在UI设计中,图标的设计师很重要的一部分,其中的功能图标是更为重要的一环。功能图标是具有指代意义且具有功能标识的图形,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。那么我们如才能会合理的设计功能图标呢?下面就为大家介绍几种方法。
1. 头脑风暴
头脑风暴看似一个不知道怎么解释的词,简单的说就是多动脑子,越用越活。
头脑风暴不单单是这里用到,是所有设计师做设计之前必备工作。
头脑风暴完你会觉得你的设计思路会很宽,然后就是要合理的分析每个的可行度,完成的工作量,自己当前设计的水平是否可以有效完成。
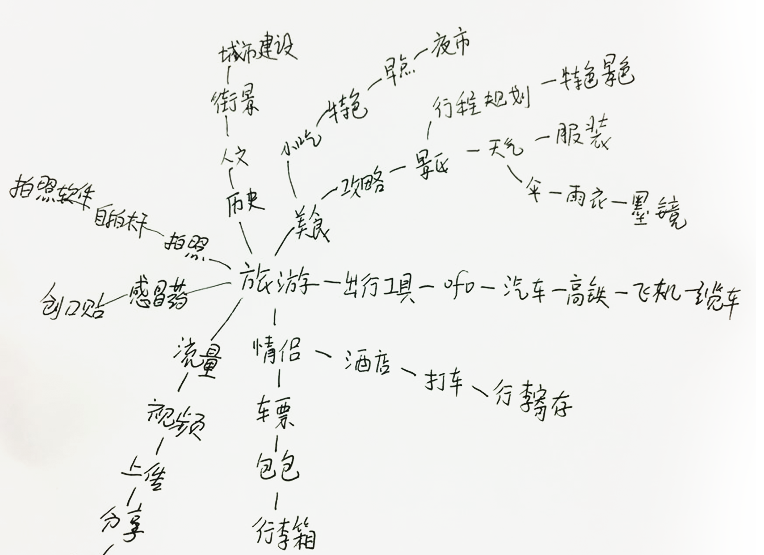
其实很多设计师能有效的搜索到自己想要的东西,也算是头脑风暴的一种.虽然你不会想出很多点子,但还是很明确的知道自己想要什么,一定一定注意不要直接拿来主义,还是要通过平时的练习掌握更多的风格,为以后头脑风暴想出的很多点子能很好的实践出来。比如以旅游为主体进行头脑风暴,这个就能想到很多很多。

2. 搜集资料
搜集资料的时候要很好的提取关键词,直接从iconutopia、iconfont、iconfinder、iconmonstr搜索获取灵感。
具象的事物可以看看该事物好的品牌公司的产品,品牌公司的工业设计相对较好,对后面提取元素也会有很大的帮助。
也可以通过提取好的关键词,翻译成英文,再到国外的网站追波、be搜上一搜看看.搜索到的素材和元素一定要再设计,不能拿来直接用,如果直接用后面就没必要写了。
3. 提取元素
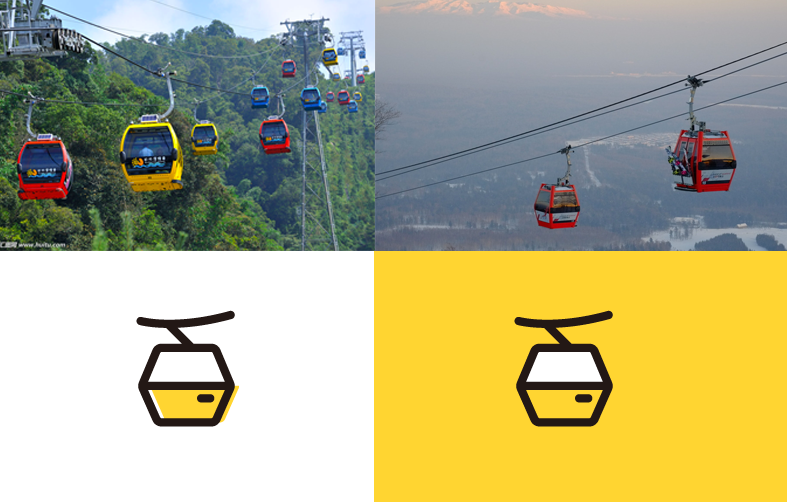
提取元素又归结到绘画结构中去了,绘画好的看到具象事物,心里默默打开一个灯,三大面五大调,光影关系都有了.不是很理解的还是多练习吧.关于如何提取元素暂时还不能写出很好的方法。
具象图标就是提取主要轮廓线,保留可要可不要的元素,到最后的时候做统一删减。
抽象图标,确实没有一点的思路的时候可以在就iconutopia、iconfont、iconfinder、iconmonstr找找,找到了合适的还要进行redesign.有想法后选择一种图标风格这样的绘制效率会很快。

4. 规范化
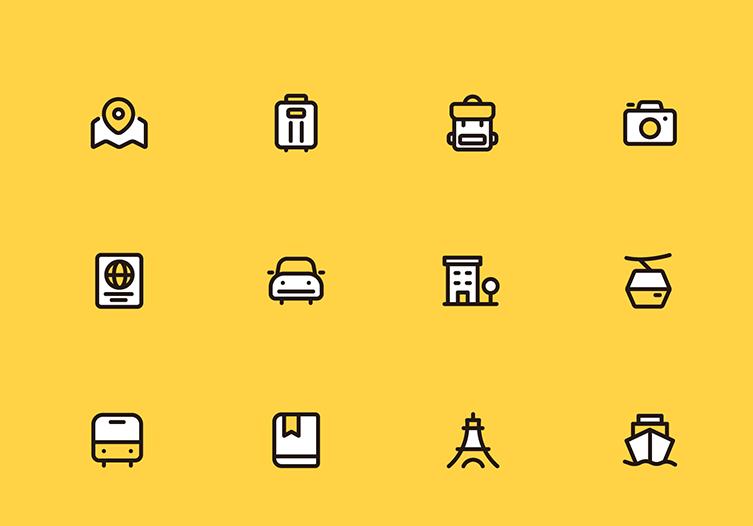
上面元素提取好后,需要开始选择一种图标风格进行绘制。
开始绘制的时候不要过于追求图标的风格,还是要从图标本身出发快速的绘制好.等全部绘制好了突然想换一种图标风格也是很快的,水到渠成.可能刚开始很难在规范化的框框里直接就提取元素开始绘制,那就只能先绘制要你想要创意的元素图标,全部画好后在统一的规范里面再绘制一遍。
规划化的目的就是让图标统一,任何俩个图标拿出来从视觉大小、风格都是一个统一的整体。

5. 加减法
一套图标绘制好了之后还是在放在一起看一下整理的感觉,最后通过加减法适当的修修补补.对于视觉上看上去过于繁琐的图标,要保留大轮廓的同时,减少结构达到视觉平衡.对于确实很简单,但又没办法添加任何元素的图标,为它做加法,增加它的视觉丰满感。

以上就是为大家介绍的设计功能图标的一些小技巧了,希望能对正在设计图标的小伙伴们有所帮助。


 作者:小巧给睫毛膏
2023-12-01 17:19:32
作者:小巧给睫毛膏
2023-12-01 17:19:32 












 Android版下载
Android版下载
