前不久微信新出表情包火了

从某些层面讲,这和关注设计的吃瓜群众推波助澜有着很大关系(还不清楚瓜怎么吃的请百度),于是乎运营(甲方)VS 美工(设计师)的事情再一次发酵,一幕幕又呈现在眼前:
两张图(广告图),图A很low, 是拿手机拍的,随手P上去了个下单立减50元,图B很好很棒,是可爱的美工(设计师)小姐姐花了 1 天时间冥思苦想,用专业相机搭建了场景拍摄,后又经过8小时的修整磨合出图的。
但是图A点击率12%;图B点击率6%。这代表着图A从有限的流量中吸引的访客是图B的 2倍。然后当运营(甲方)和美工(设计师)小姐姐说:“你这张图要改”的时候,小姐姐就很冤:“我那么努力做出来的图为什么要改啊?我哪里做的不好啊?这图多棒啊?”
“是的,我知道这图很好,这图很棒,这图放在比赛中甚至有可能拿奖。但是他不能赚钱,不能有效的利用我们花钱买来的流量和曝光。所以你要改…”这种现象一直都还存在,特别是刚入设计行业的新手会很茫然。其实,归根结底还是版面信息的不对等问题造成的,设计师无法很好的领会和执行运营(甲方)的意图。今天我们就视觉流(视觉动线)这个层面分享下关于版式这个老生常谈的问题。
首先,我们来认识下视觉流的影响。在版面里我们的视觉一般是从无到有,从左往右,从上到下的。

(从无到有,从左往右,从上到下)
一张白纸有了一行文字,人们就自然会去阅读它,而画面中如果出现两段文字,人们便有了选择,就需要有重点强调,在设计上就要强化,做出主次。

其次,对于设计在版面来讲,无非就是由2类设计元素组成,即图像与文字。我们在版面中增加了一个视觉元素,这时就要试着控制读者的视觉动线,强制让他看到你想让看到的东西。
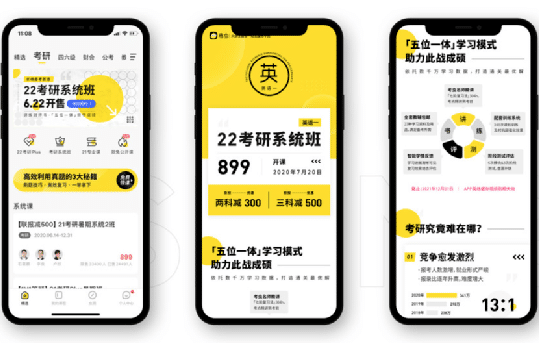
第一步就是选择好“视觉落点”。比如选择视觉落点在图像元素上,再去看文字元素,或者也可以让读者选择文字元素,再去看图像元素,总之无论如何,读者的“视觉动线”必须在你的掌握之中。很多觉得排版杂乱无章的设计师其实都是因为一开始便放弃了掌握视觉动线的权利。

(视觉落点不明)(视觉落点在图像)(视觉落点在文字)
接下来,我们再看看画面中元素与要表达的内容过多时,你就要先整理信息,梳理主次,确定版面中的真正视觉落点在哪里,并将剩余元素划分段落,然后精心设计阅读顺序,由视觉落点开始,从一个段落到下一个段落。

(设计前)(排版后1)(排版后2)
段落要设计的清晰分明,否则读者的视觉动线就会失踪,段落内部的元素可以设置有规律的间距,也可以进行元素适当的重叠,但前提是不能影响信息的阅读体验。比如一段文字大面积压盖另一段文字,这样的版式就不太适合,除非像这样:

当然每个段落的排版应该首先满足构图逻辑和辨识度,而如果排版自由度很高,有一个重要技巧就是要先找到每个段落内的最小元素尺寸,因为设计师经常会根据屏幕的观感去决定字号的大小,错误预估元素的最小尺寸,导致读者无法确定视觉落点与动线,而往往越善于用最小尺寸越容易创造美观的排版,也越能够突出重要信息。

总而言之,我们要认真设计读者的“视觉动线”,然后才有权利去设计他们的阅读感受。
当然,平面排版设计的技巧很多,排列好各种元素,选好文字,做好配色,确保对比度和留白,这些都是技巧。
但是技巧不是唯一重要的事情,你还要勇于创新,适时地打破规则,提出创新的思路。


(图源网络)
本篇文章旨在通过以读者的视角去改变固有的感性设计思维,抓住版面中的视觉动线,更为理性的去创造更多的商业化设计,应用到更多的设计物料中,而不仅仅是平面设计。
版权声明 | 文章配图仅供学习参考,引用图片版权归属原作所有


 作者:无私向斑马
2023-11-07 20:54:31
作者:无私向斑马
2023-11-07 20:54:31 












 Android版下载
Android版下载
