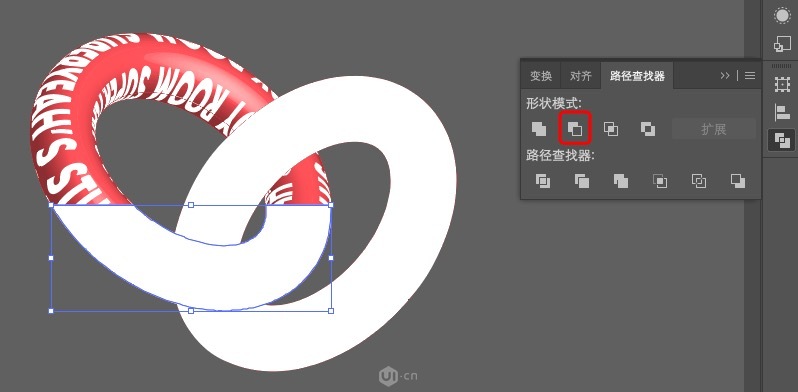
2、画一个矩形,把左边圆环的上半部分都遮住,只留下与右边圆环的相交部分;同时选中矩形和左边圆环,执行「路径查找器」-「减去顶层」,得到如下图的形状


3、不透明蒙版的原理是黑遮白显,黑色用于遮盖,白色用于显示。我们把刚刚减出来的形状改成纯黑色,右边的圆环形状保持纯白色,好了,开始了:
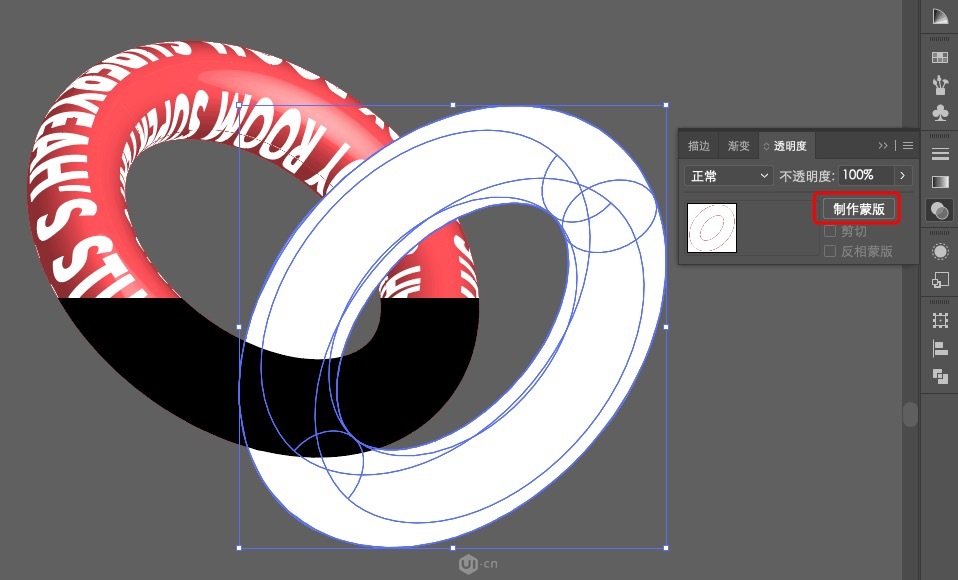
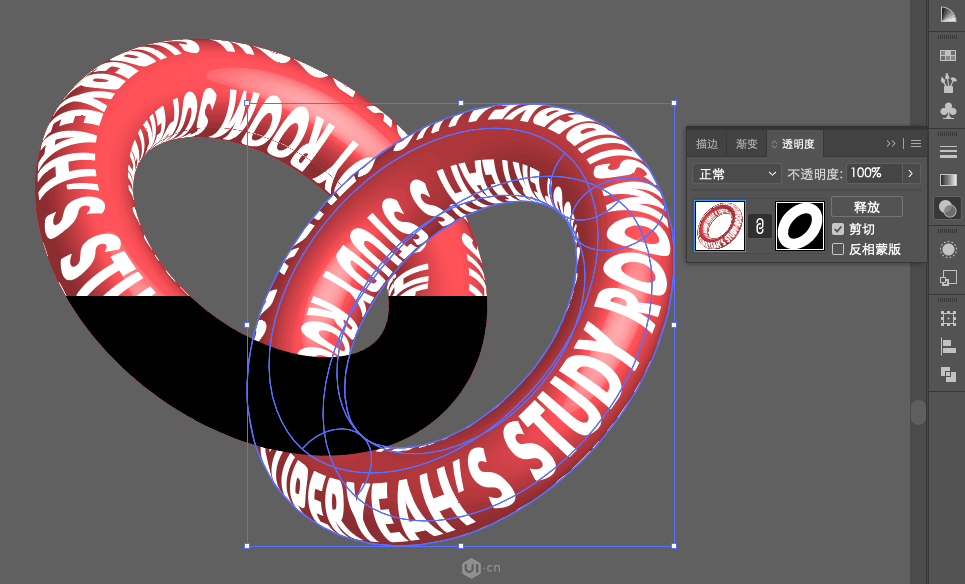
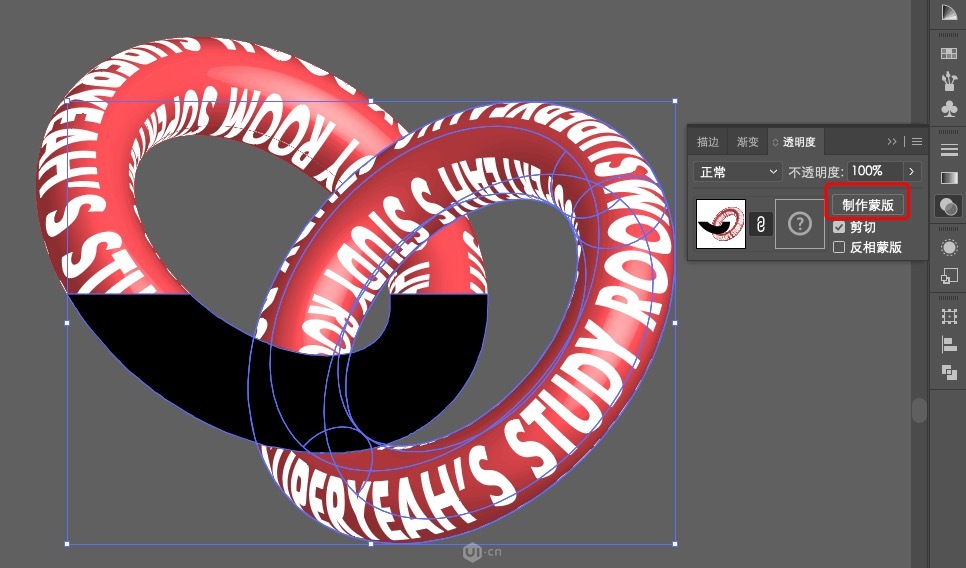
用鼠标在白色圆环的右边往左边一拉,就可以同时框选住白色圆环和下面的立体圆环,我们打开透明度窗口,点击制作蒙版


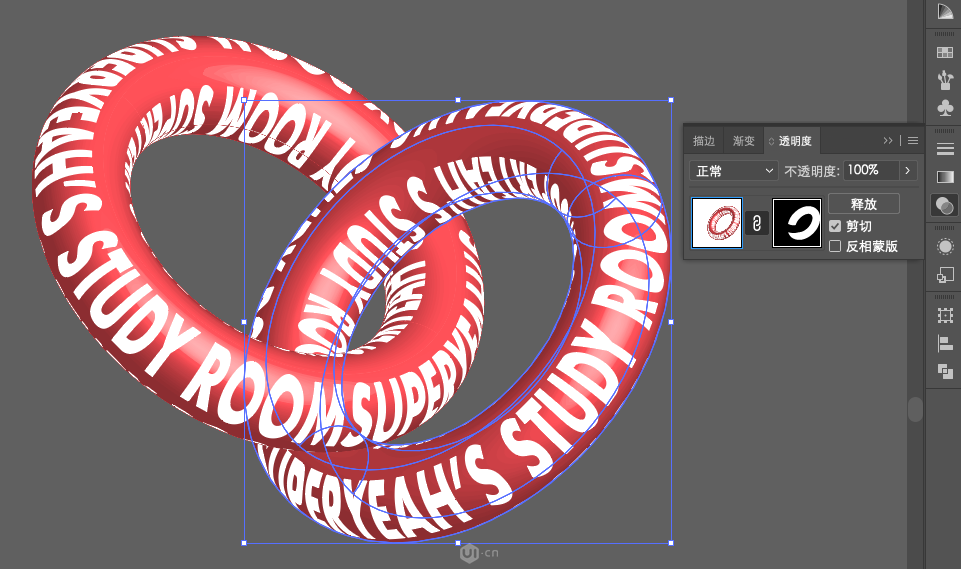
现在再同时选中黑色形状和右边圆环,再点一下制作蒙版~~


提示
1、符号、外观、路径查找器、透明度这些功能,都是在AI顶部工具栏的「窗口」里面可以找到。
2、符号创建好之后,也是可以修改的,并且这个修改将用于所有用到同一符号的地方,如何修改:双击画板中之前创建的符号;或者双击符号窗口中的符号,进入单独的编辑界面,修改后Ctrl+S保存一下就改好了。
3、修改了符号之后,需要在「外观」里进入3D绕转,这样你的修改才能自动更新到模型上去。
4、选中3D模型,色板会变成红色,双击这个色板我们就可以改模型的颜色;如果模型已经被扩展外观了,就不能这样改颜色了哦,所以建议在做不可逆的操作之前,都复制一份备用。
以上就是用Ai做3D圆环字的操作步骤了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。


 作者:诚心给柜子
2023-10-06 17:58:13
作者:诚心给柜子
2023-10-06 17:58:13 












 Android版下载
Android版下载
