Adobe XD是一站式UX/UI设计平台,我们可以在上面进行移动应用和网页设计与原型制作。很多小伙伴在初次学习这款软件的时候经常会遇到很多小问题,有很多小伙伴好奇怎样在Adobe XD中自定切图尺寸呢,下面就为大家带来问题的答案。
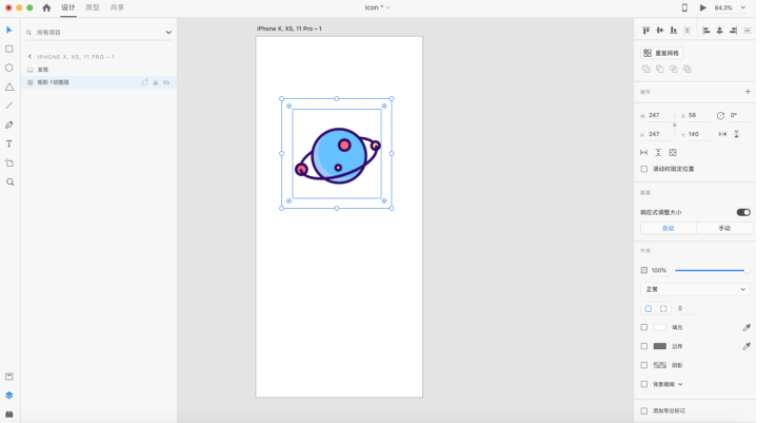
1、首先,在XD上绘制矩形,将矩形调整为必要的切割尺寸。

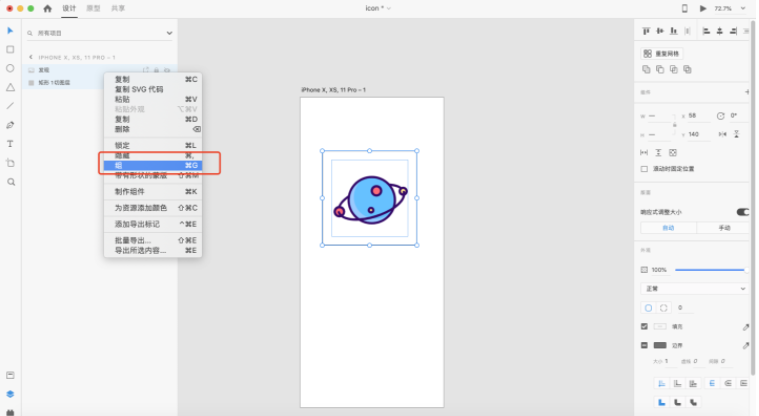
2、然后选择图标和矩形,单击右键(或快捷键Ctrl/Command+G),将两者合并为一组。

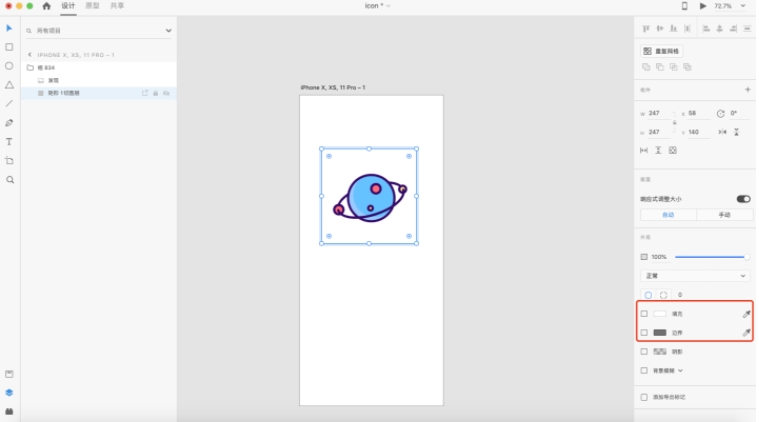
3、其次,在矩形的图层中,取消检查填充和边界,使其成为透明的图层。

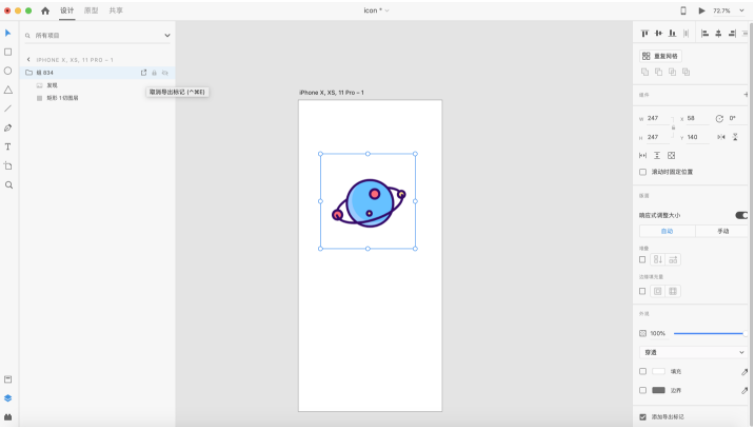
4、最后,在编辑组上添加导出标记,设置切割图,通过蓝湖插件上传到蓝湖,可以实现切割图固定图标的大小。

以上就是在Adobe XD中自定切图尺寸的操作方法了,是不是很简单呢?小伙伴们可以跟着上面的教程做一做哦。


 作者:粗暴怎蚂蚁
2023-12-27 13:14:01
作者:粗暴怎蚂蚁
2023-12-27 13:14:01 












 Android版下载
Android版下载
