相比于紧凑的设计,留白的设计可以让我们的界面变得更有呼吸感,适当的留白可以让人在阅读时更加具有放松的心理暗示,留白是一种对比手法或方式,而非纯粹的减少内容来达到留白的目的,在有限的手机屏幕内容我们需要清楚哪些位置或内容可以做到适当留白。
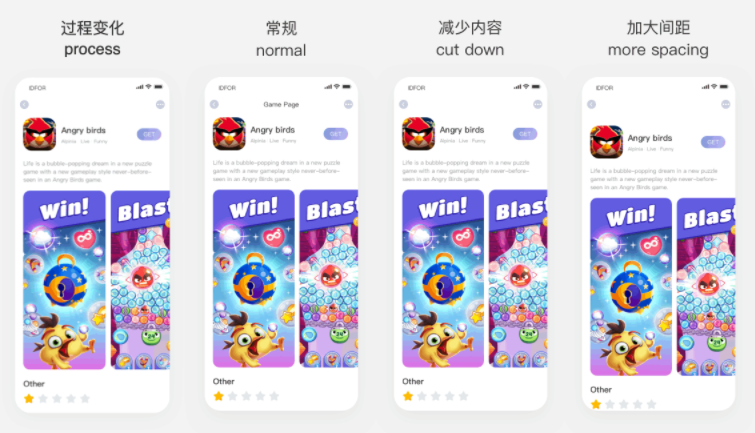
一、顶部留白
在界面的顶部减少内容的呈现或加大内容与界面顶部的间距来达到留白的方式,让使用者从一开始的就降低视觉压迫性.例如在一些设计APP的游戏详情页、个人资料页等较为常见。

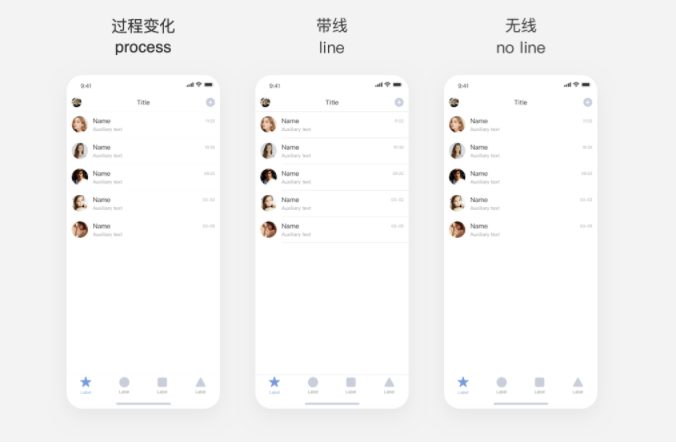
二、去线留白
通过减少线的使用以及间距的调整来达到留白的效果,强调内容的自然视觉分区,减少线对内容的信息干扰.例如在一些列表或具有明确大标题的内容模块下可以尝试减少线的使用。

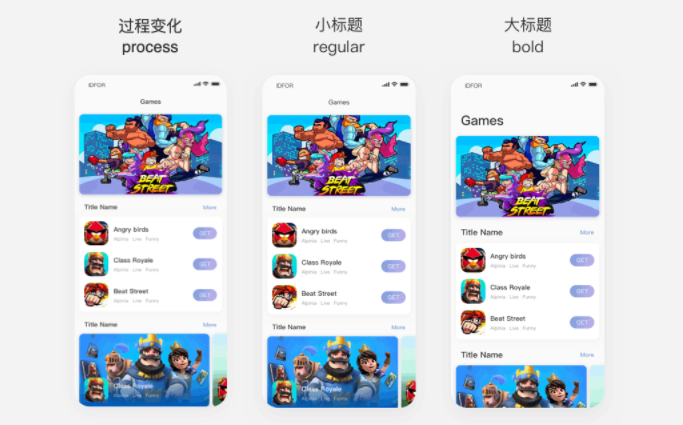
三、借助标题留白
模块与模块之间使用较大号的字体,通过大字体的支撑产生更加自然舒适的空间留白.例如iOS的系统界面的顶部大标题设计。

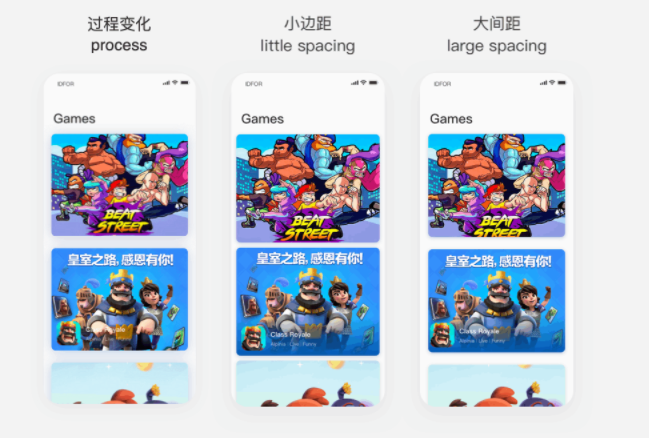
四、增加边距留白
适当增加内容与内容之间、内容与屏幕之间的间距来优化界面的空间感,达到留白的效果,增强内容的聚焦。

五、减少重色
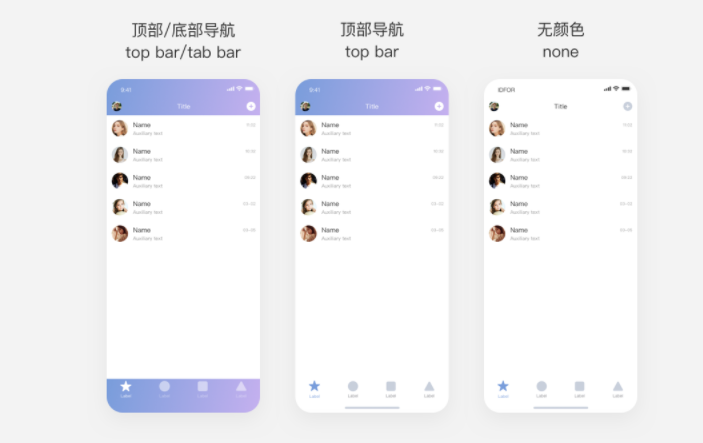
减少大面积的重颜色使用,降低视觉层次,让整体界面的设计更加轻量化、扁平化.例如上下导航的颜色,在无需过渡强调品牌色的情况下,可以考虑使用白色或浅色来增强整体界面的呼吸感和留白效果。

在手机屏幕空间相对有限的情况下,我们的视觉会更加聚焦.过于密集的设计往往更会造成视觉疲劳,因此更需要多去思考内容设计的空间感,适当的留白可以降低视觉疲劳,提高视觉聚焦和阅读效率。
总结
每年都会有新的设计趋势变化,但实际上应用的设计方法都不会有太大差异。了解设计趋势可以更好的帮助我们去进行设计思考,然后再结合日常锻炼的设计基础能力作出更好的设计,趋势帮助我们明白往哪个方向做,而基础帮助我们更好的达到方向。


 作者:炙热等于羊
2023-12-21 02:53:29
作者:炙热等于羊
2023-12-21 02:53:29 












 Android版下载
Android版下载
