Adobe Photoshop作为一款集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱,小伙伴们知道如何用Photoshop制作晕影效果吗?不知道的小伙伴可以跟着下面这篇文章动手试试哦。
1.如何创建Photoshop动作
第1步、 首先,让我们看一下 Photoshop 动作如何工作的基础知识。然后,我们可以基于这些基础知识并构建我们的 Photoshop 晕影效果。
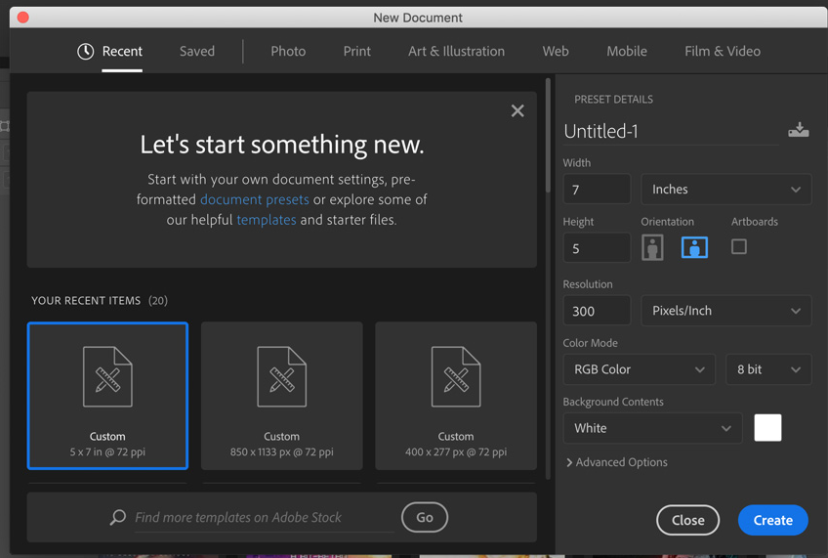
启动一个新文档。为此,请转到文件>新建。
在本演示中,我将以5英寸高x 7英寸宽工作,但是欢迎您使用任意大小的工作!
对设置满意后,点击创建。

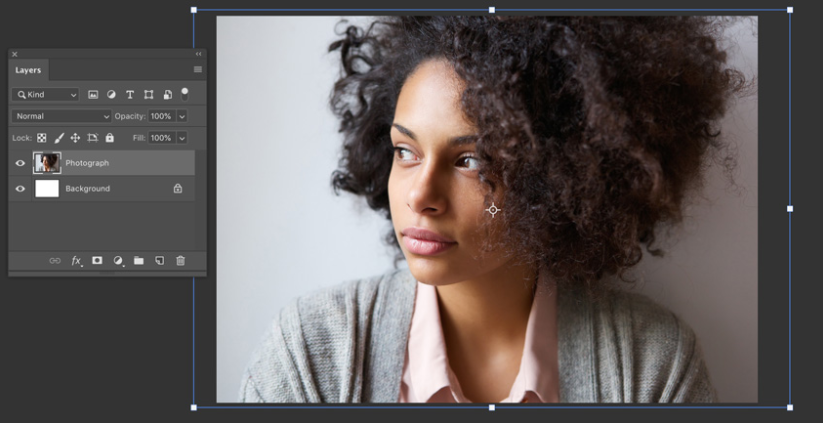
第2步、 现在,让我们打开 您选择的测试图像。我用一个女人视线的图像。
复制,粘贴和调整图像大小,以使其适合您的文档。
同样,我们最终将对这些图像应用晕影效果,但我们将从一些Photoshop动作基础知识入手,以说明其工作原理。

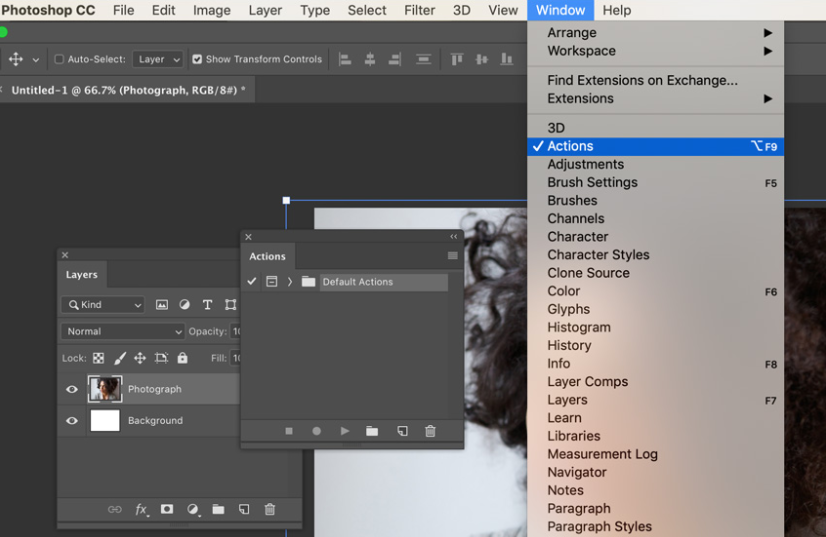
第3步、 让我们从打开 “动作”面板开始。转到窗口 > 动作将其打开。
这是下面的面板。

步骤4、 那么这个小组做什么呢? Photoshop 操作基本上记录了一个过程,然后可以重播该过程。
这是面板底部项目的概述,可用于创建和使用操作:
停止录制- 此按钮停止录制动作。因此,除非您当前正在录制,否则它将无法选择。按钮本身看起来像一个正方形。
开始录制- 开始录制新的一组动作。该按钮看起来像一个圆圈。
播放选择- 此按钮重播我们的操作。因此,例如,当我们准备在项目中运行操作时,将选择此按钮。该按钮本身看起来像一个三角形。
创建新集- 这是动作的集合。例如,出于组织目的,您可能希望将多个操作保留在一个位置。该按钮看起来像一个文件夹。
创建新动作- 使用此按钮可以创建新动作。该按钮本身看起来像一个页面图标。
删除- 使用此按钮可以删除操作。它是看起来像垃圾桶的图标。

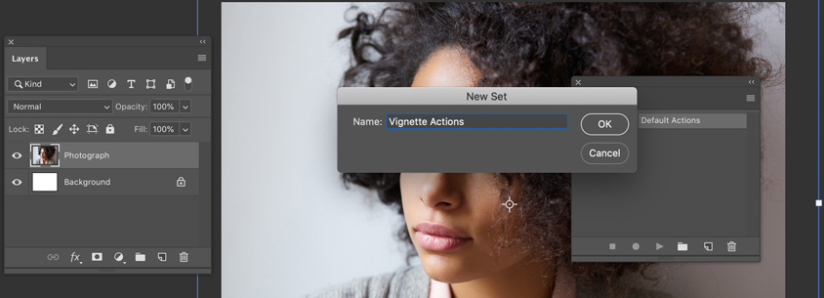
第5步、 让我们从创建一个新的动作集开始。单击 “新建集”按钮,并给它起一个您会记住的名称。我称我为“小插图行动”。

第 6 步、 现在,让我们创建一个新动作。单击创建新操作按钮。它将弹出以下对话框,其中包含以下选项:
名称- 给您的动作起一个名称;一切都会做!我喜欢给自己的动作起一些相关且易于记忆的名称。在这种情况下,我将其称为“测试操作”。
集合- 为了组织目的,这是您希望动作所在的集合。我们已经创建了一个名为“ Vignette Actions”的场景,所以我把它放在了那里。
功能键- 如果您想将其用作快捷键,则可以为操作分配功能键。您还可以指定是否要在此快捷方式中使用Shift或Control。请注意此信息,但在本示例中我们将不使用它。
颜色- 这纯粹是为了视觉目的,就像在“图层”面板中添加颜色一样。您可以根据需要对操作进行颜色编码(不包括在面板上)。
对值满意后,点击记录。

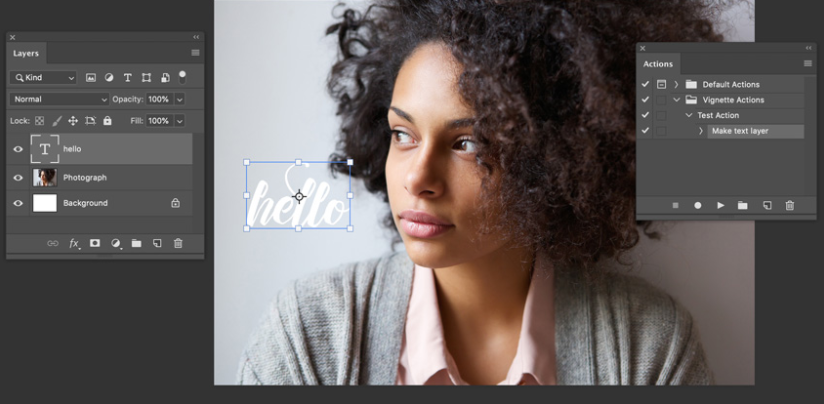
步骤 7、 单击 “记录”后,查看“动作”面板。您会注意到“记录按钮”处于活动状态 - 我们当前正在记录一个动作。这意味着,如果您在 Photoshop 中进行某些操作,它将进行记录。例如,如果您移动某些东西或使用“填充”工具,它将在此时记录下来。
为了举例,我们选择“文本工具”并键入“ Hello!”。请注意,这在我们的操作中是如何体现的。
完成此操作后,在“动作”面板中单击“停止”按钮。现在,我们已经完成了录制。

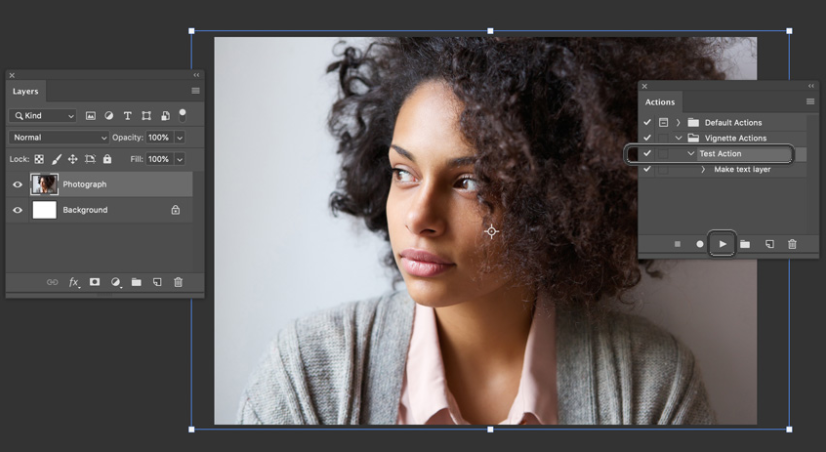
步骤 8、 现在,让我们使用我们新创建的动作。删除上面带有 “ Hello ”的文本层。
然后,选择您的动作并点击播放。
瞧!为我们重新创建了文本。看看这对各种各样的事情有什么用?我经常将动作用于重复性任务和特殊效果。

2.如何创建Vignette Photoshop Action
第1步、 既然我们了解了 Photoshop 动作的工作原理,那么让我们创建一个小插图动作,我们可以轻松地将其重复使用并重新应用到所需的任何图像上。
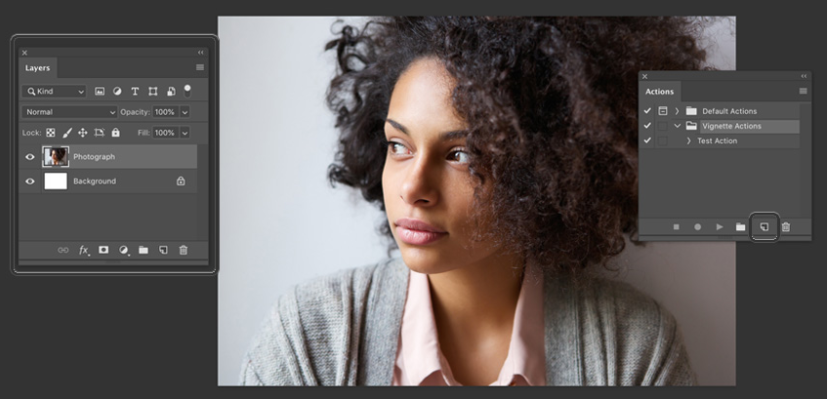
在开始之前,请删除您可能拥有的所有其他层(例如,较早的文本层为“ hello”,我们不再需要了)。
一旦你准备好了,请单击创建新动作在动作面板。

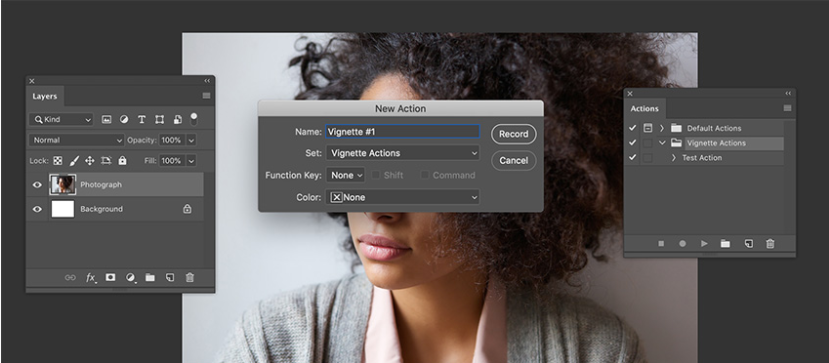
第2步、 我决定将我的动作称为 “小插图# 1 ”。欢迎您随意拨打自己的电话。我还将其与我们之前创建的动作集 - 小插图动作相关联。
对选择满意后,点击记录。

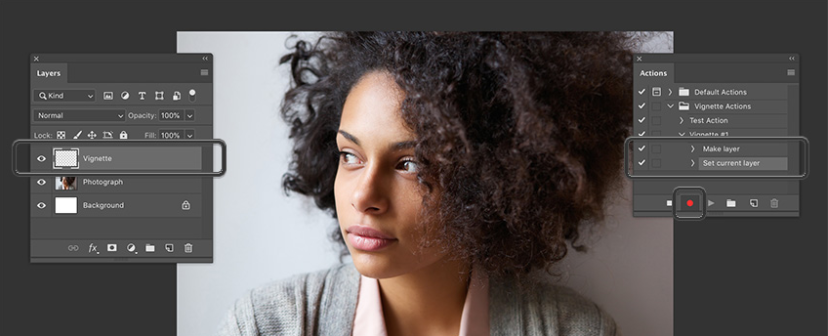
第3步、 现在,我们正在录制!让我们从 “图层”面板中的“创建新图层”开始。
出于组织目的,我将此层命名为“ Vignette”。要命名图层,只需在“图层”面板中双击其名称,然后键入您选择的名称。
您将在“动作”面板中将其反映为“制作图层”和“设置当前图层”。记住,我们正在录制,现在!

步骤4、 接下来,交换前景色和背景色。您可以通过 “工具”面板中的色板旁边的小箭头图标进行操作,如下所示。
然后,将前景色设置为白色。单击“工具”面板中的顶部色样(它们看起来像两个块),然后选择白色。
您将在“动作”面板中看到这反映为Exchange色板和“设置前景”颜色。

第 5 步、 现在,用我们的前景色填充白色的 Vignette 层。
我们将无法再看到我们的照片,因为此刻在它上面有一层白色填充的图层。

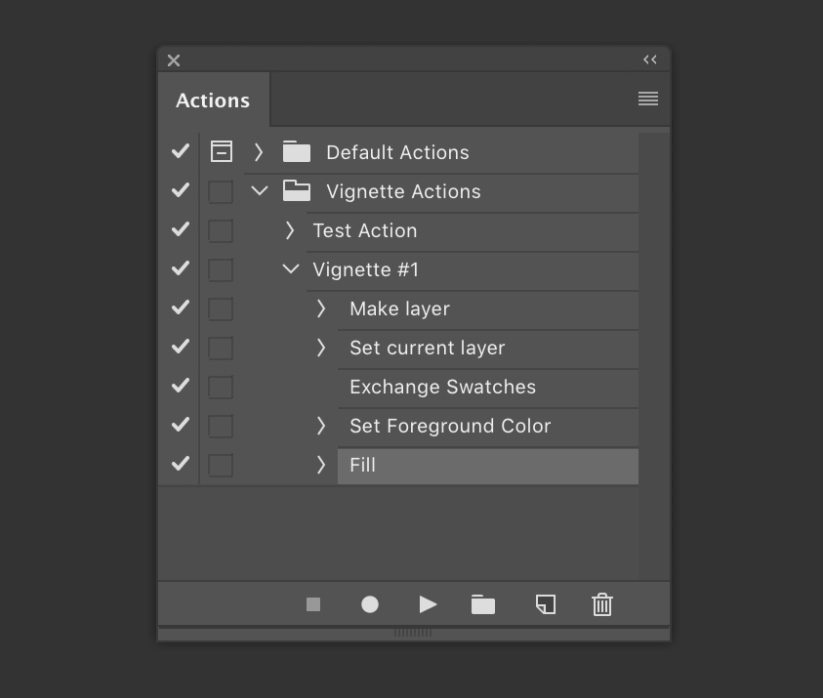
第 6 步、 在继续之前,请查看您的 “动作”面板。这是现在的样子:
制作图层— Photoshop记录了我们制作新图层的过程。这意味着,当我们运行操作时,它将首先创建一个新层。
设置当前图层- 这是我们将新图层命名为“ Vignette”的时候。
交换色板— 我们在这里交换了背景色和前景色。
设置前景色- 然后,我们将前景色更改为白色。
填充- 我们在图层中添加了一个名为“ Vignette”的白色填充。
那么,如果您的情况看起来不是这样,如果您犯了一个错误,或者您需要在中间停顿会怎样?没问题!您可以随时停止并继续记录。您还可以删除列表中可能偶然创建的所有其他项目。在本教程的后面,我们将更多地研究这些功能。
现在,请确保您对小插图1的操作与此列表匹配。

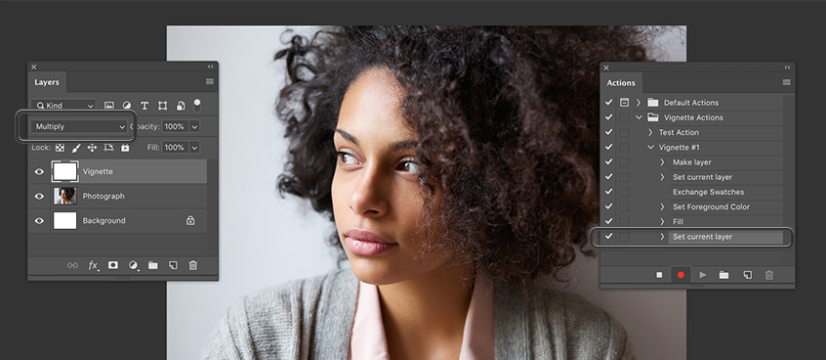
步骤7、 现在,让我们将 Vignette 图层的混合模式更改为乘。在“操作”中,它将显示为“设置当前图层”。
您会注意到,这会使照片顶部的白色层消失。不用担心,这正是我们想要的。

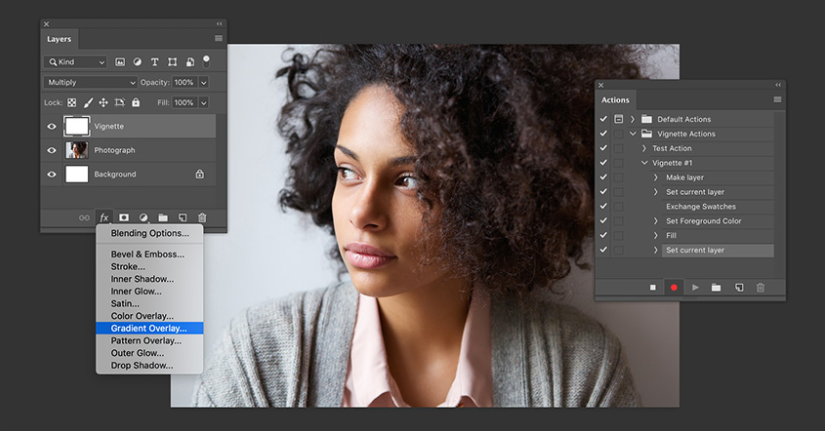
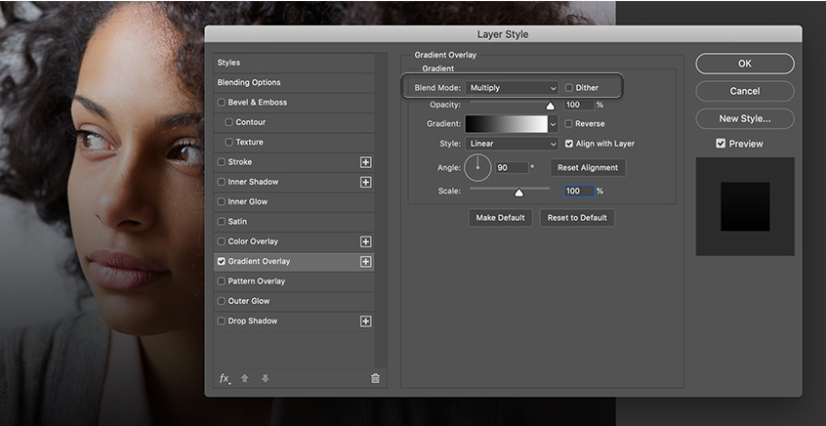
步骤 8、 现在,让我们在该图层上添加一些图层效果。单击 “图层”面板中的“添加图层样式”图标。
在出现的菜单中,选择渐变叠加。

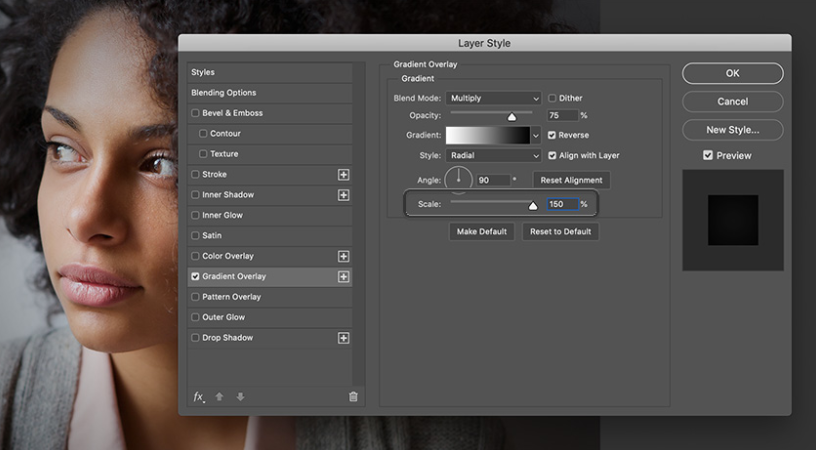
步骤9、 现在,您应该会看到 “渐变叠加选项”。您可以为此做很多事情,但是这是我们将要创造的效果。
混合模式-将其设置为乘。

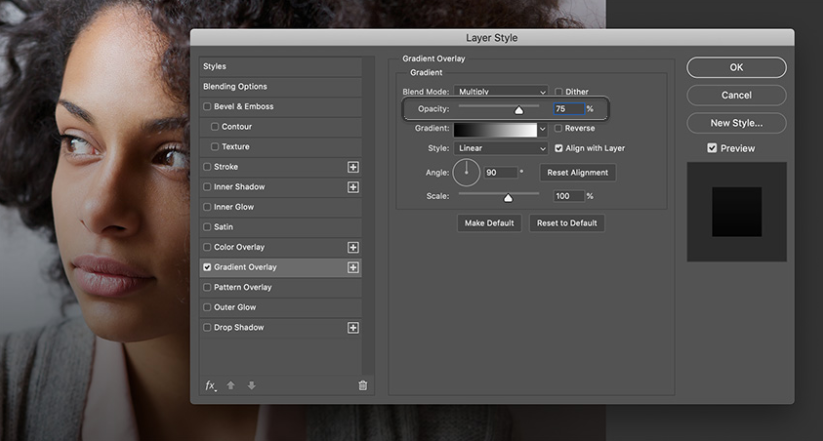
第 10步、 不透明度 - 我将我的设置为 75 %,但是您可以将其设置为您认为最适合您的项目的任何不透明度。随时关注我,或者自己尝试。

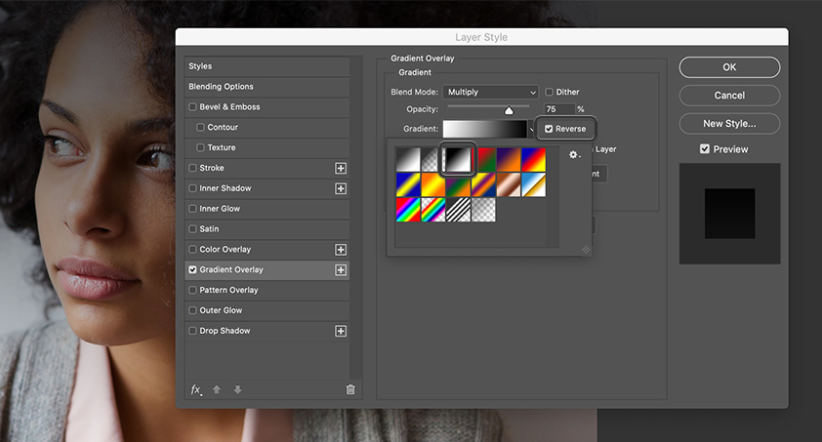
步骤 11、 渐变 - 我的脸看起来像是白色到黑色,是列表中的默认渐变之一。然后,我选择 Reverse ,因此它以相反的顺序显示。

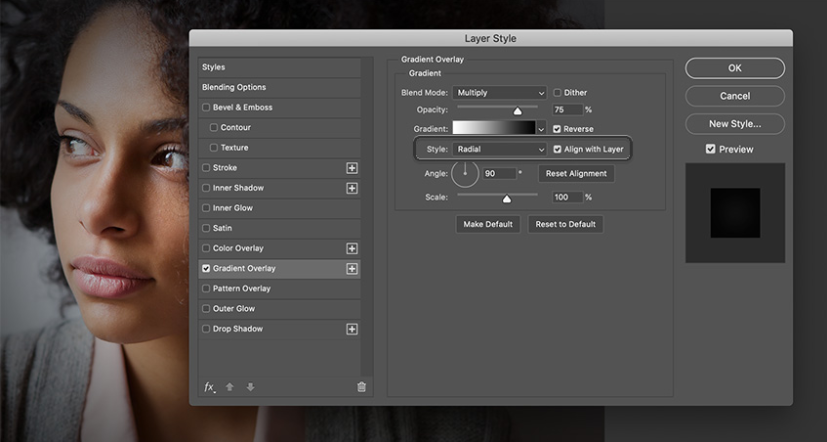
步骤 12、 风格 - 我们在这里想要 Radial 。除了线性梯度,我们还需要辐射出中心的东西,例如圆形。

步骤13、 角度 - 我将其保留为 90 %。
比例尺-我将我的比例设为150%,所以它更大。请注意,如果您使用此值,它将如何更改“圆”的大小(或比例)。
在继续操作之前,请注意此处的最后一个注意事项-请注意,如果选择“预览”,则可以单击并拖动以移动径向渐变的中心点。整洁吧?我将把我的位置保留在默认的中心位置,但是很高兴知道该选项在那里。
对值满意后,单击“确定”。

步骤 14、 现在,我们已经完成了动作的基础!因此,在 “动作”面板中单击“停止”以停止录制。

以上就是用Photoshop制作晕影效果的操作步骤了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。


 作者:想人陪给彩虹
2023-10-07 20:22:36
作者:想人陪给彩虹
2023-10-07 20:22:36 












 Android版下载
Android版下载
