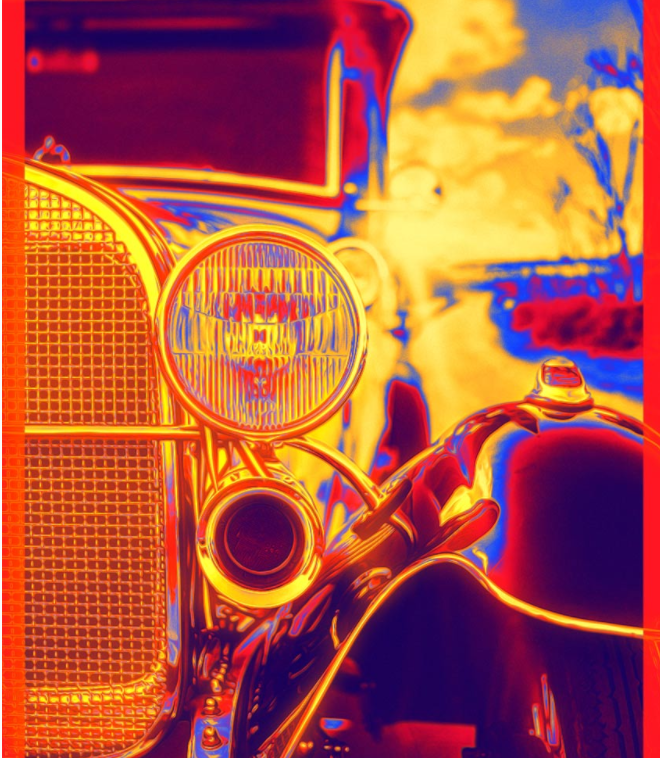
Adobe Photoshop作为一款集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱,小伙伴们知道如何用PS制作色彩效果吗?不知道的小伙伴可以跟着下面这篇文章动手试试哦。
1. 如何创建动作
第1步、 在 Photoshop 中打开图像。我将使用尺寸为 2000 x 2997 px 的 20 年代旧车的图像。我建议使用类似尺寸的图像。
在开始记录操作之前,请确保未将图像锁定为背景图像。双击它,然后将图层重命名为您要解锁该图层的名称。
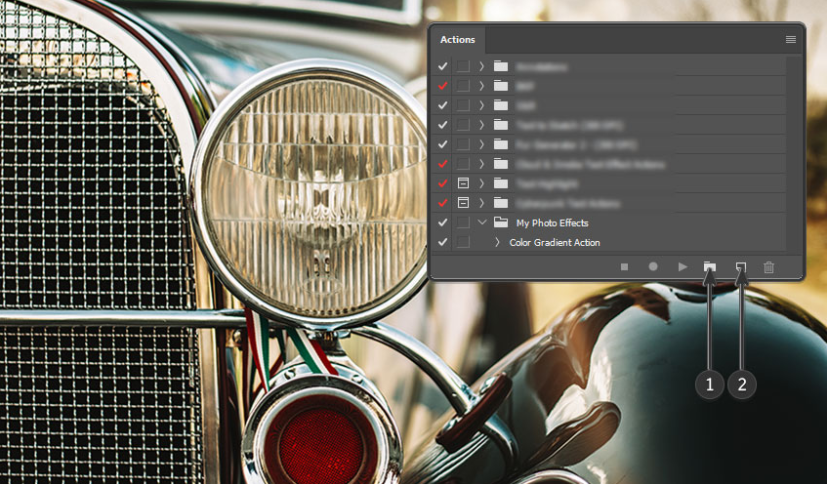
转到“窗口”>“动作”以打开“动作”面板。然后单击“ 创建新的设置” 并将其命名为“ 我的照片效果”。之后,点击 创建 新 动作 并将其命名为 颜色渐变动作。

第2步、 现在, Photoshop 正在记录您执行的操作。留意“动作”面板。您可以通过选择步骤并单击垃圾箱图标来删除任何错误。
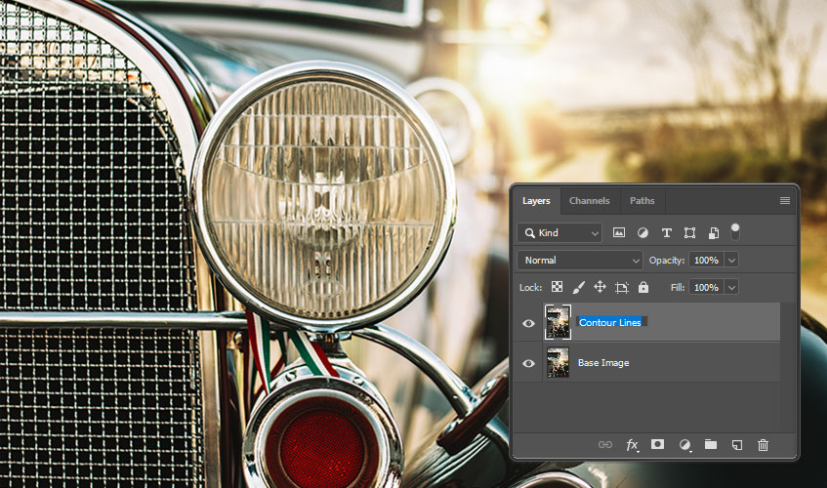
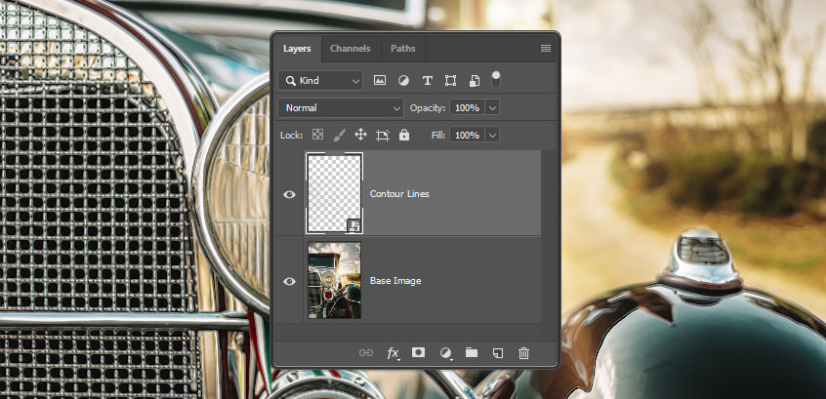
将图像层重命名为基本图像。 然后按Control-J复制它。之后,将副本重命名为Contour Lines。

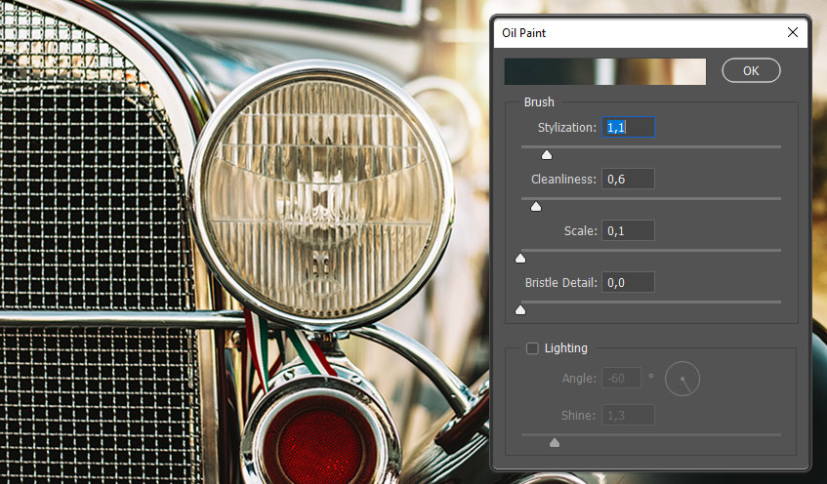
第3步、 现在,右键单击 “轮廓线”图层,然后选择“转换为智能对象”。然后转到“滤镜” > “风格化” > “油漆”并应用以下设置:
程式化: 1.1
清洁度: 0.6
规模: 0.1
刷毛细节: 0.0
照明:禁用

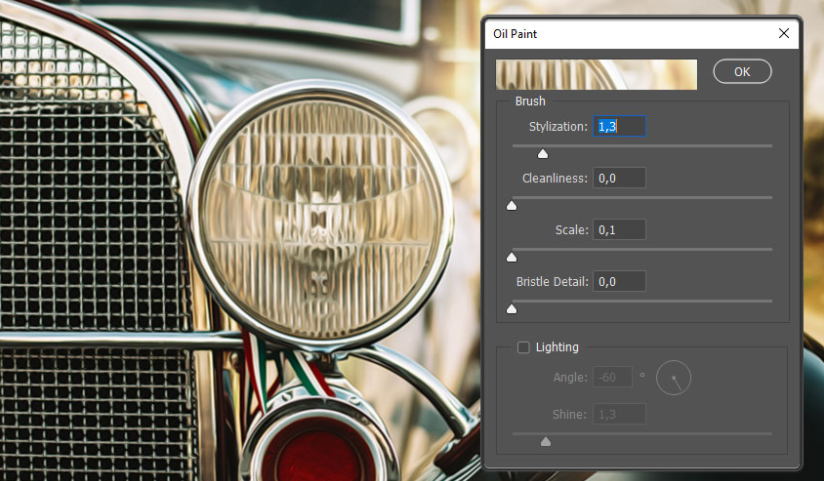
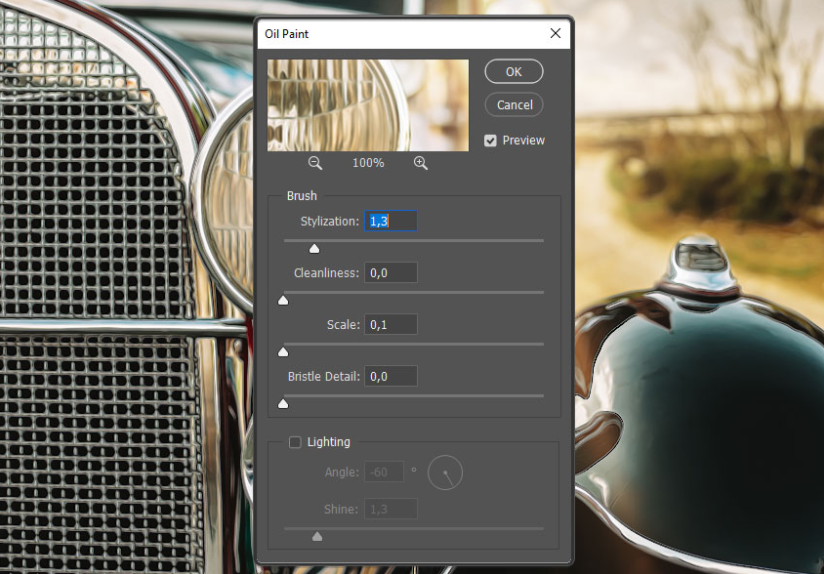
步骤 4、 再次将图层转换为智能对象,并使用以下设置应用另一个 “油画颜料”滤镜:
程式化: 1.3
清洁度: 0.0
规模: 0.1
刷毛细节: 0.0
照明: 禁用

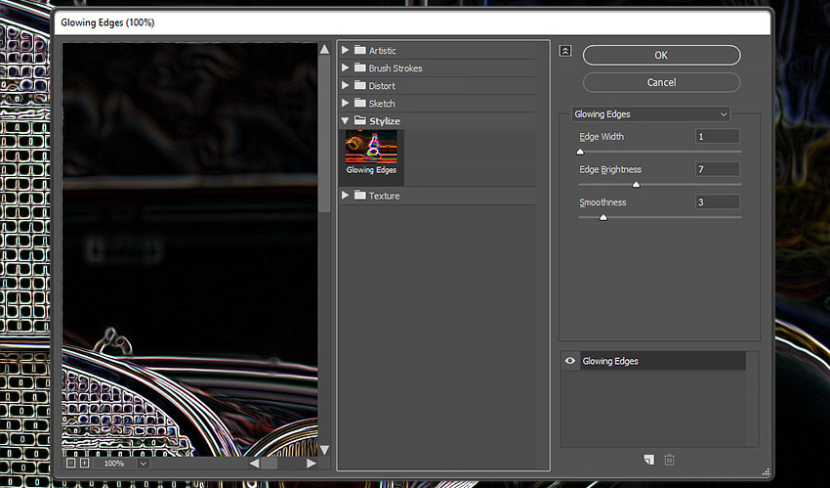
第5步、 现在转到 “滤镜” > “滤镜库”,然后选择“样式化”文件夹中的 Glowing Edges 。使用以下设置:
边缘宽度: 1
边缘亮度: 7
平滑度: 3

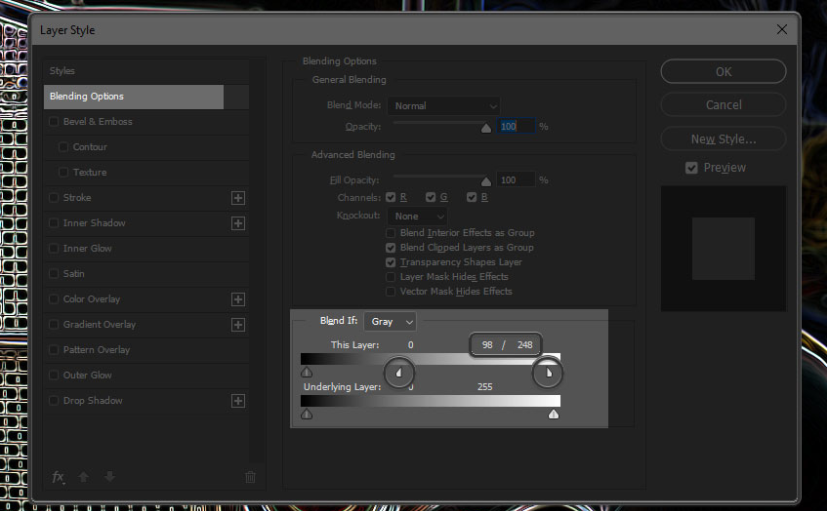
第6步、 现在,双击 “轮廓线”图层以打开“图层样式”窗口。对于“混合”选项,保留“灰色”处于选中状态,然后将此“层”的右滑块移至 98 。之后,按住 Alt 并将同一滑块的右侧拖动到 248 。这样做会将滑块分成两部分。
现在很难看到Blend If在做什么,但是不用担心-我稍后会再说。
之后,单击“确定”关闭“图层样式”窗口。

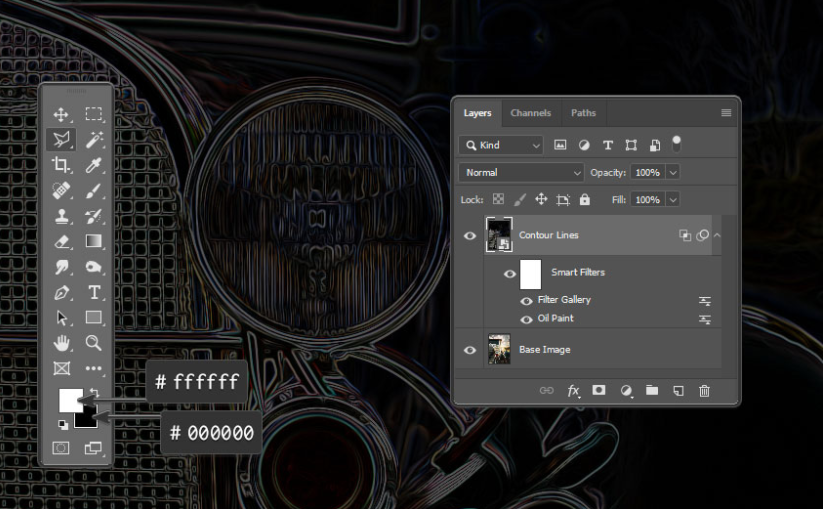
步骤7、 将 “前景色”更改为 #ffffff ,将“背景色”更改为 #000000 。

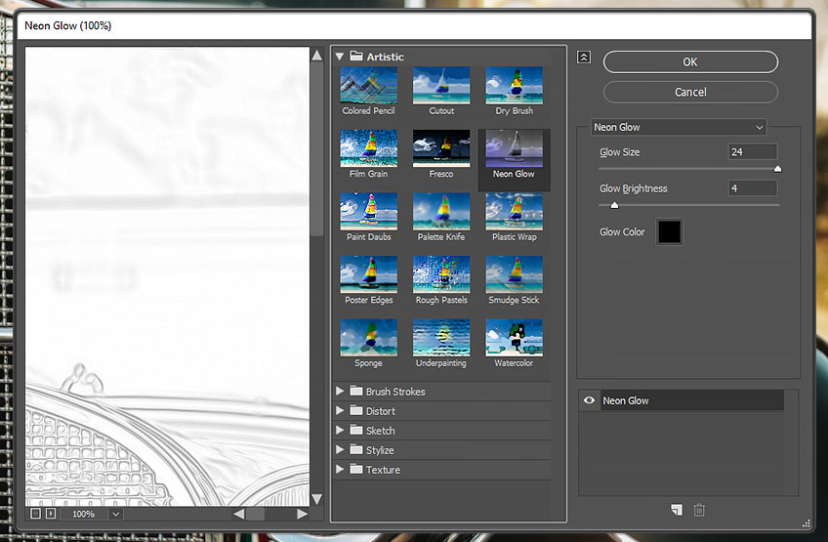
步骤8、 转到 “过滤器” > “过滤器库”,这一次选择“霓虹灯”,它位于 Artistic 文件夹内。使用以下设置:
发光尺寸: 24
发光亮度: 4
发光颜色: #000000
您的图像看起来像预览中的图形,但是在文档上却会消失,这很正常。如果去除图像的白色而仅留下黑线,则为混合。基本图像处于活动状态时很难看到,但是它在那里。

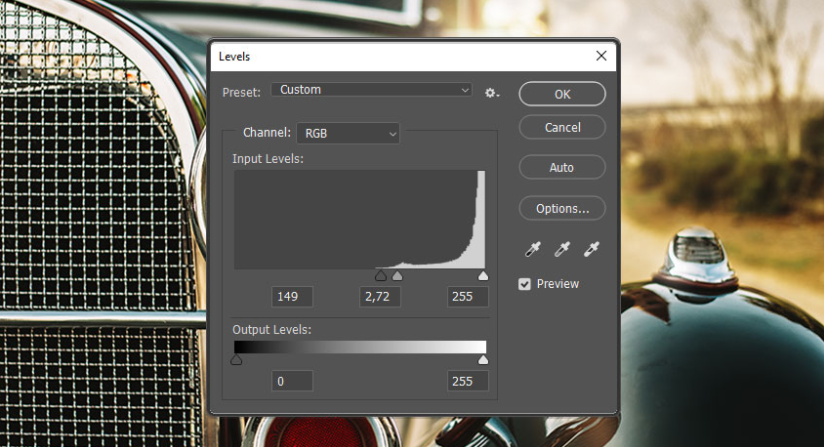
步骤9、 现在转到 “图像” > “调整” > “色阶”并使用以下设置:
通道: RGB
阴影滑块: 149
中间调滑块: 2.72
亮点滑块: 255

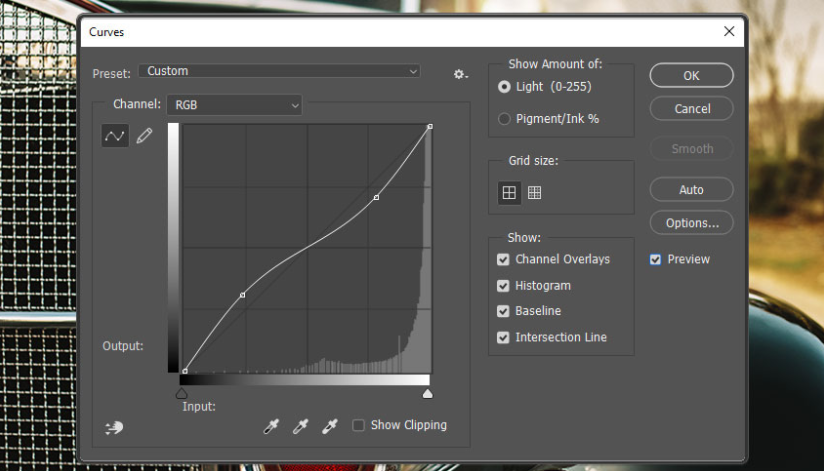
第 10 步、 转到 图像 > 调整 > 曲线,然后使用以下设置:
通道: RGB
第一点 输出: 0输入: 0
第二点 输出: 79输入: 60
第三点输出: 181输入: 199
第四点 输出: 255输入: 255
所有这些过滤器目前都很难看到,但稍后会有所作为。

步骤11、 现在再次转到 “图层”面板,并将“轮廓线”图层转换为智能对象。现在,该层具有透明背景。在本教程的最后,我将向您展示为什么发生这种情况。

步骤12、 选择 “基本图像”图层,并将其也转换为智能对象。之后,转到“滤镜” > “风格化” > “油漆”,然后使用以下设置:
程式化: 1.3
清洁度: 0.0
规模: 0.1
刷毛细节: 0.0
照明: 禁用
我们正在应用的所有过滤器都是非破坏性的,可以在操作完成后进行编辑。有些人不喜欢油画颜料的效果-可以,因为您可以使其更弱或稍后将其完全关闭。

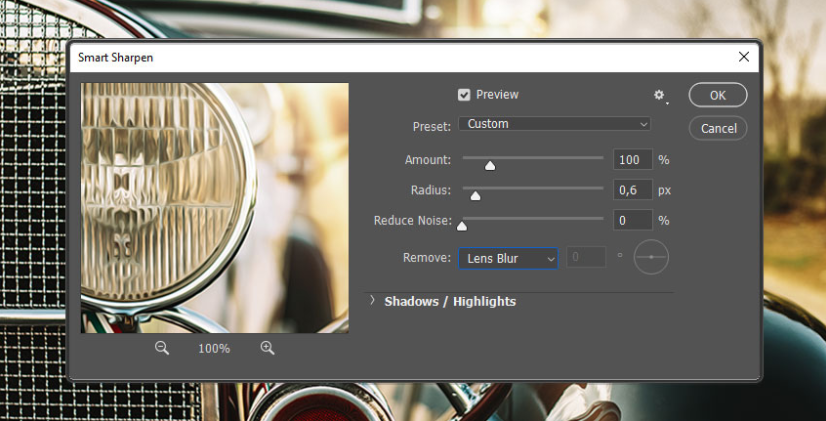
步骤 13、 转到过滤器 > 锐化 > 智能锐化,然后使用以下设置:
金额: 100%
半径: 0.6像素
降低噪音: 0%
移除:镜头模糊

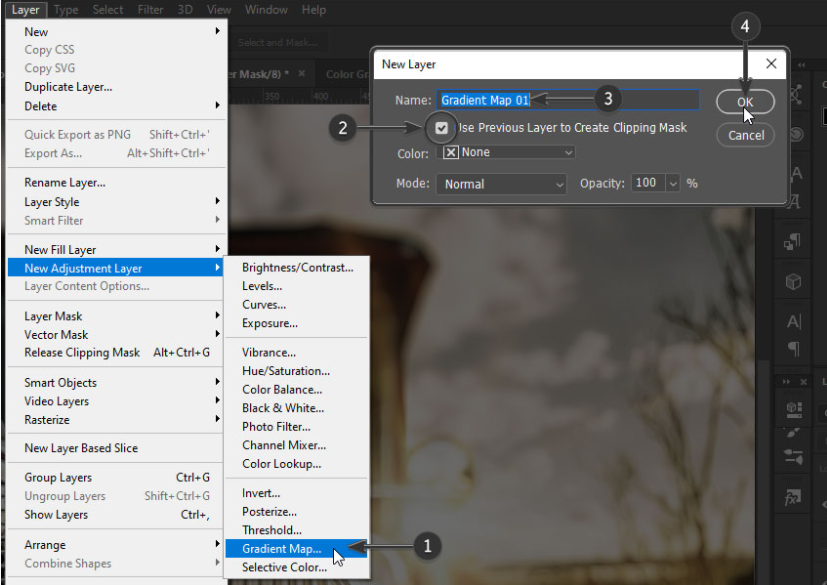
步骤14、 转到 图层 > 新调整图层 > 渐变贴图。 将其命名为 Gradient Map 01 ,然后选中“使用上一层创建剪贴蒙版”复选框。

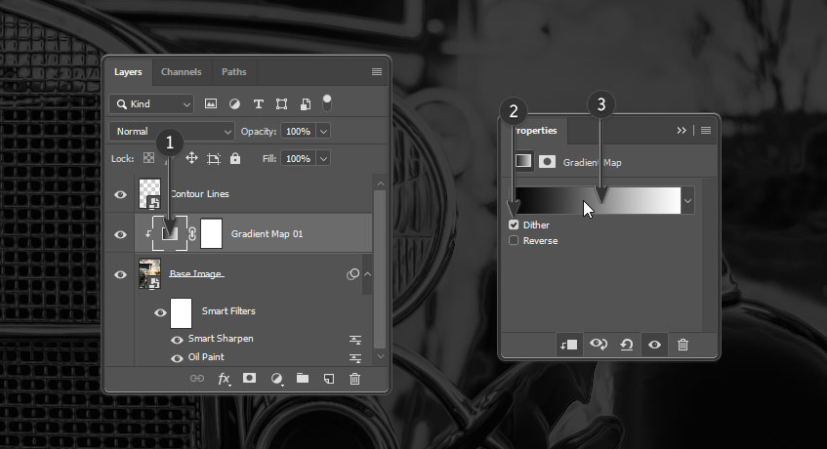
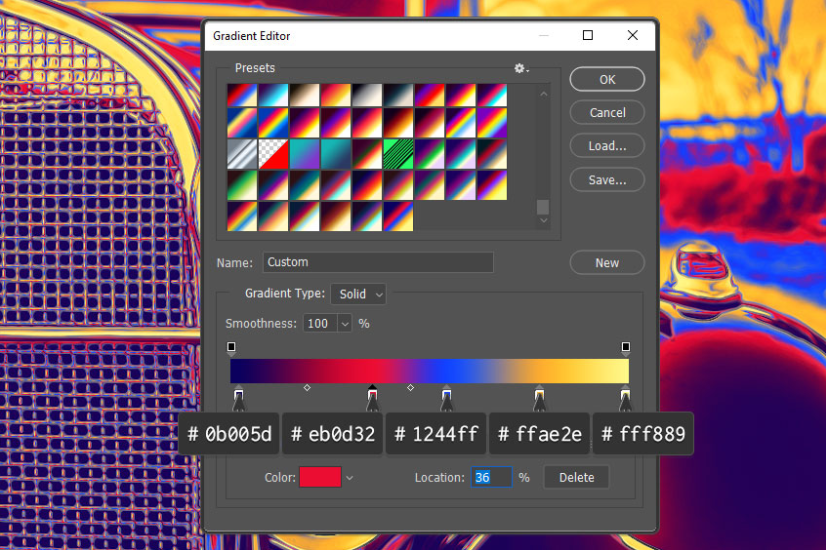
步骤15、 双击 Gradient Map 01 的缩略图以打开“属性”面板。选中 Dither 复选框,然后单击渐变栏以打开 Gradient Editor 。我们将创建一个新的渐变。

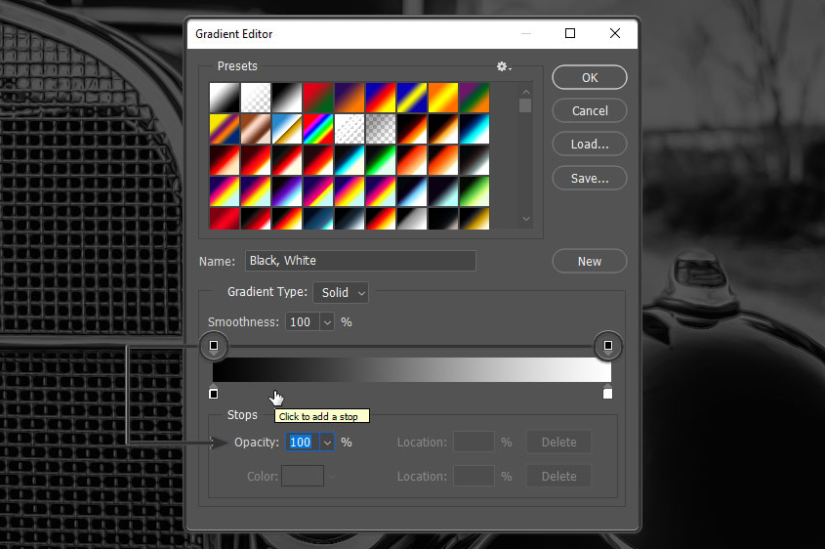
步骤16、 查看 “渐变编辑器”的渐变栏,您会看到一些可以移动的滑块。渐变条上方的滑块控制不透明度;将它们都保留为 100 %。
渐变栏下方的滑块控制颜色。要创建一个新的滑块,您必须单击渐变栏下方,鼠标指针会变成手指。

步骤 17、 在,使用以下设置来编辑渐变(不要单击新的):
第一滑块位置: 2%颜色: #0b005d
第二滑块位置: 36%颜色: #eb0d32
第三滑块位置: 54%颜色:#1244ff
第四滑块位置: 78%颜色: #ffae2e
第五个滑块位置: 100%颜色: #fff889
之后,单击“确定” 关闭“渐变编辑器”。

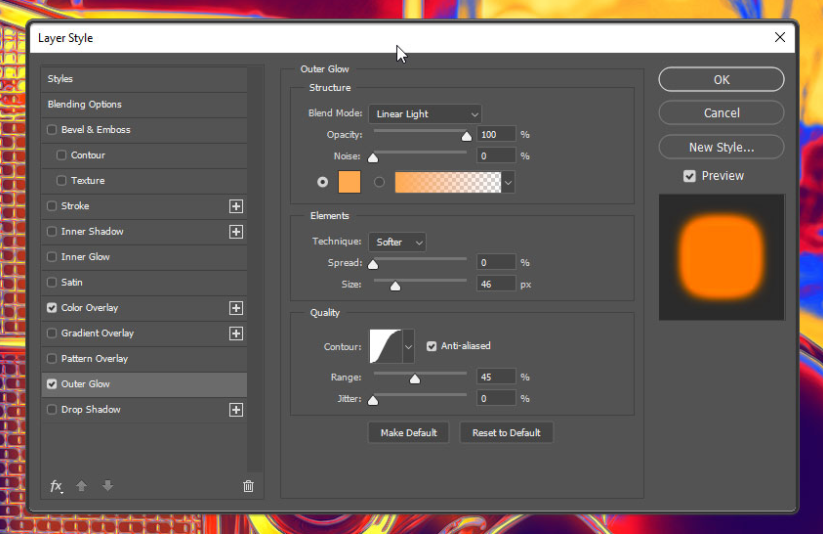
步骤18、 双击“轮廓线”图层以打开“图层样式”窗口。使用以下设置添加外发光:
混合模式:线性光
不透明度: 100%
噪音: 0%
颜色: #ffaa4f
工艺:更软
点差: 0%
大小: 46 px
轮廓:高斯
抗锯齿:开启
射程: 45%
抖动: 0%
一些图像将需要不同的值。您可以在操作完成后对其进行编辑。通常,您只需要更改大小和范围值。

步骤19、 现在,使用以下设置添加颜色叠加:
混合模式:正常
颜色: #ff7800
不透明度: 100%

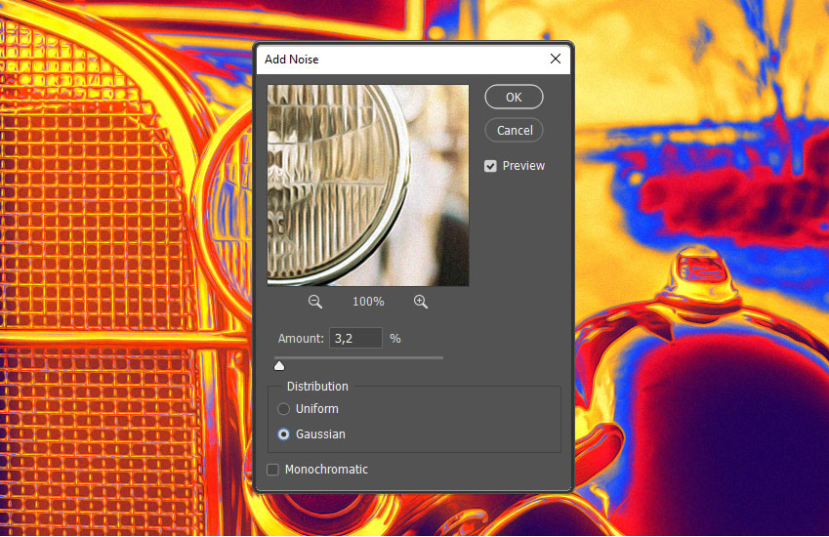
步骤20、 再次选择基本图像图层,然后转到滤镜>噪波>添加噪波并使用以下设置:
金额: 3.2%
高斯:在
单色:关闭
与该操作的所有其他过滤器一样,我们稍后可以调整这些值。

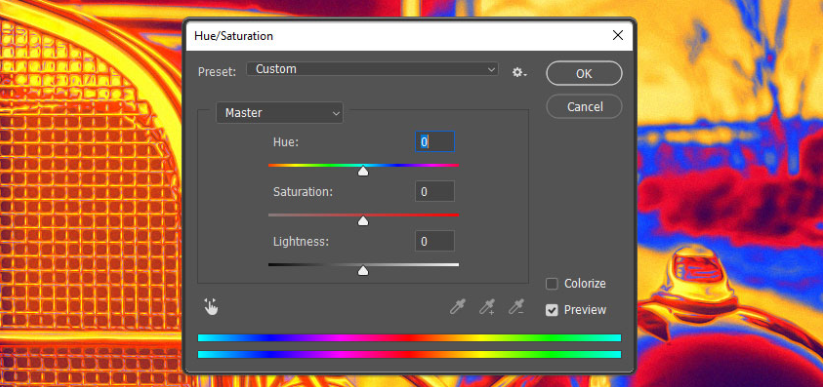
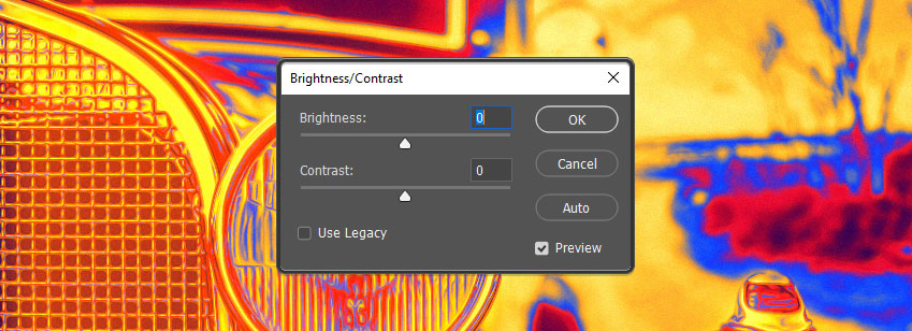
步骤21、 转到图像>调整>色相/饱和度,并将所有值保留为0。我们不会在此图像上使用这些调整,但是当您使用其他图像运行动作并希望调整颜色时,此功能将非常有用。此过滤器没有规则-只需移动滑块,直到您认为它看起来不错为止。请记住,这些滑块不会改变“渐变贴图”的颜色。它们将更改原始图像的颜色。

步骤22、 现在转到图像>调整>亮度/对比度,并将所有值也都设置为0。在这里,我喜欢在图像上使用“旧版”模式,但是您可以选择是否启用它。就像色相/饱和度一样,我们只需要此滤镜和一些图像即可。

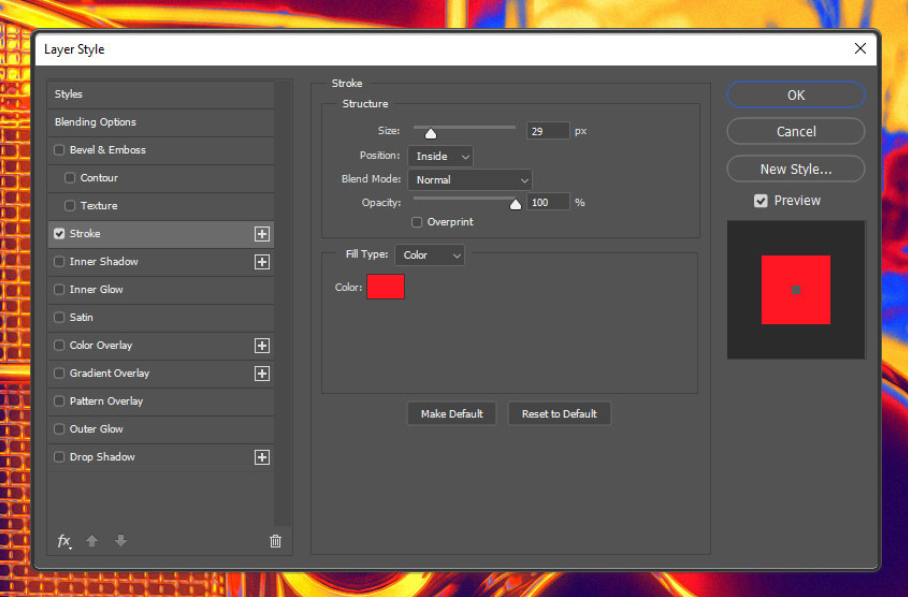
步骤23、 双击“基础图像”图层以打开“图层样式”面板。使用以下设置添加描边:
大小: 29
位置:内
混合模式:正常
不透明度: 100%
套印:关
填充类型:颜色
颜色: #ff1623

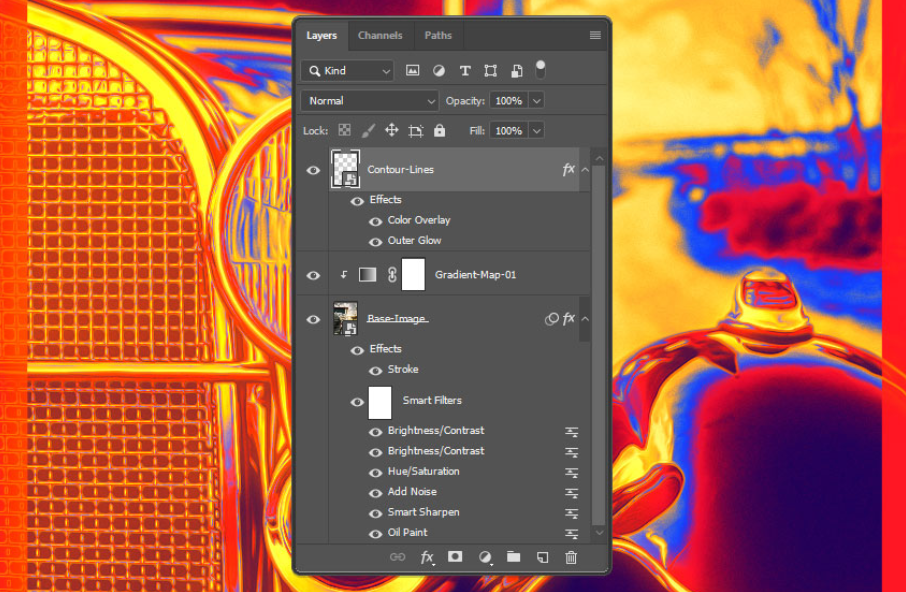
步骤24、 现在选择Base Image图层,并将其名称更改为Base-Image。然后对“渐变贴图01”和“轮廓线”图层也是如此。这很重要,因为它使在同一文档中多次运行操作成为可能。如果不进行此更改,则该操作将更改具有相同名称的现有图层的值。
这是层的外观:
等高线
渐变图01
基本图片

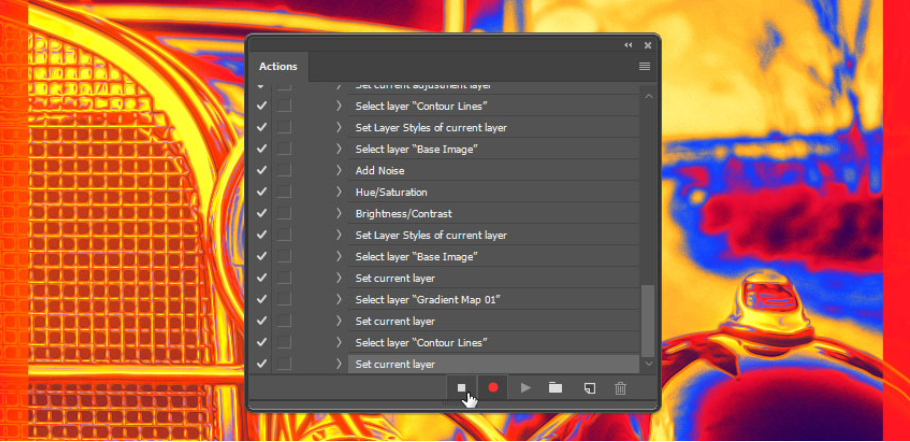
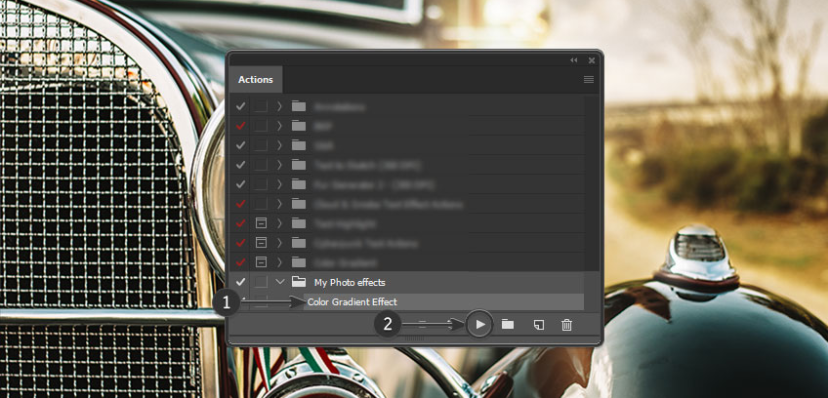
第25步、 转到“动作”面板,然后单击“停止/播放录音”。

外观如下:

2.如何进行动作和编辑结果
第1步、 选择您喜欢的图像,然后使用Photoshop打开它。之后,转到“动作”面板并选择“颜色渐变效果”动作。然后,单击“播放”以将效果应用到图像。

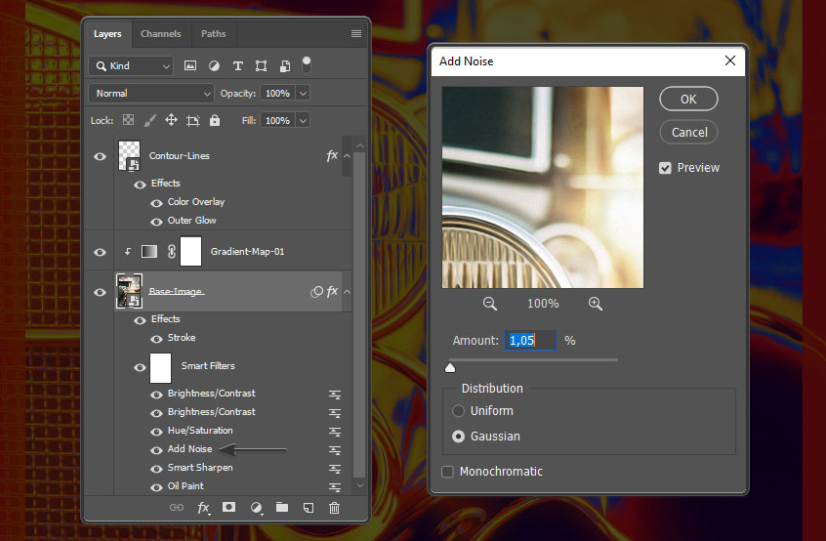
第2步、 操作完成后,您将拥有我们之前创建的所有层和过滤器。现在,您可以根据需要对其进行编辑。我将向您展示如何编辑“噪波”滤镜,但所有其他滤镜的工作方式相同,包括“轮廓线”图层上的滤镜。
双击 “基本图像”层上的“添加噪声”滤镜。然后将值更改为所需的任何数量。

您还可以通过单击其前面的眼睛来隐藏不需要的任何效果。
第3步、 现在,我将向您展示如何编辑渐变贴图。
重复本教程的第15步以打开“渐变编辑器”。现在,您可以创建自己的渐变。您在这里需要知道的是,渐变条左侧的颜色控制阴影,中间的颜色控制中间色调,而右侧的颜色控制高光。因此,如果在渐变栏的左侧放置浅色,则阴影将具有该颜色。
这是您可以创建的渐变示例。请注意,我更改了轮廓线图层的颜色,并删除了基础图像图层的Stroke滤镜:

您可以看到“渐变贴图”与“轮廓线”图层的组合是无止境的。
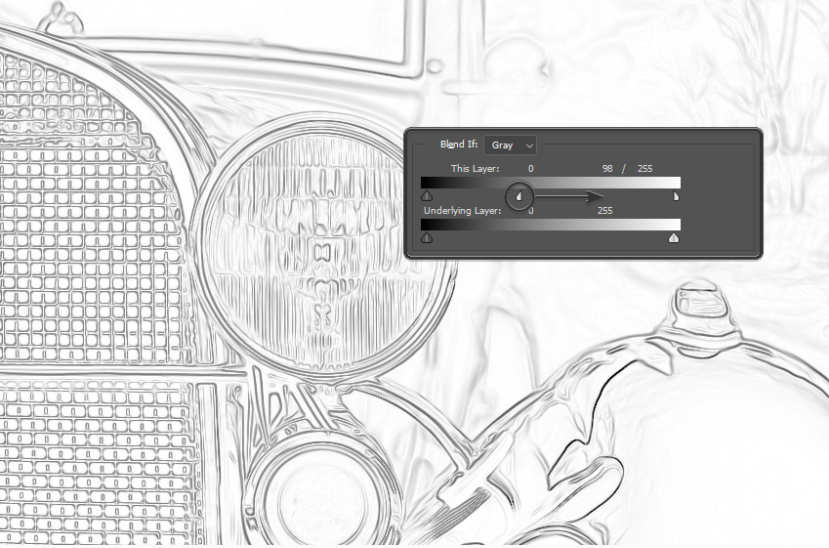
步骤4、 双击轮廓线图层的缩略图以编辑其内容。我将向您展示Blend If在此操作中如何工作。
当您打开等高线图层时,您将最终看到它的外观。它是一个透明层,上面只有对象的轮廓。透明部分来自我们之前做过的Blend If设置。

双击“轮廓线”图层以打开“图层样式”面板。现在拖动第一白色滑块的这层一路255。您会看到图像的白色部分再次出现。

混合如果隐藏图像的亮或暗区域。如果向右拖动深色滑块,则只会隐藏图像的深色部分。将滑块分成两部分,可以使透明区域到彩色区域的过渡更加平滑。
当您将有那些层 混合如果设置 它为智能对象,结果是一个层表现如同透明PNG图像,使我们能够只可见部分的工作,而不是整个图像。这就是“轮廓线”图层在此操作中的工作方式。
请记住,本教程使用了“ 此层”滑块和“灰色”通道。以上就是用PS制作色彩效果的操作步骤了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。


 作者:端庄打铅笔
2023-10-17 09:46:08
作者:端庄打铅笔
2023-10-17 09:46:08 












 Android版下载
Android版下载
