流畅的动作能给人耳目一新的感觉,会让用户感受到动作带来的喜悦,从设计的角度来看,交互效果不是锦上添花,而是UI设计的必需品,良好的交互反馈效果可以使整体设计更具品牌调整性。下面我们就来了解一下流畅交互的制作。
一、了解动画的基本原理
动画的方法有很多不同的方法,在很多设计网站上,从以下案例进行分析,提出了优化的建议.基于简单的动作效果,如何通过设计优化使动画更加不同和差异化。
二、动画基本原理
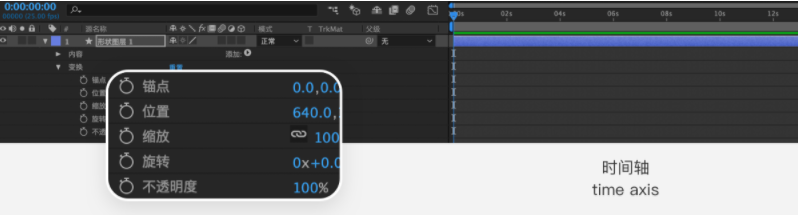
以AE为例,动作效果的最基本原理是位移、收缩、旋转、透明度等方式结合时间轴和重要框架产生的视觉补充效果,一个动作效果是否顺畅(速度或缓慢)取决于一段时间内产生的框架数,框架数越少位移距离越大(收缩变化越大,旋转度数越多)了解这些基础知识并结合使用,可以设计很多不同的动画效果。

三、动画的基本运动规则
以principle为例,动画的基本运动规则具有默认、缓冲、缓冲、弹性、线性等效果.我们可以直接使用默认值,也可以根据自己的习惯微调这些动画效果,达到我们想要的效果。(不同demo软件的基本运动规则和应用差异几乎不大,只要选择习惯即可。中所述情节,对概念设计中的量体体积进行分析)

四、常见的动态反馈模块
我们知道交互效果反馈的重要性,但是需要明确哪个模块可以应用于设计.这里有页面切换、对话框、上滑浮层、弹出菜单、触发收缩类(如看照片)、页面导航、页面滚动、小模块滑动、开关类、按钮或模块触发的反馈等。


五、案例
通常的动作方式基本上可以满足通常的需要,设计师在设计时需要追求动作给用户带来的喜悦和视觉冲击力。
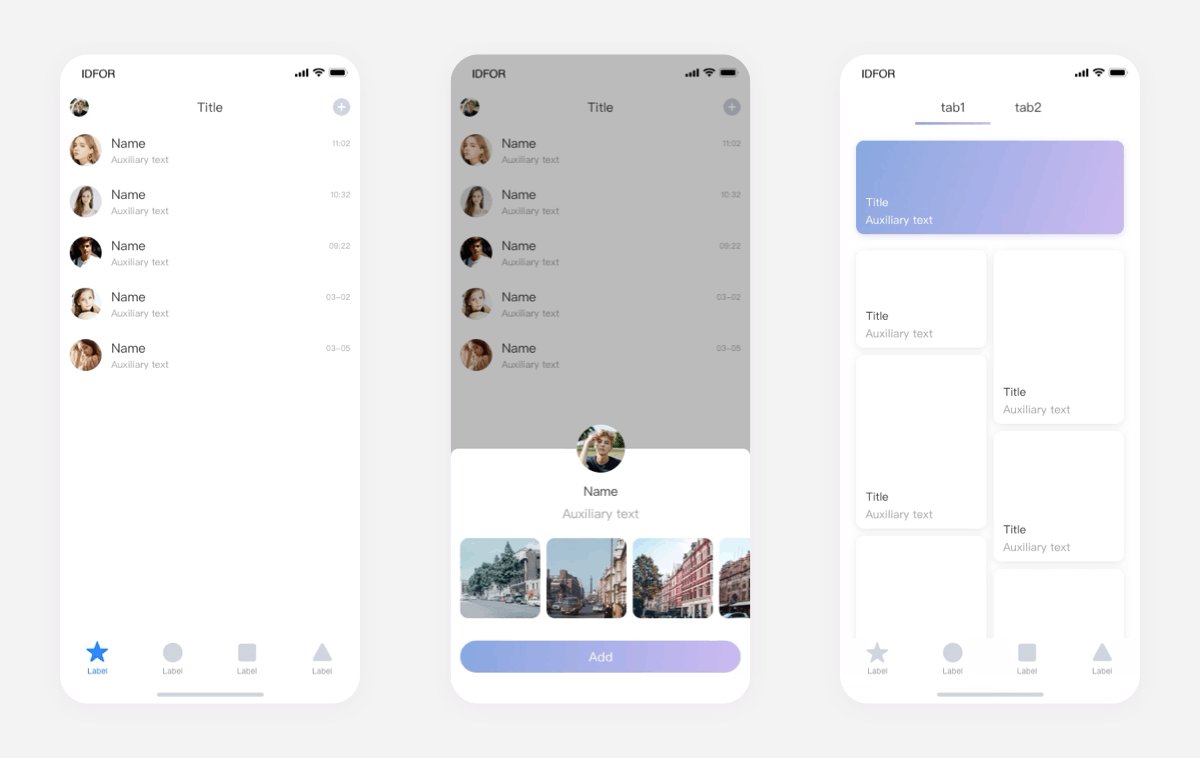
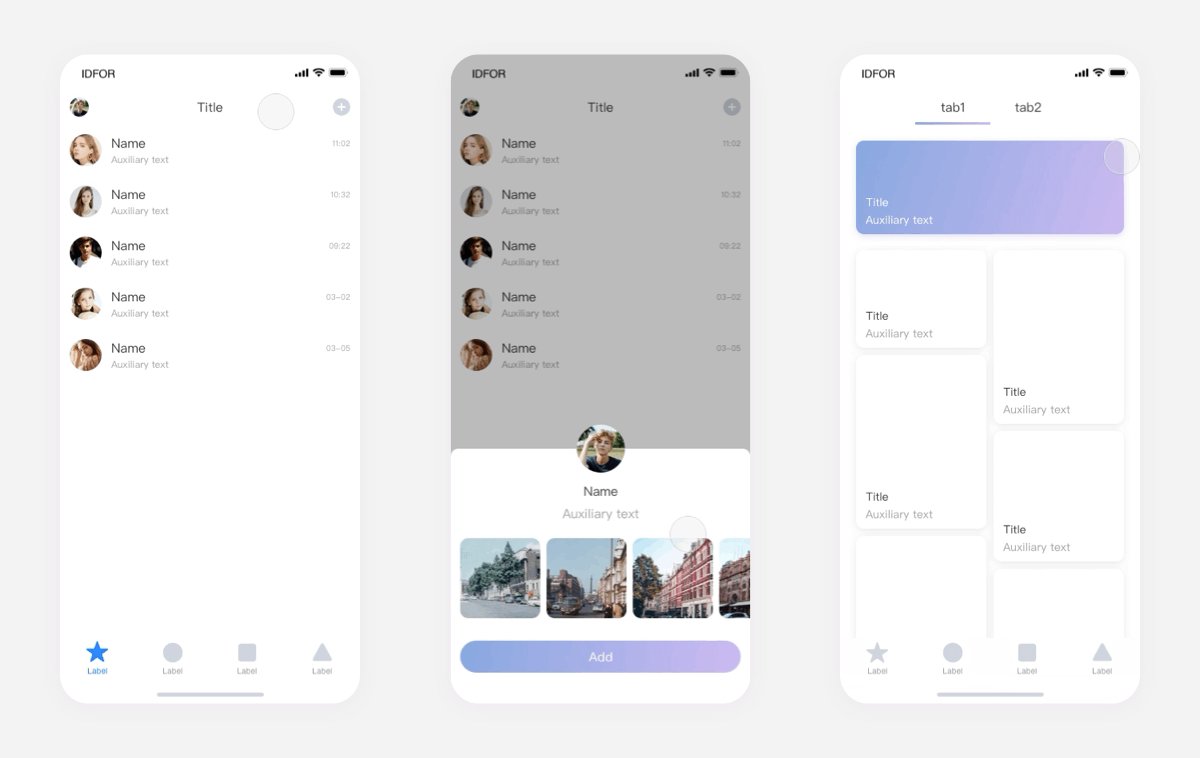
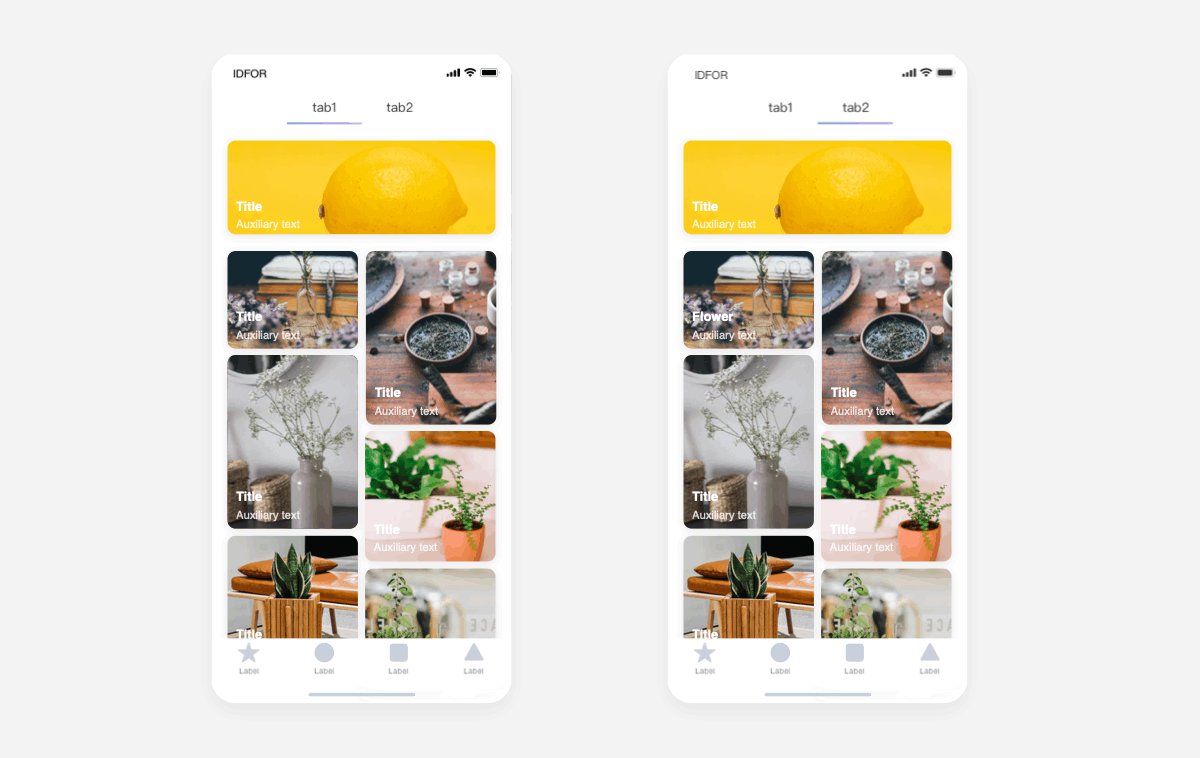
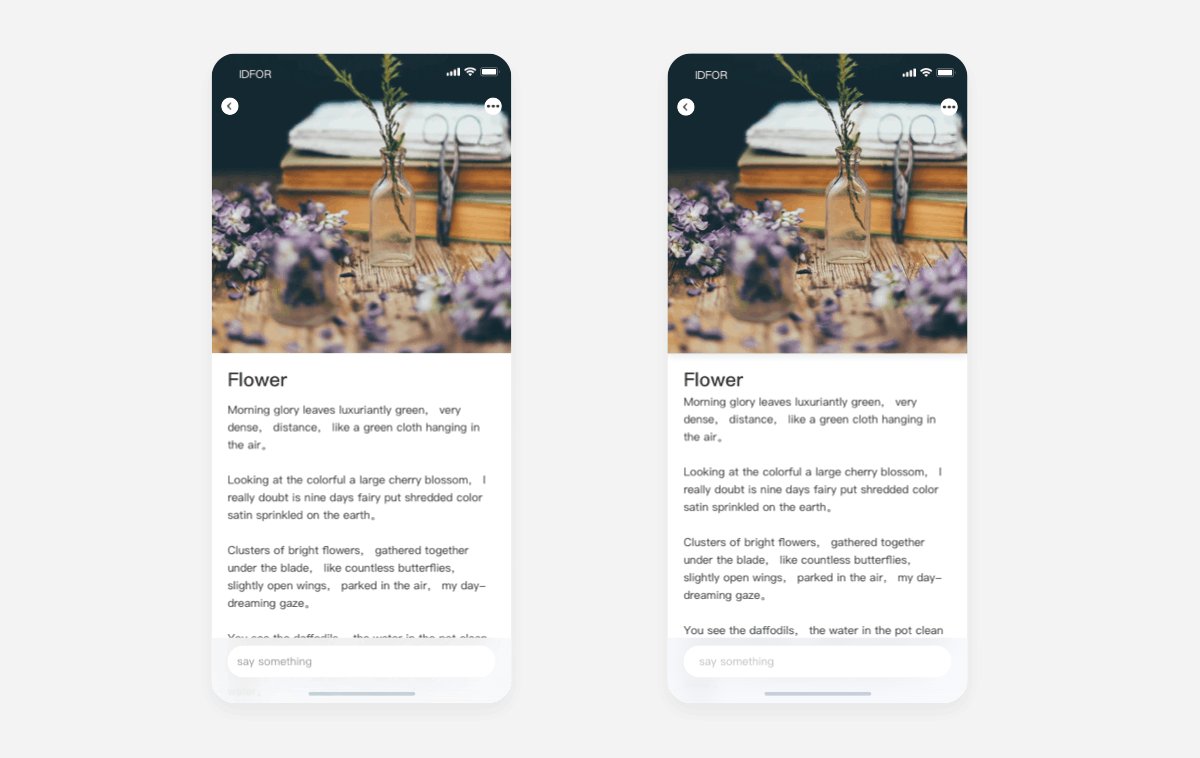
六、连动页面的切换
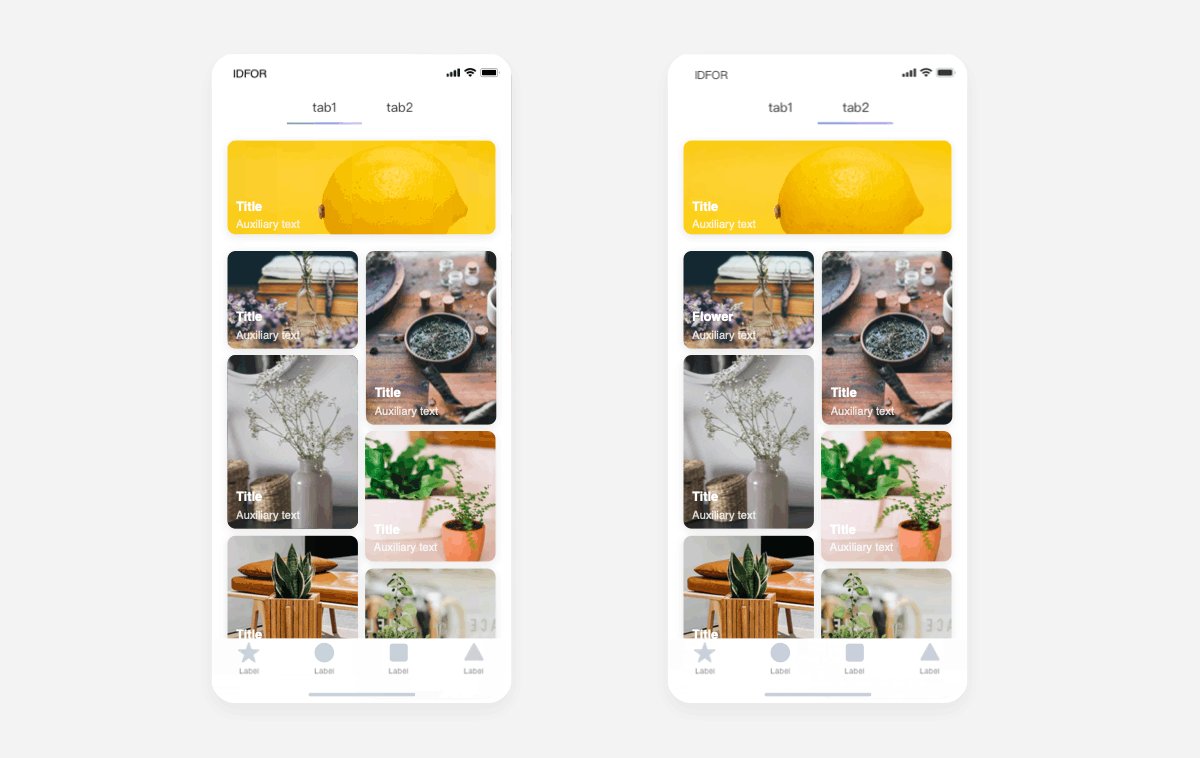
许多页面的转移效果可以设计为连动转移方式,主要常见于商品详细页面、插图详细页面、小说/书籍/专辑等详细页面.以下案例,左侧是常规的交互方式,我们可以通过差异化的交互设计,使整体体验更加自然流畅。

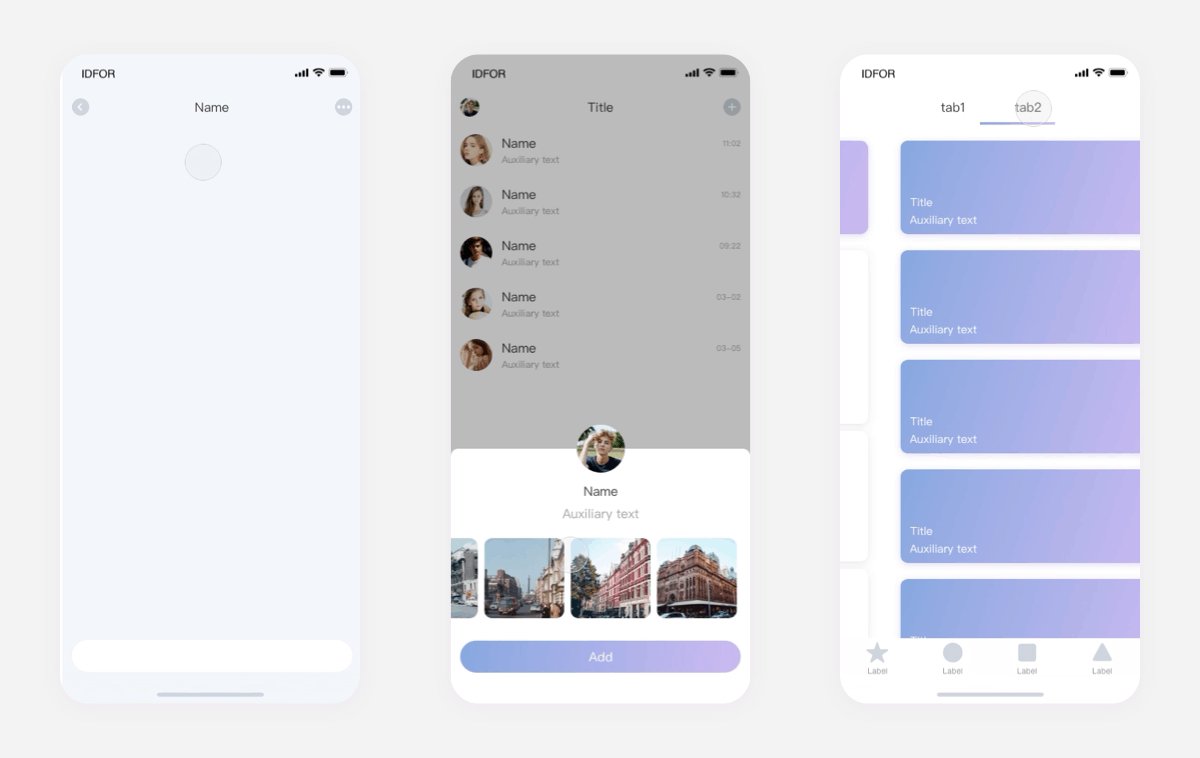
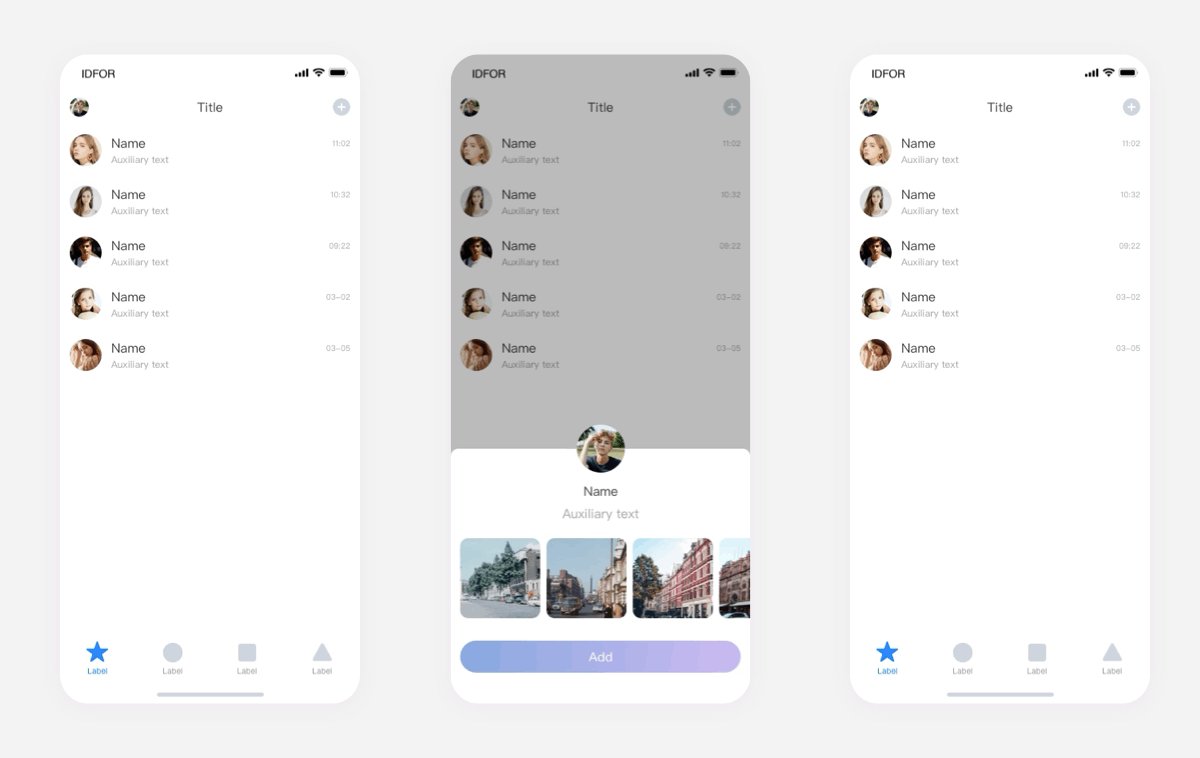
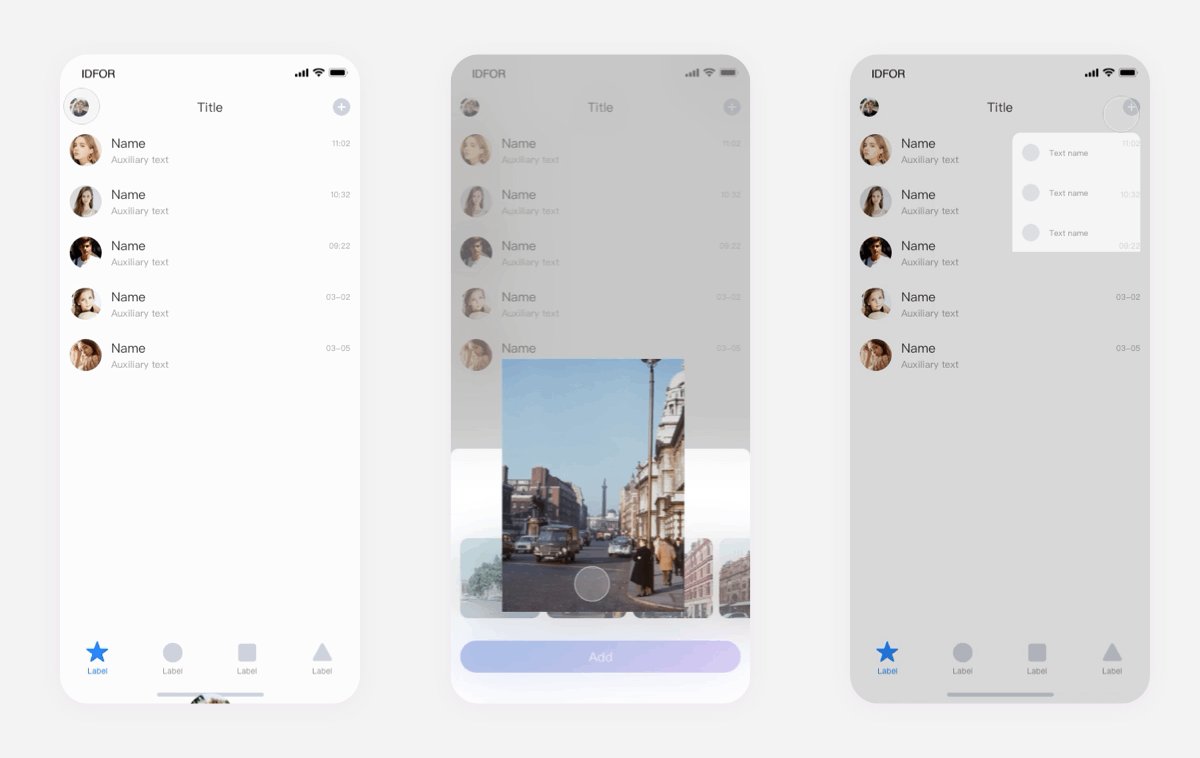
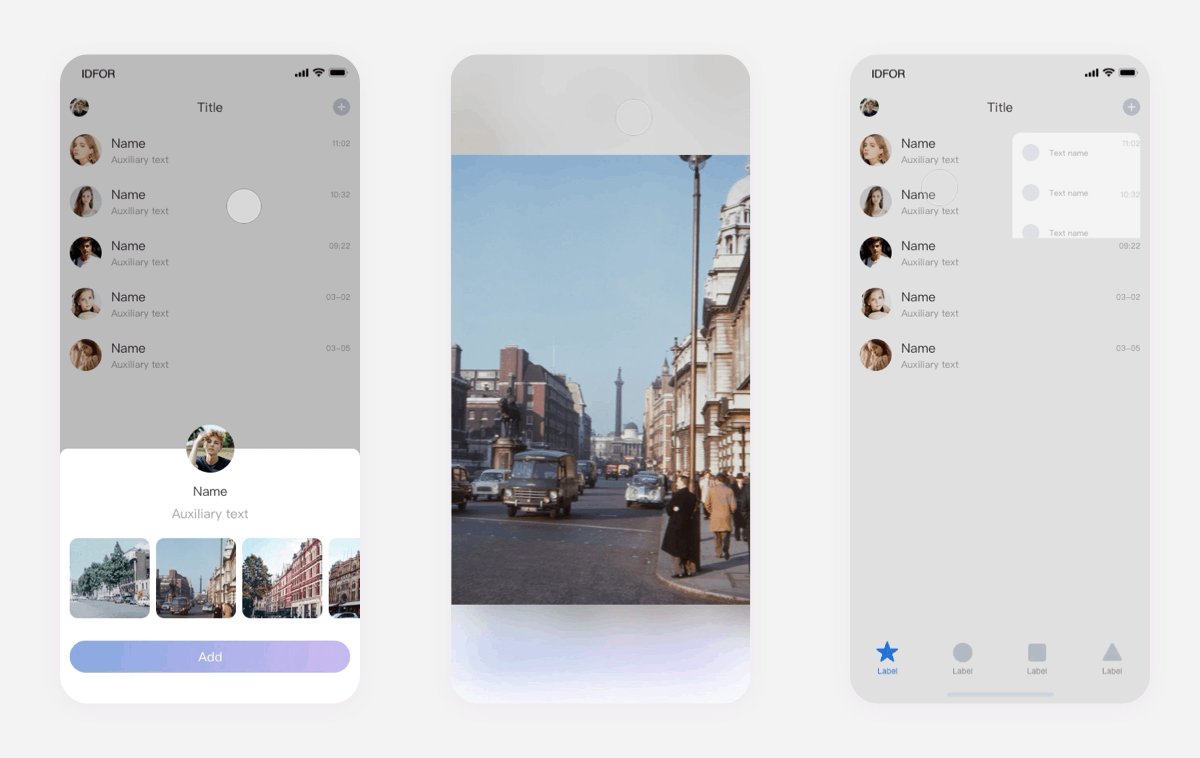
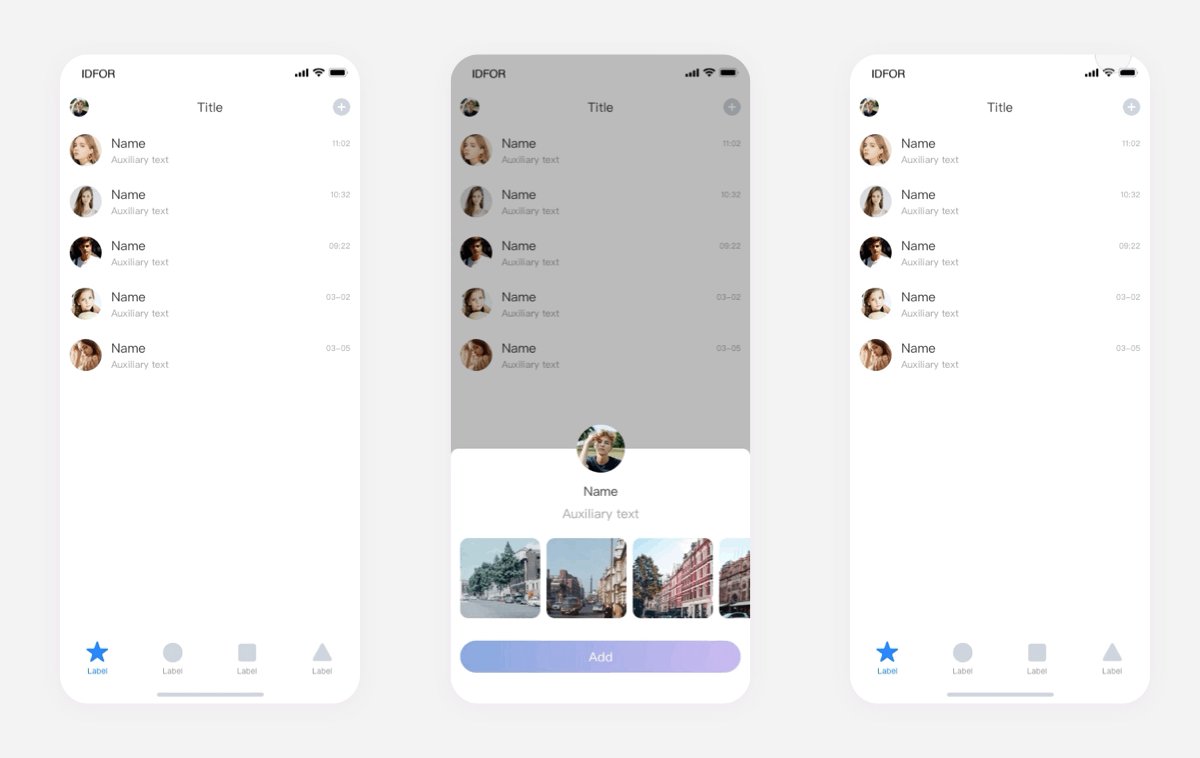
七、滑出样式的模块
滑出模块的设计动画设计需要强调如何收起,通过视觉动作的引导通知用户模块的具体来源,以及展开或收起的时间是否一致也值得考虑.在以下情况下,通过优化动画细节,使用灵活的动画效果使浮游层更有活力。
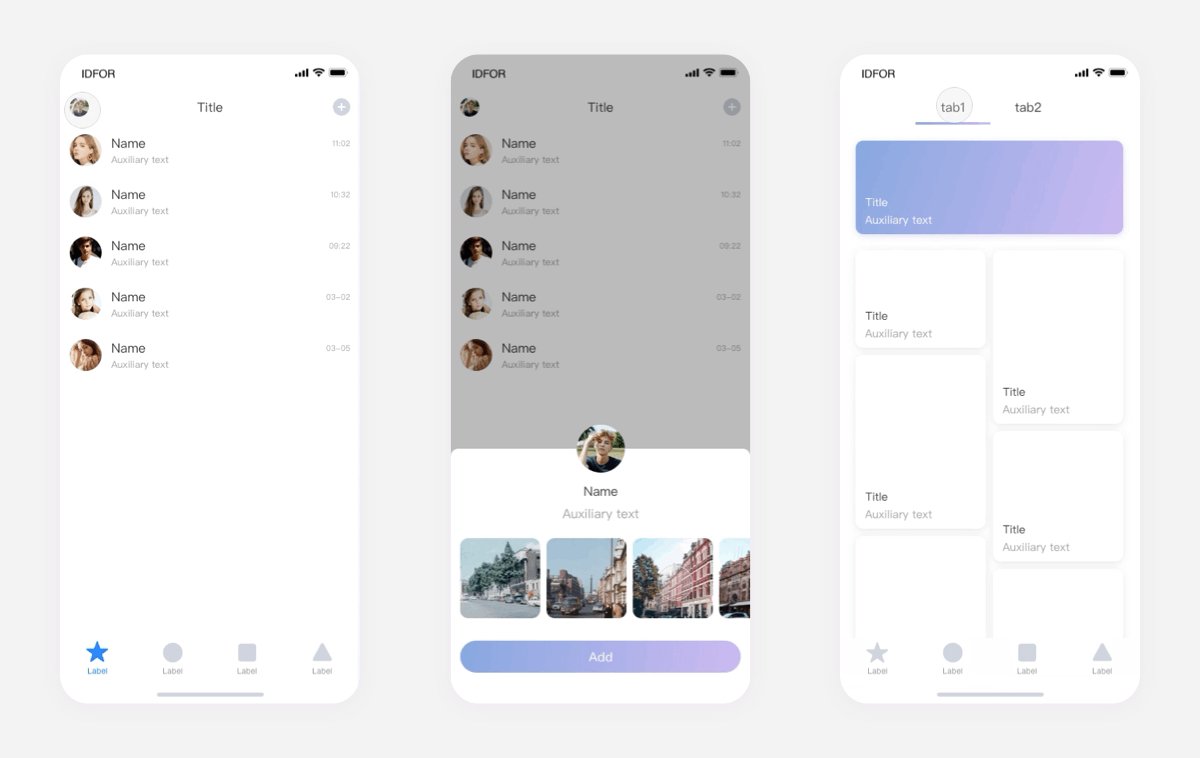
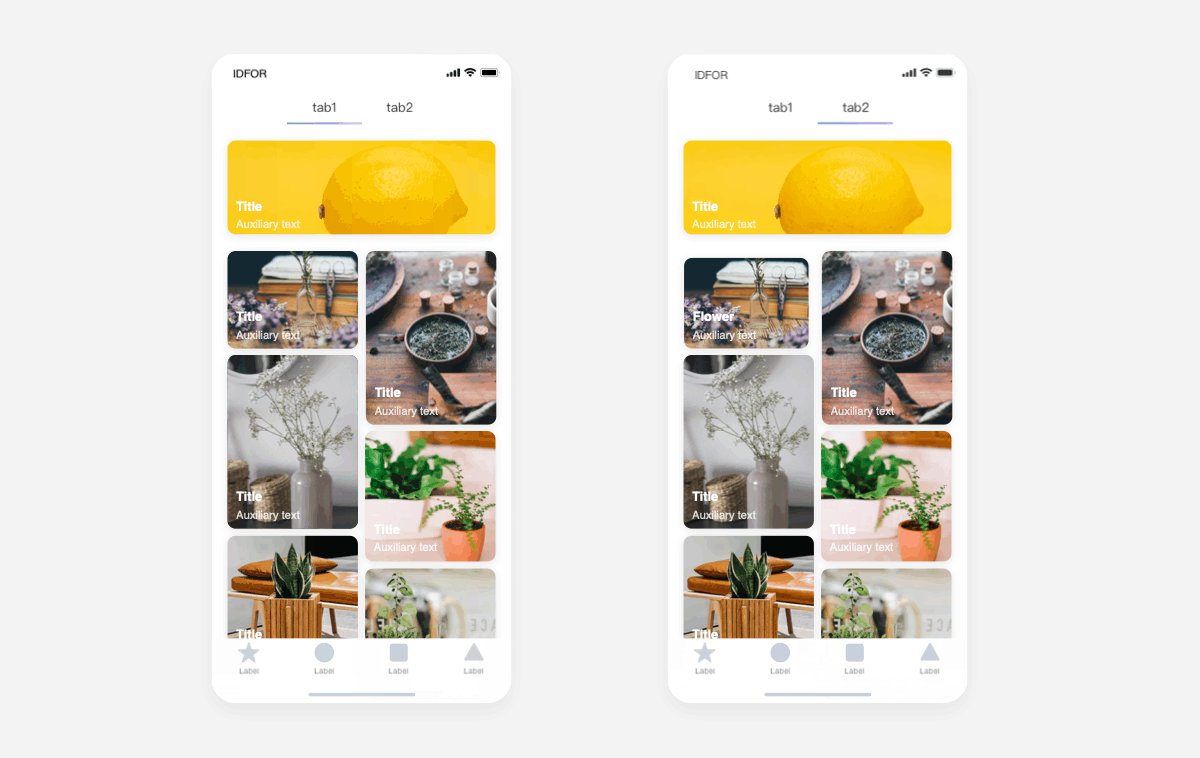
八、滚动表现
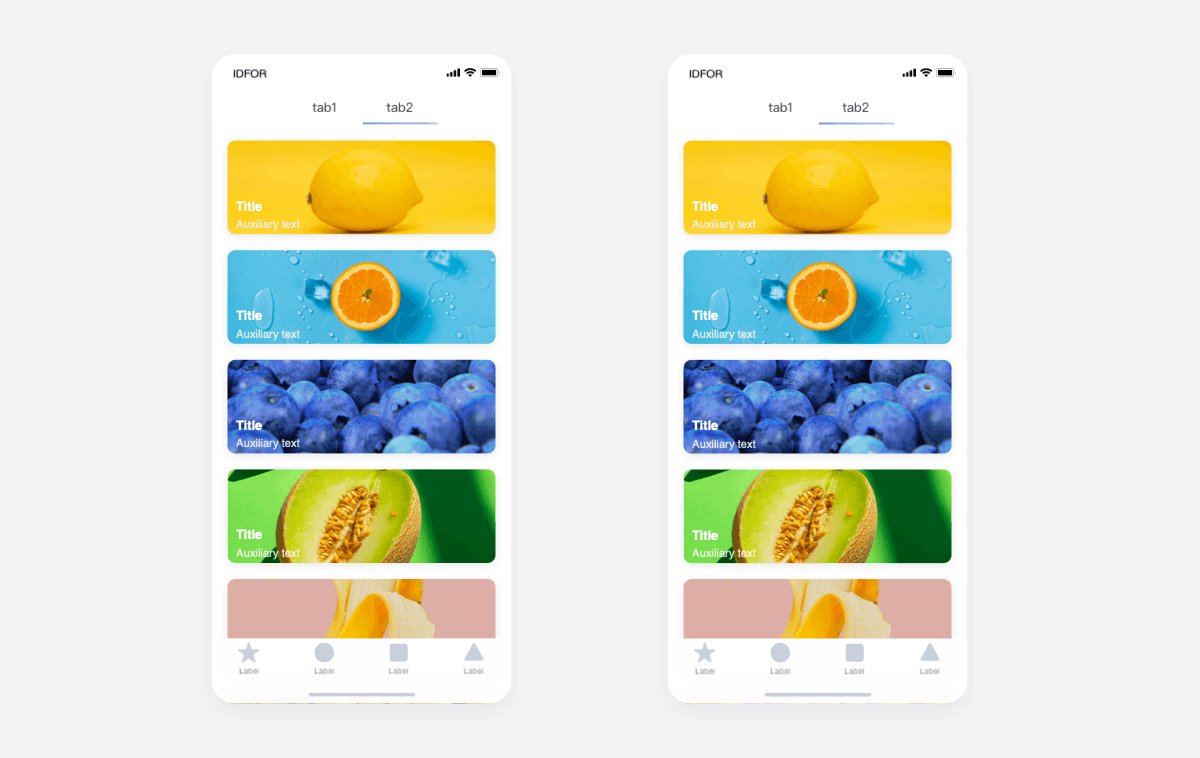
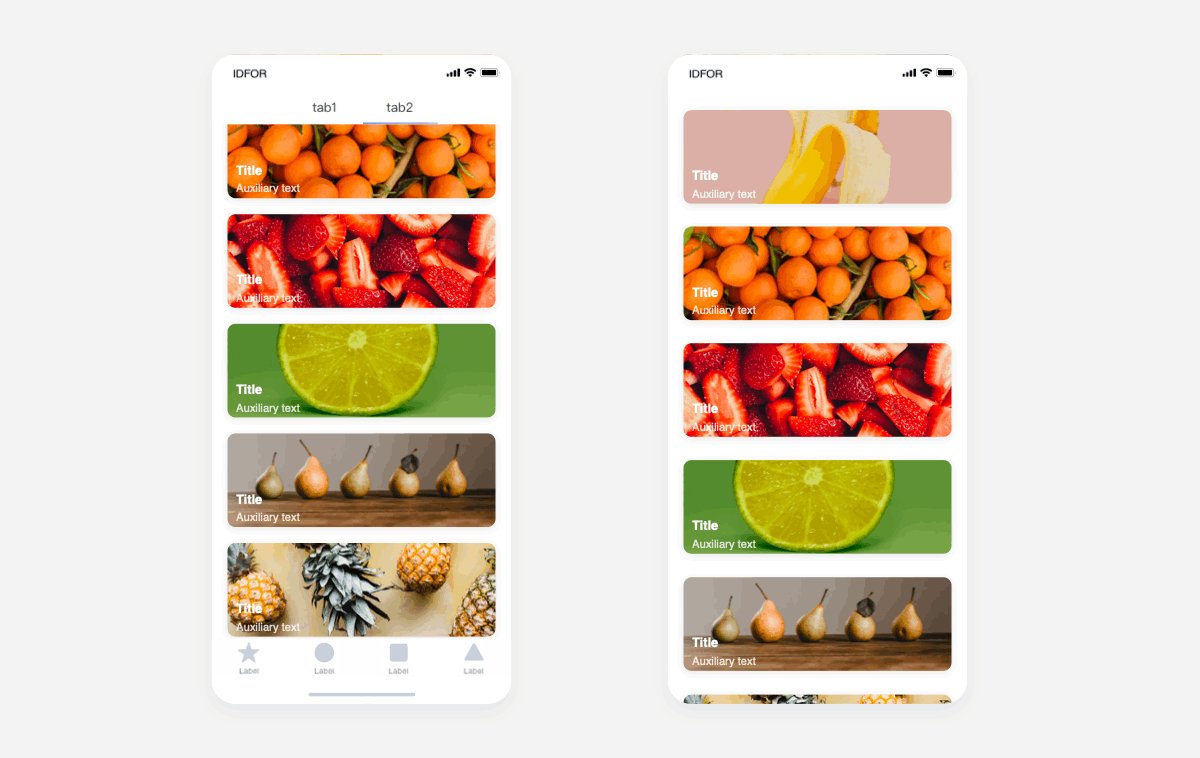
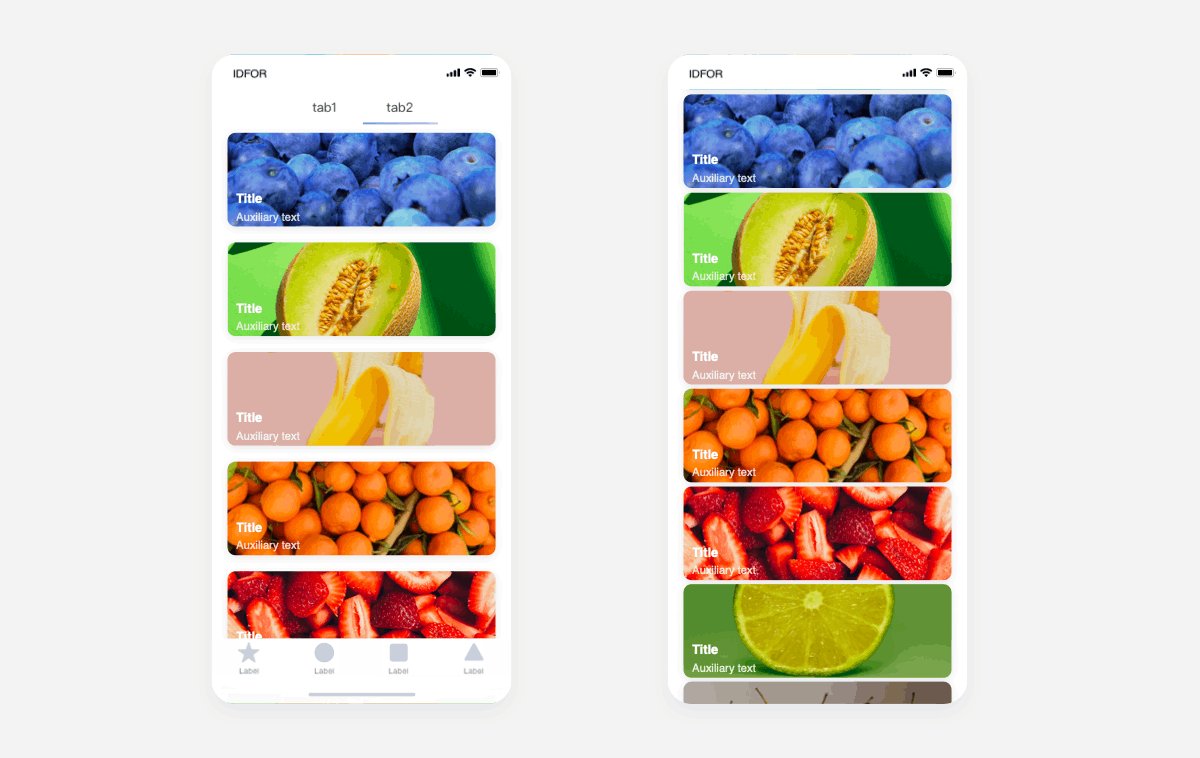
滑动操作是非常常见的设计内容,无论是模块滑动还是整个页面滚动.在以下情况下,左侧是比较常见的整体滑动,但各内容之间给予视觉时间差的话,整体的视觉效果和体验感觉也会更加不同。

九、触发反馈
按钮、列表、图标按钮、卡表、图标按钮、卡片……等,可以结合动效的细节变化,增强反馈感.但是,实际应用重色是否需要强调,需要根据实际情况来决定。
流畅的不仅可以使整体感觉更加差异化,还可以扩大设计师对每个设计的思考角度。以上就是制作流畅动效的一些小技巧了,希望能对大家有所帮助。


 作者:自信无电灯胆
2023-11-06 03:15:49
作者:自信无电灯胆
2023-11-06 03:15:49 












 Android版下载
Android版下载
