图标是每个现代用户界面不可或缺的一部分,它们不仅可以帮助用户界面的布局来组织内容,而且可以使轻量级的图标融入界面而不会压倒一切,下面就带大家了解一下 icon设计的技巧与设计要点。

01.捕捉对象的特征
设计师有时过于注重形式而忽略了自身的功能,使图标难以识别,打破了其最重要的图形图像属性,传达图标意义的功能必须放在首位.根据定义,图标是对象或动作的视觉表示.如果对象或动作对用户来说不清楚,图标立即失去其实用价值,成为视觉干扰。
02.让图标变得简单和通用
对于图标设计师来说,设计图标的关键是让图标尽可能的简单,并且针对一种风格和目标.这将有助于软件开发人员更灵活地使用图标,增加图标的可用性. “至于趋势,我们认为保持图标的简单和基本特性是非常重要的,我们遵循这一趋势”——dryicons。
图标设计概念的本质是将其简化为最简单的形式,图标的作用是辅助理解.设计图标时,需要明确图标的含义,让用户一目了然地理解图标的含义,尊重用户使用图标的习惯.不要过度设计,让用户难以理解.因此,可识别性是图标设计的第一要务和本质。

03.让图标风格和视觉表达统一起来
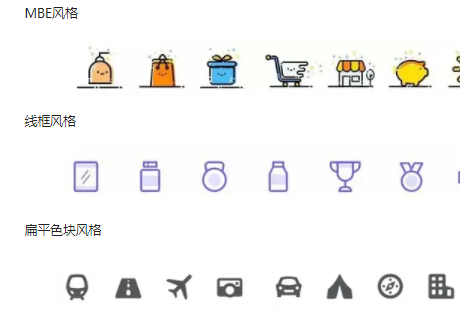
随着设计风格的不断变化,图标的风格大致可以分为:准实体化、扁平化、线框化、MBE等.风格没有好坏之分,不同的风格有不同的特点,要根据图标的使用场景来决定.图标的简洁和线条的粗细可以影响图标的风格.总之,视觉表达的统一是一个好图标的前提。

虽然图标可以在不同的页面和场景中以不同的样式表示,但是当它们表示相同的功能时,请记住使用相同的视觉元素,然后应用当前页面的样式.比如不同页面出现的公积金相关图标,都是用同样形状的小楼。
04.使用一致的光源
一个特别有用的技巧:当你设计一系列图标时,不一定要风格一致.“光源”等细节也需要注意.虽然这是次要的,但会影响图标的整体质量.WindowsVista中,图标在操作系统之间有不同的光源,但是每个单元的图标都是一样的。

05.表达的足够准确,消除了理解上的差异。
一个好的用户体验可以从很多方面来定义,但衡量标准之一是减少了多少用户思考成本.清晰是一个好界面最重要的特征.图标的设计应该帮助用户毫无困难地知道他们要做什么。

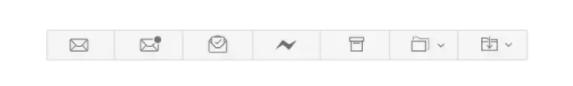
苹果邮箱的标准化屏幕.你能准确定义每个图标的含义吗?

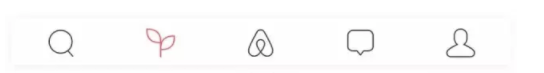
让我们把Airbnb应用程序底部的图标当成一个栗子.他们选择了一个有趣的小叶子图标.没有文案描述的时候,一千个用户心中一定有一千个哈姆雷特,每个人都会有自己的理解。
所以图标是辅助表达,文字是标准答案.除了上述众所周知的图标,最好附上相应的文案,以免用户理解错误。
统计显示,对于有标签的图标,在88%的情况下,用户点击图标可以准确预测接下来会发生什么.对于没有标签的图标,这个数字下降到60%.对于那些特殊的图标,这个数字只有34%。
06.矢量格式图标的使用
图标通常在一定的尺寸范围内使用,因此创建一个具有良好视觉效果的可缩放矢量图形可以用于许多目的.当需要不同尺寸时,矢量绘图可以避免重绘. 相反,矢量绘图并不是图标设计师的最佳方法.因为很多图标需要很小的尺寸,矢量不能很好的呈现,所以必须在指定的尺寸内重画。

07.功能和显示图标
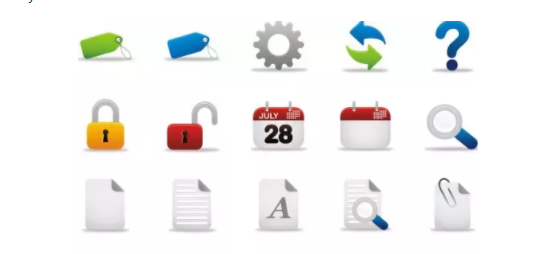
用户熟悉的图标元素是功能图标的最佳选择.对于App中的操作功能,下面显示的图标是无数产品反复使用的约定.除此之外,还有“放大镜=搜索”、“小房子=首页”等等.用户已经潜移默化地接受了这些图标的含义,而没有学习成本,所以有必要使用这些熟悉的元素。
对于入口或者展示图标,要选择主要元素,要简洁,可以适当关联。

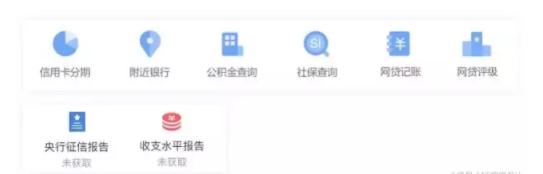
在这些例子中,“信用卡分期付款”一定要抽卡?“附近银行”一定要划银行吗?《网贷评级》一定要划网贷吗?我们还是会具体情况具体分析,对关键词做一些选择.在这里,“就近银行”作为工具的作用在于定位,而不是强调银行本身,所以最终选择定位符号来表达这一功能.

很多时候,我们想表达的东西并不是具体的.这时候就可以适当的关联,画出一个相关的对象.比如“公积金”很抽象,但是和房子有关;“记账”是一个动作,而“账本”是一个东西,表达起来就简单很多,也更友好。
以上就是icon设计的技巧与设计要点是什么的教程了,希望能对正在设计图标的小伙伴们有所帮助。


 作者:忧郁的酒窝
2023-11-10 13:25:14
作者:忧郁的酒窝
2023-11-10 13:25:14 












 Android版下载
Android版下载
