如何实现Axure的复杂功能操作呢?我们可以用用Axure中的全局变量+中继器+动态面板,实现动态查询功能。下面为大家详细介绍。
简单四步即可实现:
1、设置一个全局变量,将全局变量通过提交按钮传递到链接页面;
2、在中继器中放入商品列表;
3、将不同的中继器列表放入不同的动态面板状态中;
4、在商品列表页面的页面载入事件中添加不同的情形进行判断。
具体操作步骤如下:
1、设置一个全局变量,将全局变量通过提交按钮传递到链接页面:添加全局变量“点击横向菜单中的【项目】-->【全局变量设置】-->输入全局变量名称;给提交按钮添加鼠标单击时页面传值事件“点击【交互】-->【新建交互】-->【单击时】-->【设置变量值】-->【目标】中选择变量值为第二步中设置的全局变量名称-->【设置为】中选择‘元件文字’-->【元件】中选择第一步中拖入的文本输入框-->点击完成按钮”;

2、在中继器中放入商品列表:在页面拖入Axure默认元件【中继器】-->双击拖入的中继器元件à删除中继器中的矩形元件;
在中继器中拖入Axure默认元件【图片】-->拖入Axure默认元件【文本标签】-->将文本标签放在图片下方并重命名为“价格”-->在价格下方拖入【文本段落】;
为中继器数据表的列标题赋值,在右侧样式面板中的数据列表中,给表头中的列标题重命名,第一列标题命名为“image”,第二列标题命名为“price”,第三列标题命名为“details”;
将中继器中的元件与数据表的列表题进行关联,点击样式面板右侧的交互,为每项加载时事件,选择元件动作【设置文本】-->目标栏选择拖入的“文本标签”,设置为栏选择“文本”,点击值后面的fx符号,点击弹框中的【插入变量和函数】,选择中继器数据集中的“item.price”.重复以上操作将元件文本段落与数据表中的details 关联上,图片元件关联时,元件动作选择【设置图片】即可;
在中继器数据表中输入价格和详细信息,image对应的列中在表格中点击鼠标右键导入图片即可。

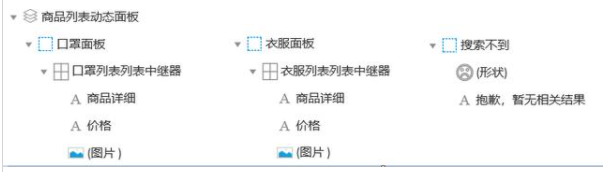
3、将不同的中继器列表放入不同的动态面板状态中:在页面拖入Axure默认元件【动态面板】-->添加状态1为衣服面板-->添加状态2为口罩面板-->添加状态3为查询不到数据面板;
将衣服列表的中继器放在状态1中,将口罩列表的中继器放在状态2中.在状态3中放入图标和提示语;

4、在商品列表页面的页面载入事件中添加不同的情形进行判断:在商品列表页面的【页面载入时】事件中添加三个情形,情形1:如果搜索时设置的全局变量值包含了衣服,则设置面板状态到衣服面板.情形2:如果搜索时设置的全局变量包含了口罩,则设置面板状态到口罩面板.情形3:如果搜索时设置的全局变量既不包含口罩也不包含衣服,则设置面板状态到状态3;

熟能生巧,由浅到深学习,你也可以成为一名优秀的交互设计师。


 作者:调皮扯手机
2023-11-20 08:11:21
作者:调皮扯手机
2023-11-20 08:11:21 












 Android版下载
Android版下载
